كيفية إضافة الأعمدة في Weebly
يستمتع العديد من رواد الأعمال باستخدام Weebly لبناء مواقعهم على الويب نظرًا لما يوفره من أدوات وخدمات عديدة. تستفيد الملايين من الشركات من العروض المجانية والتصميم سهل الاستخدام لـ Weebly. عند تصميم موقع عملك أو موقع الويب الشخصي الخاص بك على Weebly ، فإن التخطيط والتصميم مهمان. اتبع هذه الخطوات لمعرفة كيفية إضافة أعمدة إلى صفحات Weebly الخاصة بك.

كيفية إضافة أعمدة باستخدام زر العمود
الانطباعات الأولى مهمة ، ومن الضروري للعملاء أن يكون موقع الويب الخاص بك منظمًا وممتعًا للعين. في السابق ، كان Weebly يقصر عدد الأعمدة المتاحة على خمسة. الآن ، ومع ذلك ، لا يوجد حد لعدد الأعمدة التي يمكنك إضافتها. تعد إضافة أعمدة على Weebly أمرًا بسيطًا باستخدام الخطوات التالية.
- افتح صفحة نموذج Weebly.
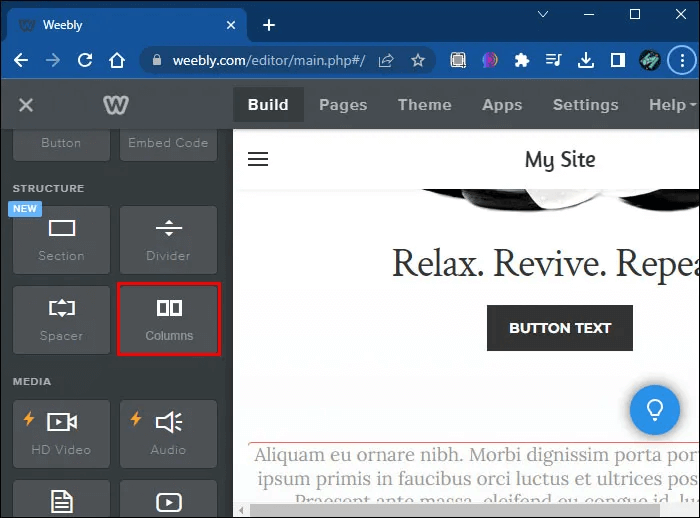
- حدد موقع “الأعمدة” في لوحة التحرير على الجانب الأيسر من الشاشة.
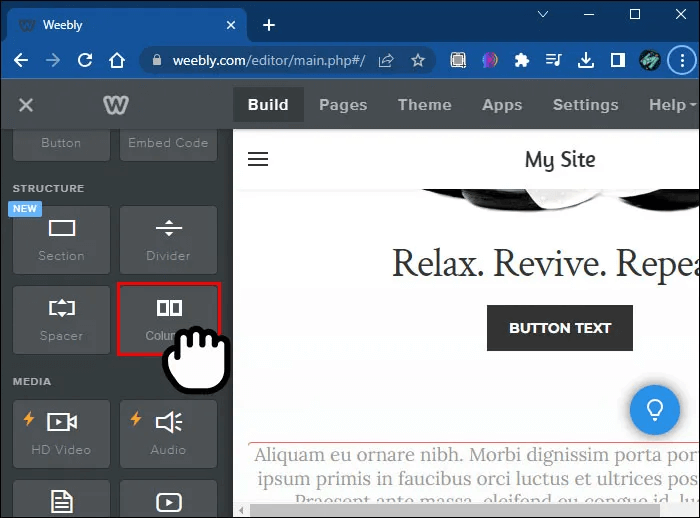
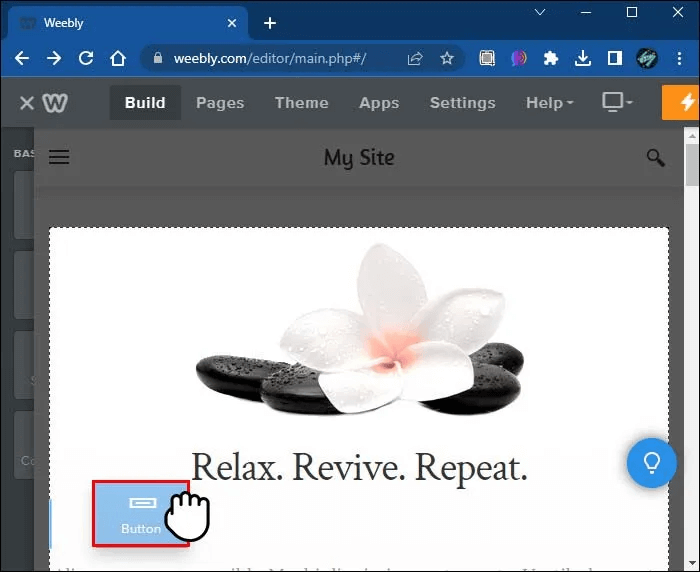
- انقر واسحب رمز “الأعمدة” إلى الصفحة. سترى “سحب العناصر هنا” في المنطقة حيث يمكن إسقاط الأعمدة.
- قم بإسقاط الأعمدة على الصفحة. قم بالمرور فوقها لضبط عدد الأعمدة والتباعد بينها.
كيفية إضافة أعمدة عن طريق سحب العناصر
يمكنك أيضًا ترتيب أي عناصر Weebly في أعمدة من خلال وضعها بجوار بعضها البعض.
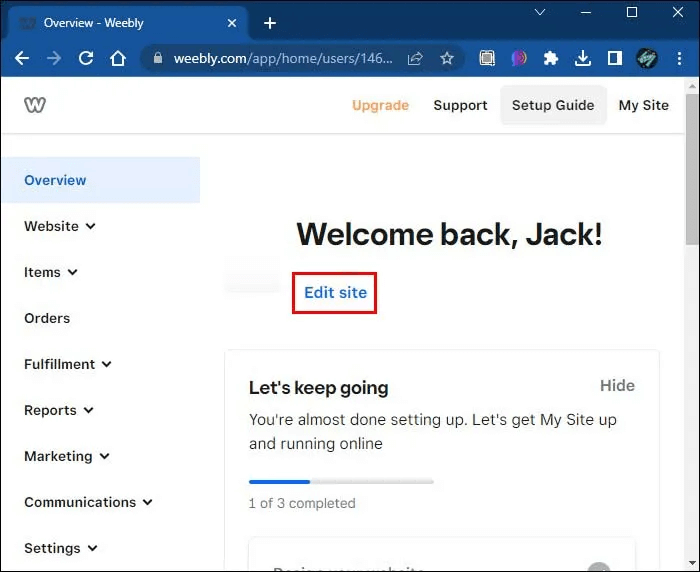
- افتح صفحة نموذج Weebly أو “تحرير الموقع”.
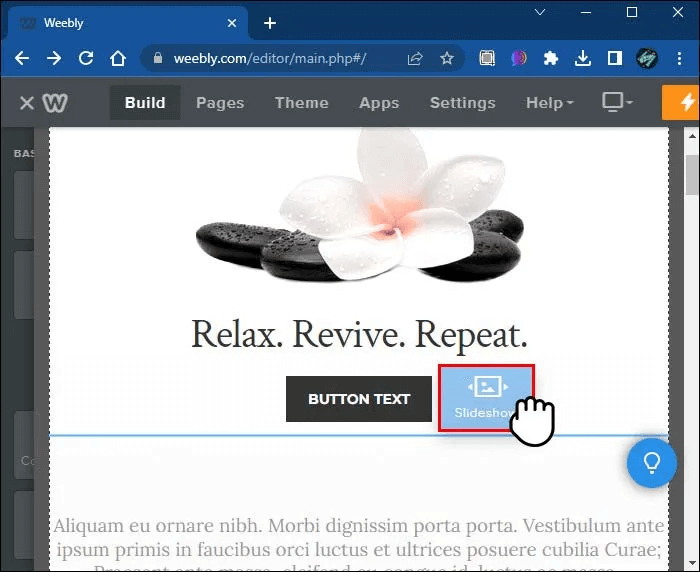
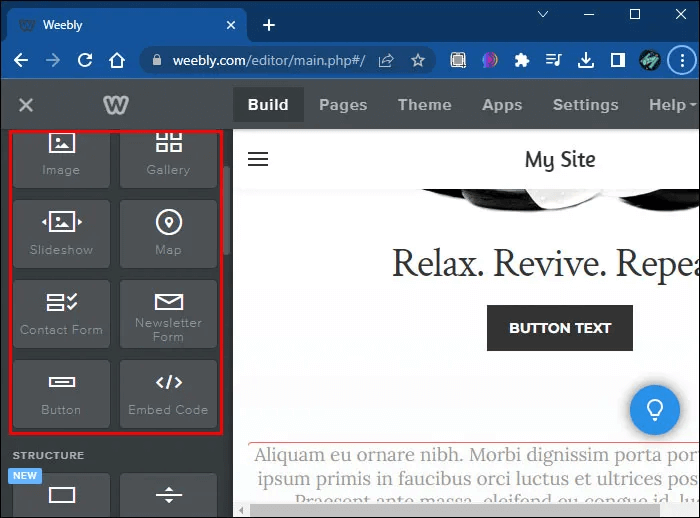
- انقر واسحب أي رمز عنصر من لوحة التحرير إلى الصفحة.
- انقر واسحب عنصرًا آخر وضعه بجوار الأول.
يقوم Weebly تلقائيًا بضبط المحتوى ليتم تنسيقه في أعمدة. لاحظ أنه في حالة إضافة قدر كبير من المحتوى ، ستزداد الأعمدة ضيقة جدًا أثناء ضغطها على الصفحة.
كيفية إضافة أعمدة مع HTML
تحتاج أحيانًا إلى إضافة عدة أعمدة على شكل جدول. اتبع هذه الخطوات لإضافة أعمدة إلى صفحة Weebly الخاصة بك باستخدام كود HTML.
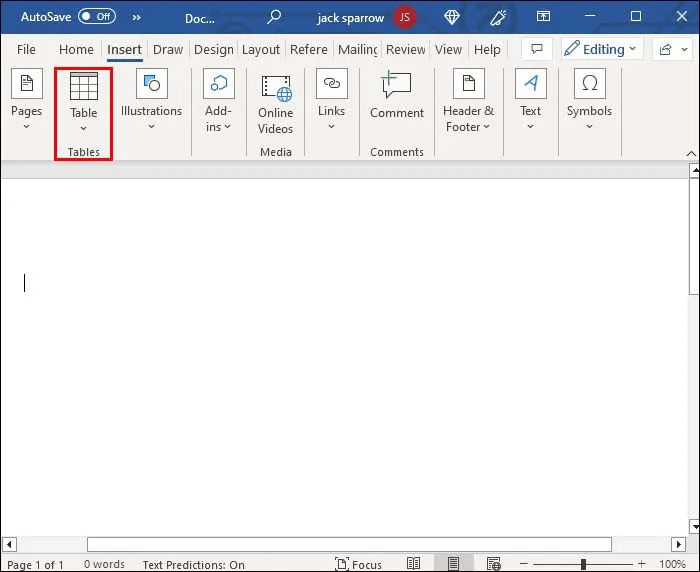
- افتح برنامج Microsoft Word.
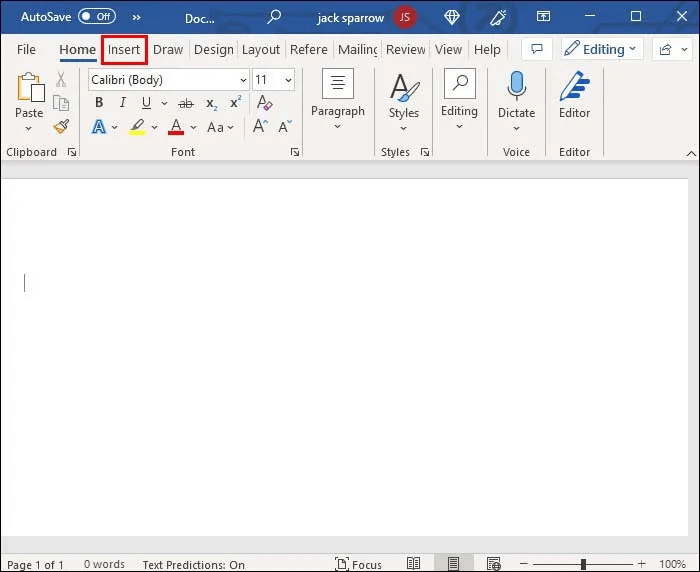
- انقر فوق قائمة “إدراج” في الجزء العلوي من الصفحة.
- انقر على “جدول” واختر حجم الجدول مع الشبكة المنسدلة.
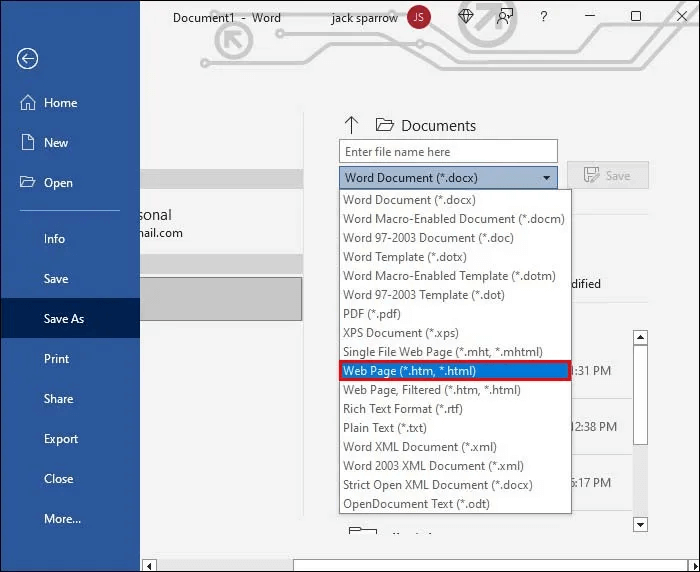
- بمجرد أن يصبح جدول الأعمدة جاهزًا للعمل ، احفظ المستند كصفحة ويب.
للقيام بذلك ، حدد “ملف” ، “حفظ باسم” ، وفي قائمة الامتداد المنسدلة ، اختر “.htm / .html”.
- افتح المستند / صفحة الويب المحفوظة باستخدام محرر نصوص وانسخ كود HTML للجدول.
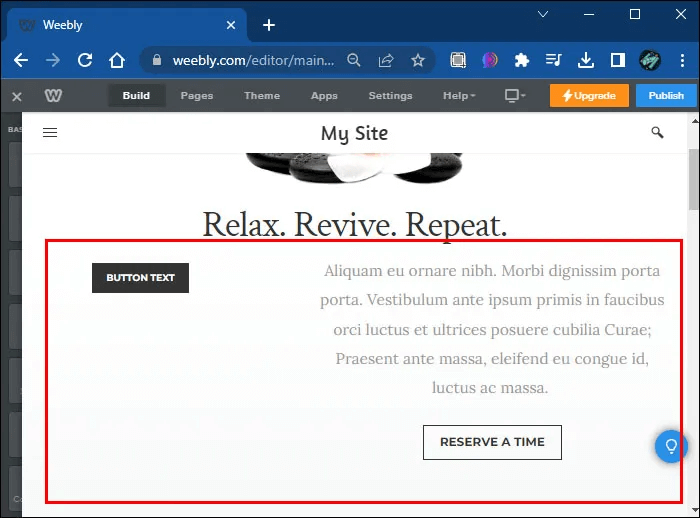
- افتح صفحة Weebly حيث تريد إضافة جدول الأعمدة.
- انقر فوق علامة التبويب بناء.
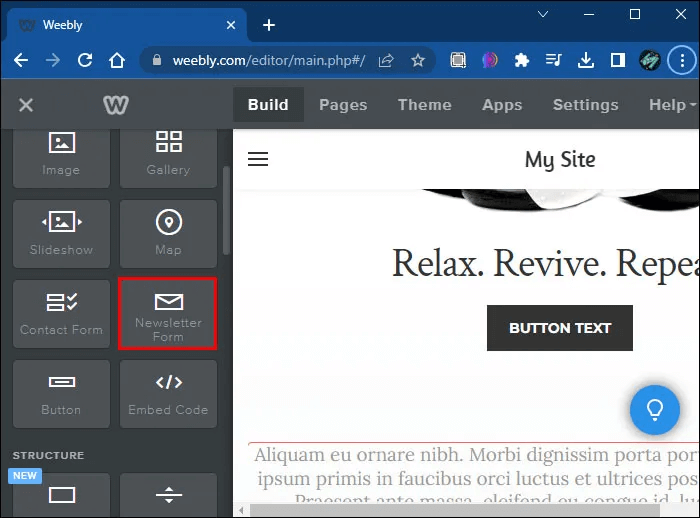
- انقر واسحب عنصر “كود التضمين” في مساحة العمل.
- انقر على عنصر “تضمين الشفرة” وحدد “تحرير HTML مخصص”.
- الصق رمز الجدول من مستند Word.
أعمدة تحديد المواقع
بمجرد إضافة أعمدة إلى صفحة Weebly الخاصة بك ، من السهل تحريكها لتجربة تخطيطات مختلفة. لنقل الأعمدة ، اتبع هذه الخطوات.
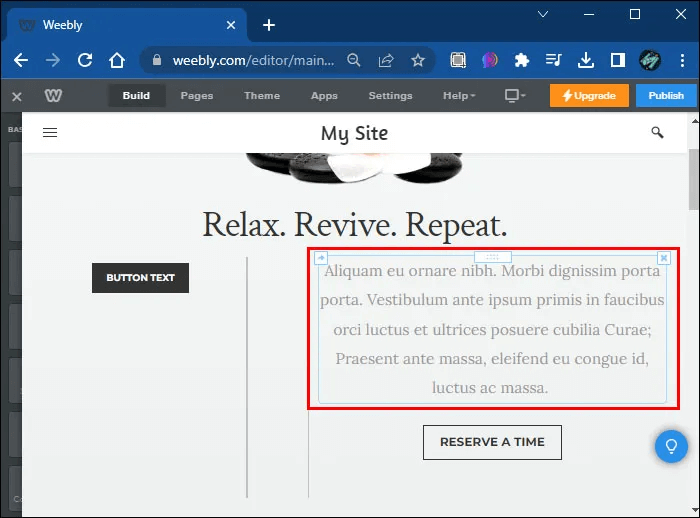
- تحوم فوق العمود الذي ترغب في نقله.
- يظهر خط أزرق حول العمود ، ويظهر مستطيل أبيض في منتصف الجزء العلوي من العنصر.
- لتحريك العمود ، انقر واسحب المستطيل الأبيض إلى موضع المركز العلوي الجديد للعمود.
من الممكن أيضًا إضافة مسافة بين الأعمدة.
- مرر مؤشر الماوس فوق أحد الأعمدة وانقر على الخط الأزرق لإظهار قائمة الخيارات.
- قم بزيادة أو تقليل التباعد بين الأعمدة حسب الرغبة.
تغيير عرض العمود إلى عروض محددة مسبقًا
كيفية تغيير حجم الأعمدة سهل مثل النقر والسحب.
- افتح نافذة محرر صفحة Weebly وقم بالمرور فوق العمود الذي ترغب في تغيير حجمه.
- سيظهر خط أزرق مميز بين العمود والعنصر المجاور له.
- انقر فوق الخط الأزرق واسحبه إلى العرض المطلوب. سينجذب العرض إلى العروض الافتراضية.
تغيير عرض العمود إلى العرض المخصص
يمكن أيضًا تغيير حجم الأعمدة لعرض مخصص بدلاً من النقاط المحددة مسبقًا.
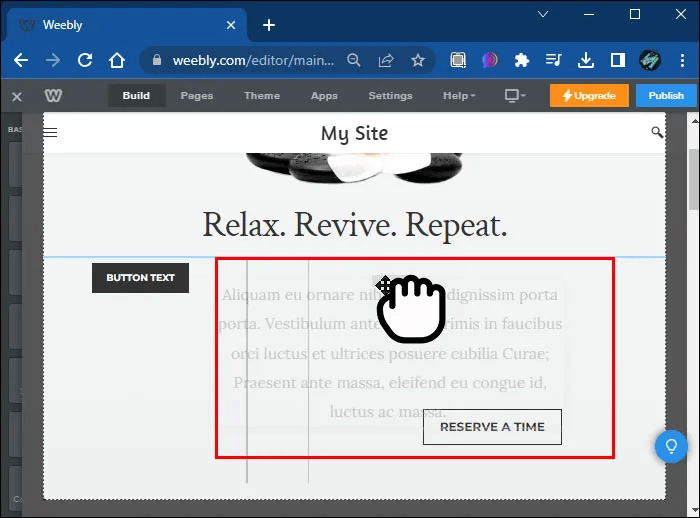
- افتح نافذة محرر صفحة Weebly وقم بالمرور فوق العمود الذي ترغب في تغيير حجمه.
- سيظهر خط أزرق مميز بين العمود والعنصر المجاور له.
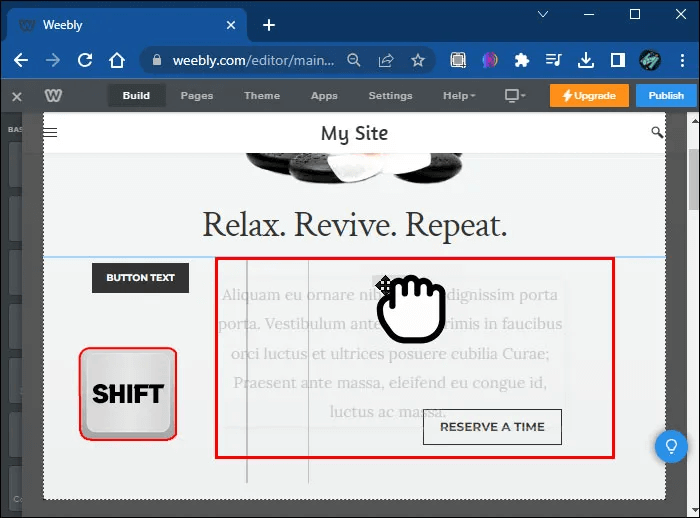
- انقر فوق الخط الأزرق واضغط باستمرار على Shift للسحب إلى العرض المطلوب.
نسخ عمود إلى صفحة أخرى
بمجرد إضافة عمود ، يمكن نسخه بسهولة إلى صفحة أخرى باتباع هذه الخطوات.
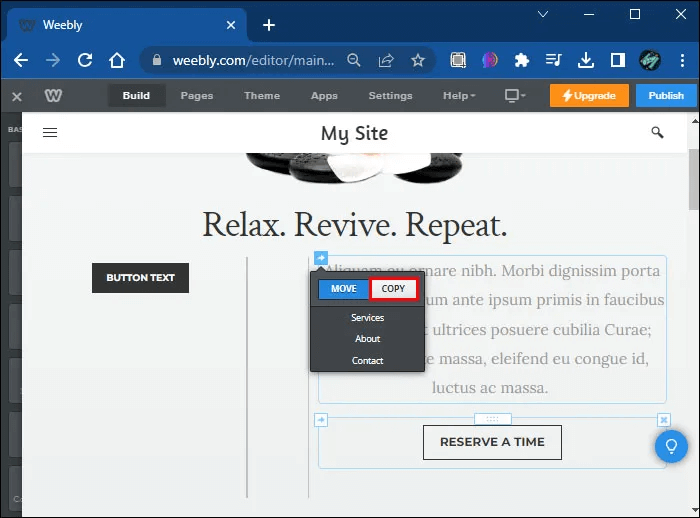
- تحوم فوق العمود المراد نسخه.
- انقر فوق السهم الأزرق والأبيض في الزاوية اليسرى العليا.
- حدد “نسخ” واختر صفحة من القائمة المنسدلة للعمود المراد نسخه.
نقل عمود إلى صفحة أخرى
يمكن أيضًا نقل الأعمدة بين الصفحات.
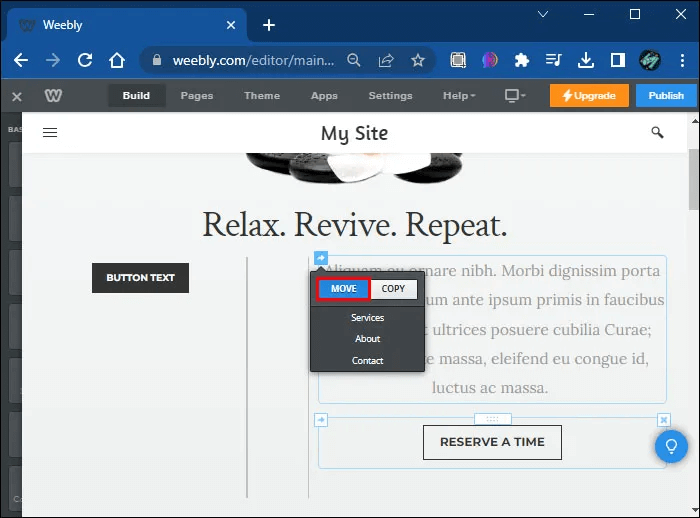
- تحوم فوق العمود المراد نسخه.
- انقر فوق السهم الأزرق والأبيض في الزاوية اليسرى العليا.
- حدد “نقل” ، واختر صفحة من القائمة المنسدلة ليتم نقل العمود إليها.
حذف عمود
إذا كنت ترغب في حذف عمود والمحتوى الموجود بداخله ، فيمكن القيام بذلك بسهولة بنقرة واحدة. فقط كن حذرًا ، لأن التغيير سيكون دائمًا ولن يمكن استرداد المحتوى. إذا كنت متأكدًا من رغبتك في حذف عمود ، فاتبع هذه الخطوات.
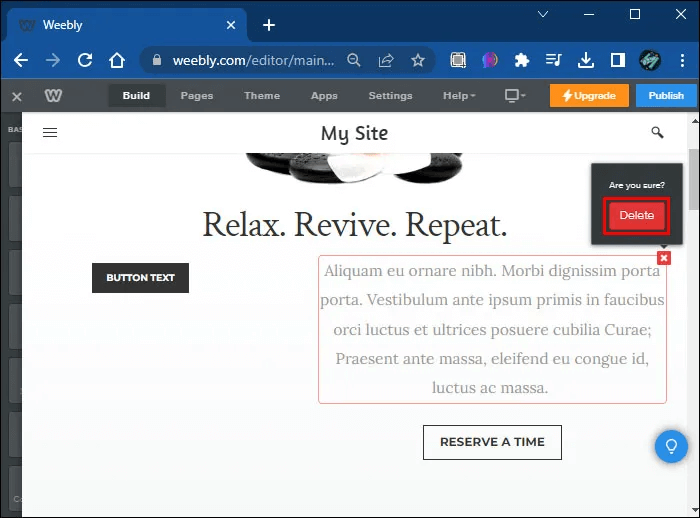
- تحوم فوق العمود ليتم حذفه.
- انقر فوق “X” باللونين الأزرق والأبيض في الزاوية اليمنى العليا واضغط على “حذف”.
إضافة محتوى إلى الأعمدة
يمكن أن تحتوي الأعمدة في Weebly على أي محتوى يمكنك تخيله. توفر لوحة تحرير Weebly خيارات متنوعة للإضافة مثل النص والصور والتعليمات البرمجية المضمنة. يمكن أيضًا إضافة الخرائط إلى الأعمدة. يمكن إنشاء الأعمدة كعناصر وإضافتها جنبًا إلى جنب. ولكن أيضًا ، يمكن وضع المحتوى فوق بعضها البعض داخل الأعمدة إذا رغبت في ذلك. لإضافة أي محتوى إلى عمود ، اتبع الخطوات المستخدمة لإضافة عناصر إلى الصفحة.
- افتح صفحة نموذج Weebly أو قالب “تحرير الموقع”.
- انقر واسحب أي رمز عنصر من لوحة التحرير إلى العمود.
- انقر واسحب أي عناصر أخرى مرغوبة وضعها في العمود.
تم بنجاح إضافة الأعمدة في Weebly
يمكن أن تساعدك هذه الخطوات في تعلم كيفية إضافة أعمدة إلى صفحة Weebly الخاصة بك. تعد إضافة الأعمدة والعمل معها في Weebly أمرًا ممتعًا وسهل التعلم. بمجرد إنشاء موقع Weebly الخاص بك ، تأكد من مشاركته مع الآخرين بإخبارنا عنه في قسم التعليقات أدناه! دع الآخرين يعرفون أيضًا نصائحك وحيلك للعمل مع الأعمدة في Weebly.