ما هي واجهة المستخدم وماذا تعني؟
إذا كنت تعمل بشكل عرضي في تصميم الويب أو مساحة تصميم الرسوم ، فقد سمعت بمصطلح “واجهة المستخدم” أو “تصميم واجهة المستخدم”. ربما تكون قد رأيت أيضًا أنها تستخدم بالتبادل مع “UX” ، فما هو وكيف تختلف؟

في الحقيقة ، UI و UX ليسا متماثلين. أدناه سوف ندخل في ماهية واجهة المستخدم وما تمثله.
ما هي واجهة المستخدم وماذا تعني؟
UI هي اختصار لعبارة “واجهة المستخدم”. إنها عناصر موقع الويب أو التطبيق التي يتفاعل معها المستخدم أثناء تنقله في الصفحة أو البرنامج – التخطيط الرسومي لأحد التطبيقات. تتضمن عناصر الصفحة والتطبيق المؤهلة كواجهة مستخدم ما يلي:
- أزرار
- نص
- الصور
- أشرطة التمرير
- حقول النموذج
- تخطيط الصفحة
في الأساس ، كل ما يتفاعل معه المستخدم هو جزء من واجهة المستخدم. لهذا السبب ، تُعد الجماليات جزءًا كبيرًا من تصميم واجهة المستخدم لأي موقع أو تطبيق.
يشرح Adobe واجهة المستخدم في مدونة تصميم XD الخاصة بهم مثل هذا:
“واجهة المستخدم هي مكان تحدث فيه التفاعلات بين البشر والآلات. فهي تتيح للمستخدمين تشغيل الجهاز بشكل فعال لإكمال مهمة أو تحقيق هدف معين ، مثل إجراء عملية شراء أو تنزيل تطبيق “.
من ناحية أخرى ، تعني UX “تجربة المستخدم”. وعلى الرغم من أن واجهة المستخدم يمكن أن تؤثر بالتأكيد على UX ، إلا أنها ليست نفس الشيء.
أنواع مختلفة من واجهة المستخدم
تتضمن واجهة المستخدم لأي جهاز كلاً من الأجهزة والبرامج. كل شيء من لوحة المفاتيح التي تستخدمها إلى عنوان URL إلى قائمة الشريط الجانبي لموقع الويب الذي تزوره هو جزء من واجهة المستخدم.
يمكن تقسيم أجهزة واجهة المستخدم إلى فئتين:
- أجهزة الإدخال: الأجهزة التي تتيح للأشخاص التحكم في الجهاز من نهايته ، مثل الماوس أو الجهاز اللوحي.
- أجهزة الإخراج: الأجهزة التي توفر معلومات للمستخدم ، مثل الشاشات ومكبرات الصوت.
وفقًا لـ Adobe ، هناك ثلاثة أنواع من واجهات المستخدم: واجهات سطر الأوامر ، وواجهات المستخدم الرسومية (تسمى أيضًا واجهة المستخدم الرسومية) ، وواجهات المستخدم التي تدعم الصوت.
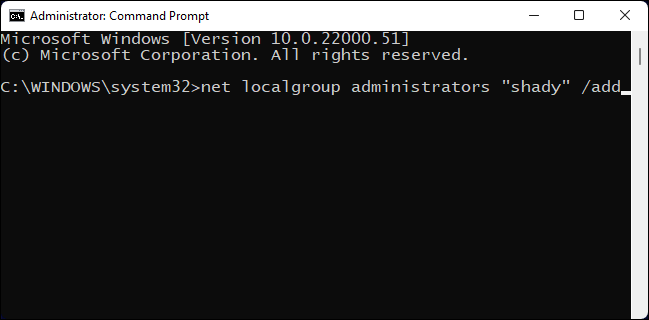
كانت واجهات سطر الأوامر هي أولى واجهات المستخدم ، ويعود تاريخها إلى السبعينيات. يقوم المستخدمون بإدخال أمر ما ويستجيب الكمبيوتر بسطر من النص. تتطلب واجهات المستخدم هذه معرفة لغة الآلة وقد تم استبدالها إلى حد كبير بواجهات المستخدم الرسومية (GUI) في أجهزة الكمبيوتر الحالية. يتم استخدامها الآن في الغالب في برمجة الكمبيوتر وإدارة النظام.

واجهات المستخدم الرسومية هي الواجهات التي يعرفها معظم المستخدمين الحديثين. تسمح الرسومات ، مثل الرموز والمؤشرات ، للمستخدمين بالتفاعل مع المنتجات الرقمية. عندما تحرك سهم الماوس للنقر على أيقونة Spotify حتى تتمكن من تشغيل الموسيقى ، فهذه واجهة مستخدم رسومية. الأيقونات التي نتفاعل معها بانتظام على هواتفنا الذكية؟ أيضا واجهة المستخدم الرسومية. سمحت أنظمة واجهة المستخدم هذه باستخدام أجهزة الكمبيوتر على نطاق واسع كما نعرفها اليوم.
تسمح واجهات المستخدم التي تدعم الصوت للأشخاص بالتفاعل مع نظام رقمي باستخدام صوتهم فقط. في السنوات القليلة الماضية ، زادت شعبية الواجهات التي تدعم الصوت عبر المساعدين الرقميين مثل Alexa و Siri و Google Assistant.
عناصر واجهة المستخدم الجيدة
سيخبرك أي مصمم أن واجهة المستخدم الجيدة هي مفتاح المنتج الجيد. إذا لم يكن هناك شيء سهل الاستخدام ، فلن ينتشر. ستكون واجهة المستخدم جيدة التصميم:
- مألوف: سيتمكن الأشخاص من معرفة كيفية استخدام البرنامج بناءً على خبرتهم السابقة.
- واضح: يجب أن تكون وظيفة كل عنصر في واجهة المستخدم الخاصة بك واضحة للشخص الذي يستخدمها.
- متسقة: يجب أن تكون العناصر متسقة عبر المنتج حتى يتمكن الأشخاص من التعرف على الأنماط.
- فعال: الحد الأدنى من المدخلات من المستخدم مطلوب لتحقيق المخرجات المطلوبة. يتم توفير الاختصارات للمستخدمين الأكثر خبرة.
- التسامح: تغفر واجهة المستخدم الجيدة عندما يرتكب شخص ما خطأ ، على سبيل المثال رابط “هل تقصد” من Google في نتائج البحث.
سيقوم مصممو واجهة المستخدم بإنشاء محاكاة للنظام واختباره على الجمهور المستهدف قبل قبوله ونقله إلى مرحلة الإنتاج. من الناحية المثالية ، سيكون لها جميع الخصائص المذكورة أعلاه.