هل تعلم أن متصفح الويب الخاص بك يقوم تلقائيًا بتنزيل واستخدام الخطوط التي لم يتم تثبيتها على نظامك؟ تساعد خطوط الويب الصفحات التي تتصفحها كل يوم بشكل أفضل. إليك ما هي وكيف تعمل.

خطوط سطح المكتب مقابل خطوط الويب
كلنا نستخدم الخطوط كل يوم. يأتي بعضها مع نظام التشغيل الخاص بك ، ويأتي البعض الآخر من تطبيقات مثل Adobe Creative Suite أو Microsoft Office ، والبعض الآخر هو تلك التي تقوم بتنزيلها أو شرائها وتثبيتها بنفسك. عند تثبيتها ، يمكنك استخدام هذه الخطوط في معالجات النصوص وبرامج تعديل الصور وغير ذلك. هذه خطوط سطح المكتب ، ويتم تخزينها محليًا.

أصبح نوع آخر من الخطوط أكثر أهمية مع انتقال تجربة الحوسبة لدينا عبر الإنترنت. هذه هي خطوط الويب — خطوط الطباعة المخزنة على السحابة (ثم يتم تخزينها مؤقتًا في المستعرض الخاص بك) وتستخدم لإنشاء النص الذي يظهر على مواقع الويب.
تاريخ موجز لخطوط الويب
في الأيام الأولى للإنترنت ، كانت الطباعة على صفحات الويب مقتصرة على الخطوط المثبتة على نظامك. إذا لم يتم تثبيت الخط ، فستقوم صفحة الويب بتحميل خط “احتياطي” قياسي كان من المرجح أن يكون متاحًا. لهذا السبب ، غالبًا ما يختار مصممو الويب خطوط النظام الافتراضية لمواقعهم.
ومن بين هذه الخطوط Microsoft Core Fonts for Web ، وهي مجموعة من الخطوط التي تم توفيرها مجانًا لتصميم الويب. تضمنت هذه الحزمة خطوط نظام مستخدمة على نطاق واسع مثل Times New Roman و Arial و Comic Sans و Trebuchet. بدلاً من ذلك ، يمكن للمصممين استخدام مجموعات الخطوط مثل Serif و Sans-Serif و Monospace لتحديد النمط العام للخط حتى إذا لم يكن نمط معين متاحًا.
تغير هذا في عام 2010 عندما أطلقت Google Google Fonts ، وهو مستودع مفتوح المصدر واسع للخطوط المجانية التي يمكن استخدامها في أي مكان على الويب. منذ ذلك الحين ، ظهر منافسون آخرون ، مثل Typekit من Adobe والمكونات الإضافية للخطوط المستضافة على الويب. تعمل الملايين من مواقع الويب من جميع أنحاء العالم على خطوط الويب ، بما في ذلك مجموعة الإنتاجية من Google.
كيف تعمل خطوط الويب
أكبر مزود لخطوط الويب ، Google Fonts ، هو مكتبة ويب موسعة تضم أكثر من ألف خط. يمكنك استخدامها على موقع الويب الخاص بك عن طريق سحبها عبر CSS ، ويمكن لمطوري الأجهزة المحمولة الوصول إلى هذه الخطوط عند إنشاء تطبيقات Android.

عندما تستخدم صفحة ويب خطوط Google ، فإنها تسحب خطًا من قاعدة بيانات Google ثم تعرض لك النص بهذا الخط في متصفحك. تتم استضافة هذه الخطوط على خادم Google ويتم تحميلها على الفور تقريبًا. تعمل خدمات الخطوط السحابية الأخرى بنفس الطريقة.
هناك بديل آخر وهو استخدام الخطوط المضمنة والمستضافة ذاتيًا على الويب بدلاً من ذلك. يتم ذلك من خلال Web Open Font Format (WOFF) – وهو ملف خط مضغوط تم تطويره بواسطة Mozilla وهو متوافق مع معظم متصفحات الويب الحديثة. WOFF مفيد إذا كنت تريد تضمين خط مخصص غير متوفر في خدمة خطوط الويب.
الحصول على خطوط الويب
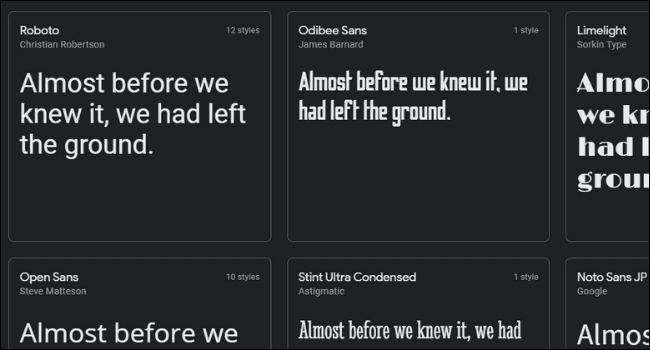
يعد مستودع Google Fonts وجميع الخطوط الموجودة أسفله مجانية تمامًا للاستخدام ويمكن للجميع الوصول إليها. إنه يستخدم الخطوط فقط بموجب ترخيص مفتوح ، وأصبحت العديد من هذه الخطوط أساسية لتصميم الويب ، مثل Roboto و Lato و Montserrat. تستضيف Google موقعًا إلكترونيًا يسرد جميع الخطوط المتاحة ويسمح لك بتجربتها ومقارنتها مع بعضها البعض. تقدم Google أيضًا قاعدة بيانات لرموز المتجهات المجانية.
نظرًا لأن هذه الخطوط متاحة مجانًا ، يمكنك تنزيل ملفات الخطوط الأصلية لاستخدامها على سطح المكتب أيضًا. تستضيف العديد من مواقع الويب مستودعات Google Fonts ، بما في ذلك Github الخاص بـ Google. يمكنك استخدام هذه الخطوط في المشاريع ومشاركتها بحرية مع الآخرين وتنزيلها من أماكن أخرى على الإنترنت مجانًا.
يأتي العديد من منشئي مواقع الويب ومديري المحتوى مثل WordPress و Squarespace مع دعم لخطوط الويب خارج الصندوق. إذا كنت تستخدم موقع ويب مخصصًا ، فأنت بحاجة إلى تحميل ملف الخط إلى الخادم الخاص بك واستخدام كود CSS للإشارة إلى ملف الخط الذي تريد استخدامه.
إذا كنت ترغب في معرفة المزيد حول استخدام خطوط الويب لموقعك على الويب ، فراجع دليل خطوط الويب CSS هذا من W3Schools.