كيفية استخدام KWGT لإنشاء مذهل لحاجيات الشاشة الرئيسية
تعتبر الأدوات المصغّرة على Android طريقة رائعة للوصول إلى ميزات التطبيق الرئيسية مباشرةً على شاشتك الرئيسية. لكن الكثير من المطورين ، بما في ذلك Google ، لا يشحنون تطبيقات مصغّرة مع تطبيقاتهم. ماذا لو قلت لك أنه يمكنك إنشاء تطبيقات مصغّرة مخصصة؟ نعم هذا صحيح. مع KWGT يمكنك القيام بذلك بالضبط.

KWGT هو تطبيق يساعدك على إنشاء عناصر واجهة لتتعامل بشكل مذهل مع شاشتك الرئيسية ، ويحظى بشعبية كبيرة بين عشاق التخصيص في Android. ومع ذلك ، يمكن أن تكون واجهة التطبيق معقدة بعض الشيء للمستخدمين الجدد. لكن لا تقلق. تابع القراءة وأنا متأكد من أنك ستنشئ بعض الأدوات الذكية في وقت قصير.
لتبدأ ، قم بتنزيل KWGT من متجر Play. يحتوي التطبيق على إصدار مجاني مدعوم بالإعلانات مع بعض الميزات المفقودة ، لكنه يكفي لبدء الاستخدام. بمجرد الحصول على تعليق منه ، يمكنك شراء مفتاح pro ، الذي يزيل جميع الإعلانات ويفتح بضع ميزات إضافية.
Download KWGT Kustom Widget Maker
تخصيص ما قبل صنع تطبيقات مصغّرة مخصصة باستخدام KWGT
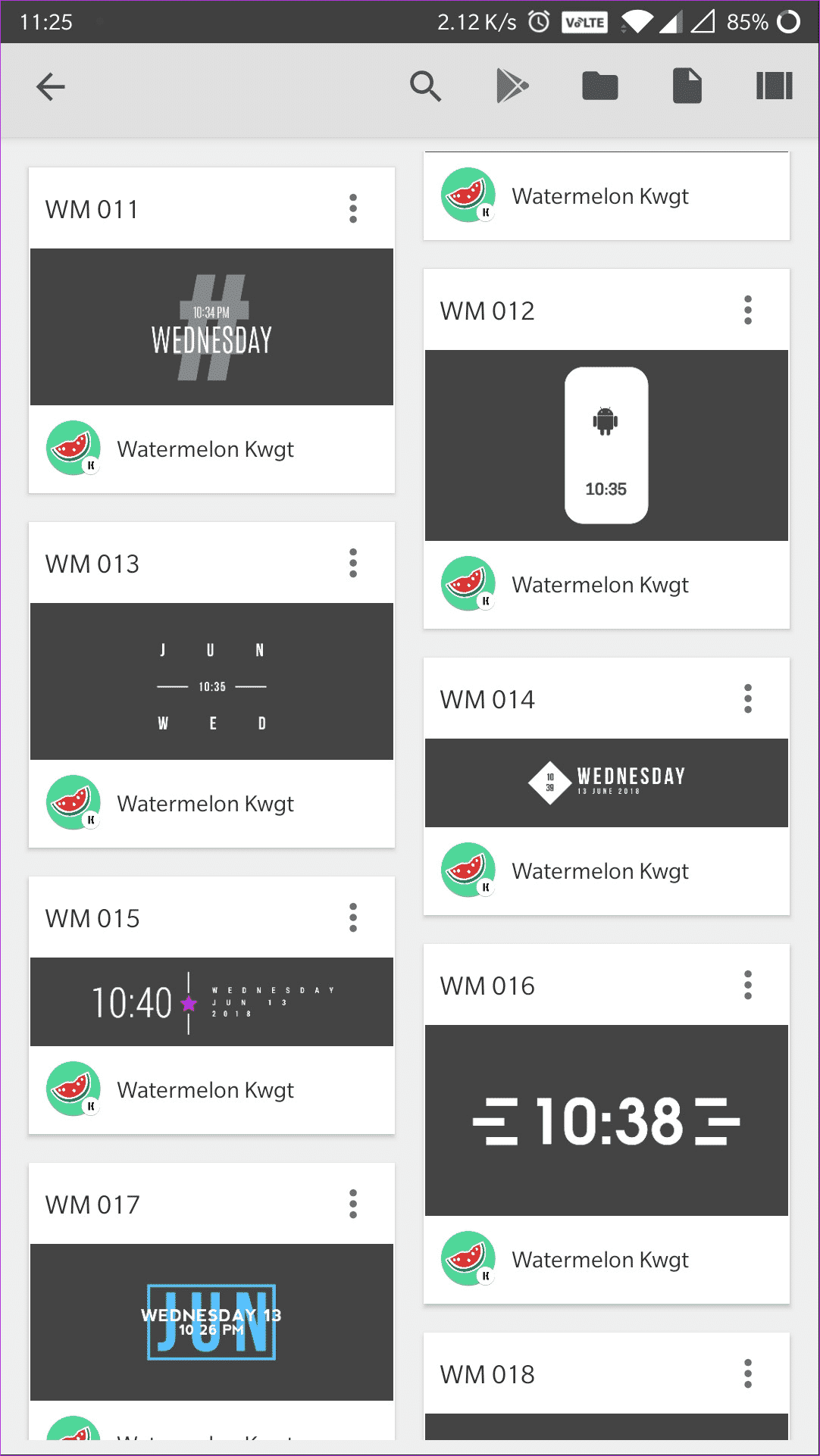
إذا لم تكن قد استخدمت KWGT من قبل ، فعليك أن تجرب يدك أولاً في تخصيص الأدوات المصممة مسبقًا. يمكنك الحصول على بعض حزم الأدوات المصغّرة الرائعة في متجر Play Store وتخصيصها لتناسب إعدادك. بالنسبة لهذا المنشور ، سأستخدم Watermelon KWGT ، حزمة أدوات ملونة مع الحد الأدنى من الجمال.
- ملاحظة: تثبيت حزمة واجهة المستخدم لجهة خارجية اختياري. لدى KWGT بعض الأشكال الرائعة لعناصر الواجهة الافتراضية التي يمكنك تخصيصها.
بعد تنزيل KWGT وتثبيت حزمة عنصر واجهة مستخدم ، اتبع الخطوات أدناه لإعداد وتخصيص التطبيقات المصغّرة.
أضف أداة KWGT إلى الشاشة الرئيسية
الخطوة 1: الضغط لفترة طويلة على الشاشة الرئيسية وحدد موجه الحاجيات.
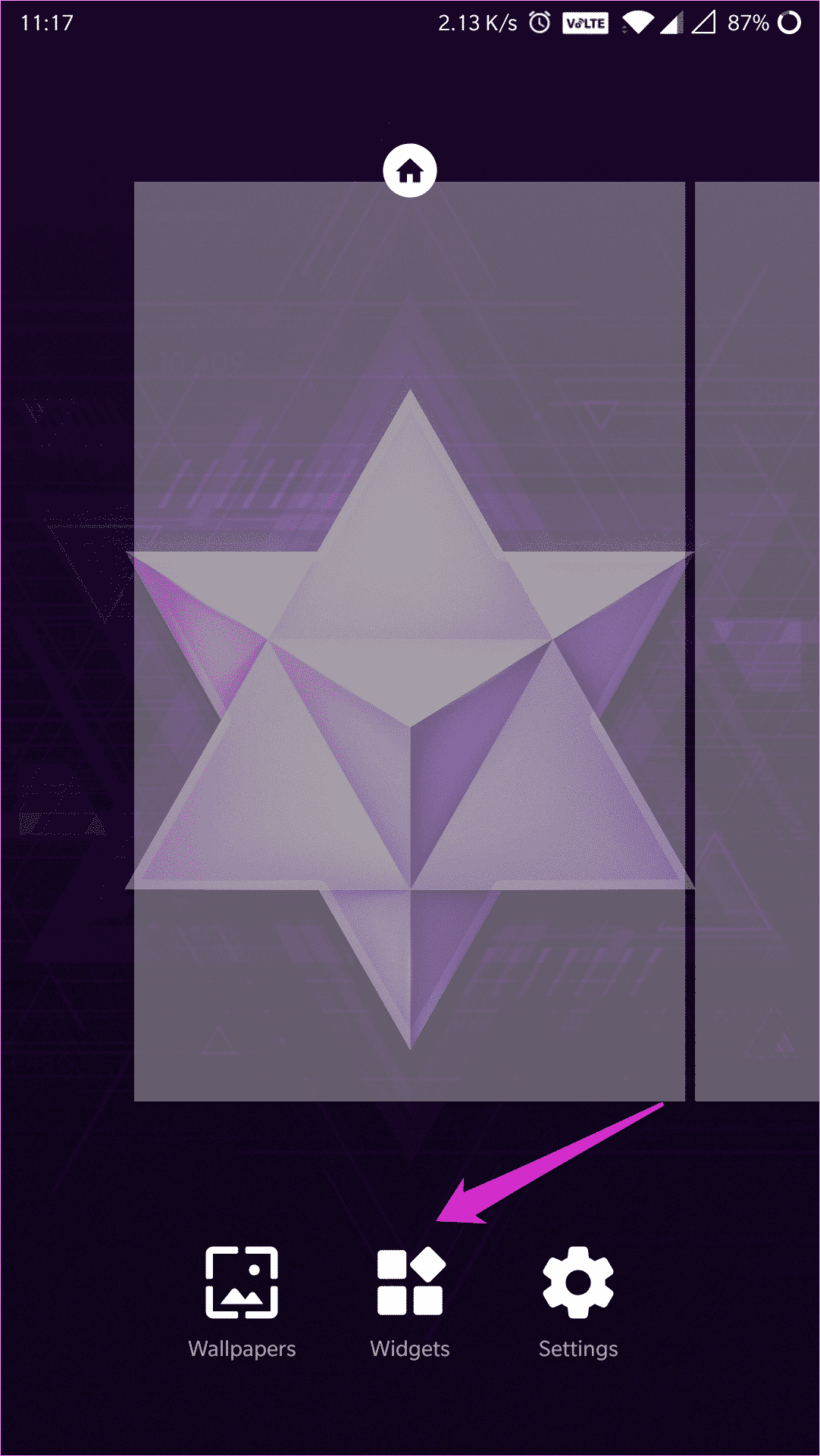
الخطوة 2: في قائمة عنصر واجهة المستخدم ، قم بالتمرير لأسفل لتحديد موقع أدوات KWGT ، وحدد حجم عنصر واجهة المستخدم الذي تختاره ، واسحبه إلى شاشتك الرئيسية.
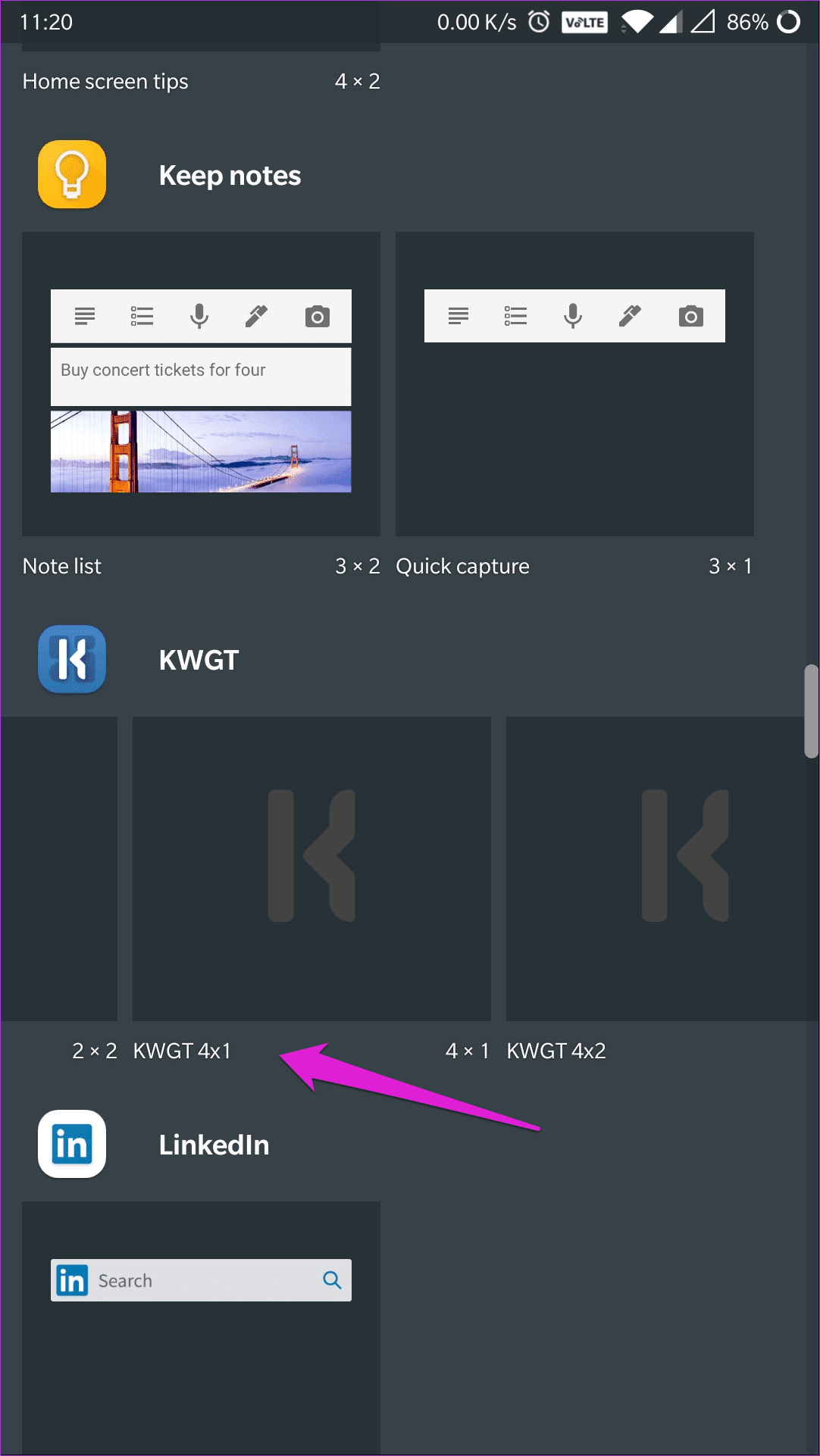
الخطوة 3: اضغط على القطعة الفارغة لفتح صفحة اختيار القطعة.
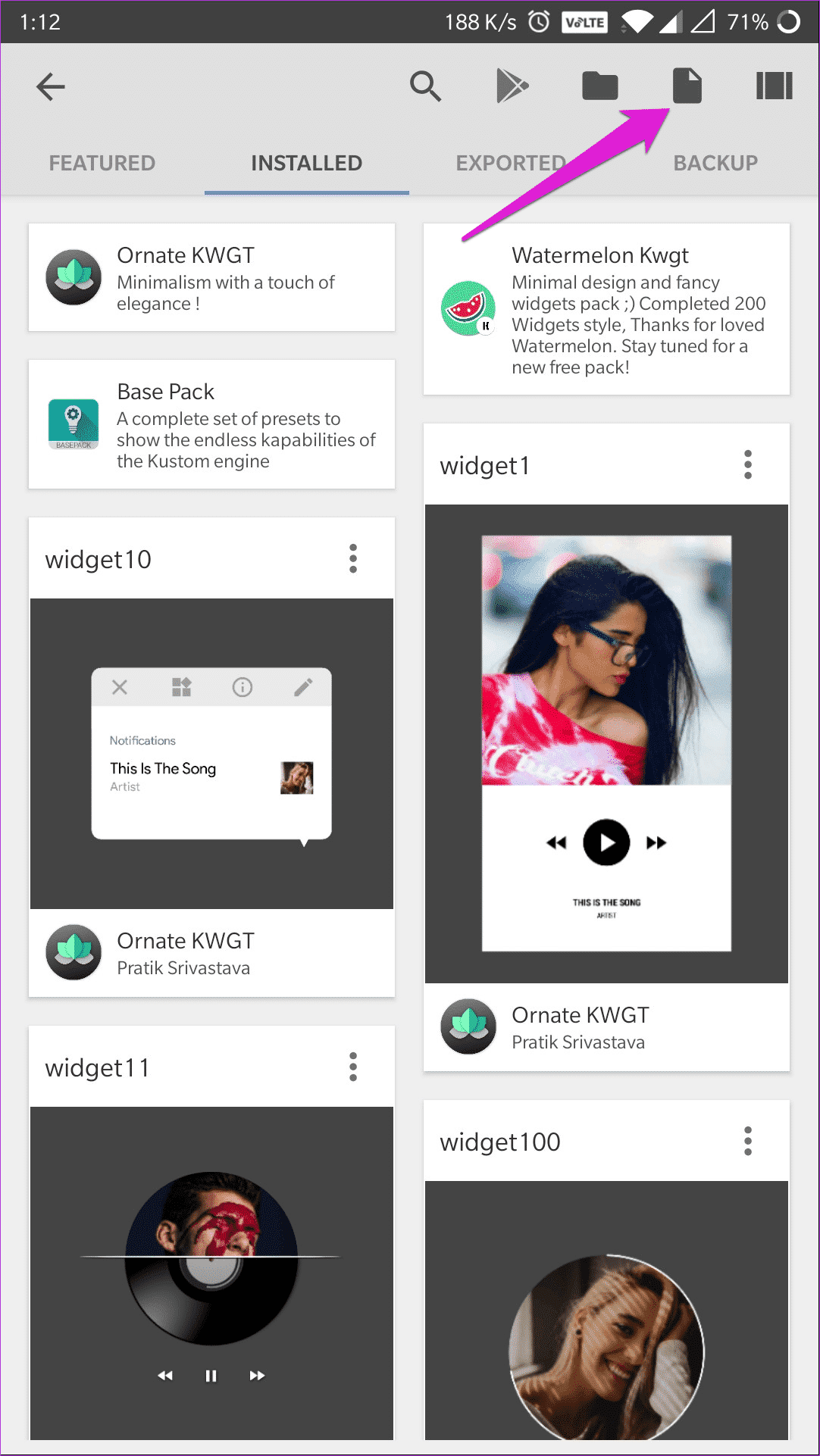
الخطوة 4: هنا ، حدد القطعة التي تختارها. لقد اخترت القطعة من حزمة KWGT.
دع التخصيص يبدأ
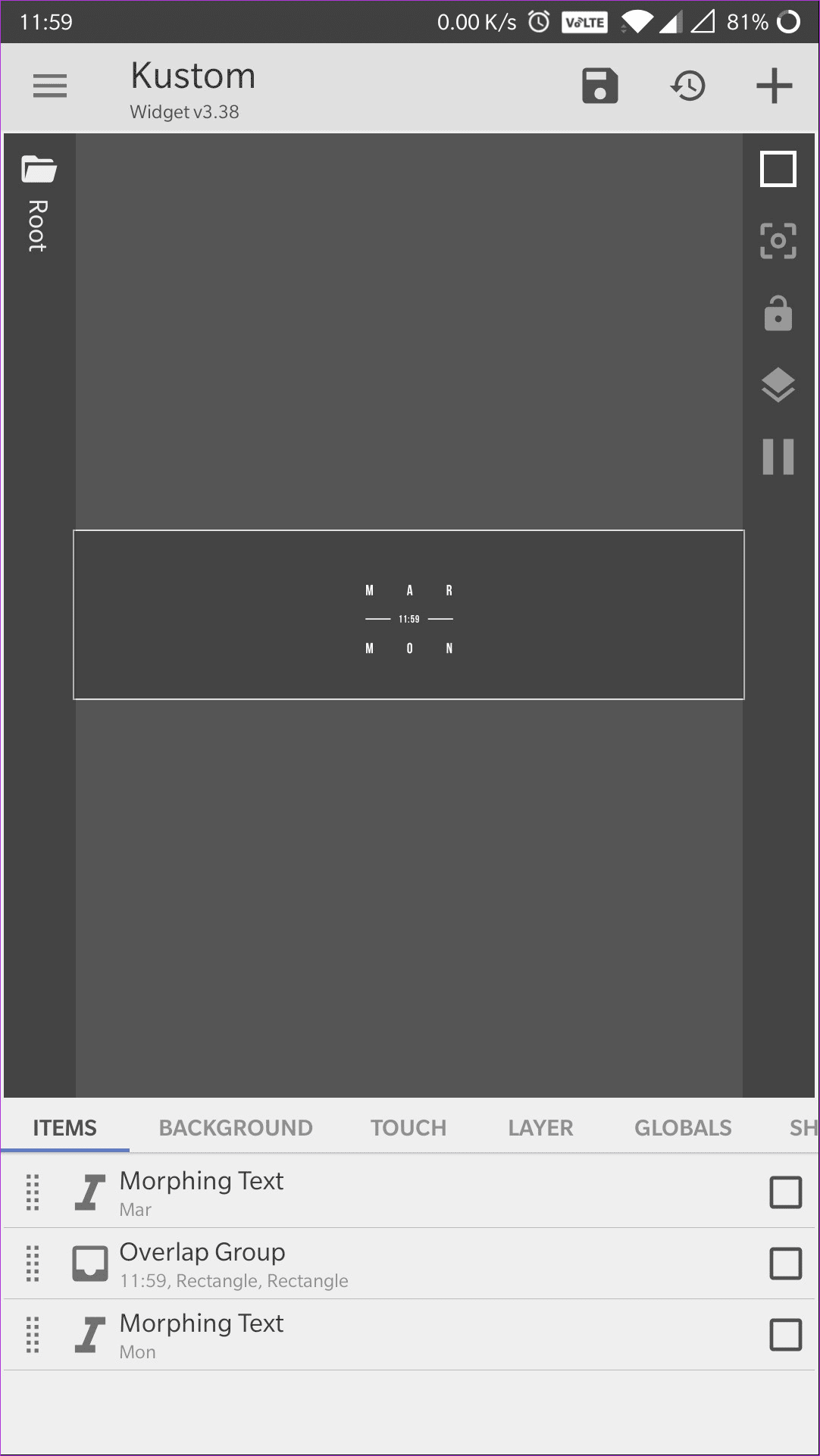
بمجرد تحديد عنصر ستظهر واجهة التعامل للمستخدم ، سيتم توجيهك إلى محرر عنصر واجهة تعامل المستخدم. ينقسم محرر عنصر واجهة المستخدم إلى ستة علامات تبويب – العناصر ، الخلفية ، اللمس ، الطبقة ، الشامل والاختصارات. تتيح لك كل علامة تبويب العبث بمظهر مختلف من عنصر واجهة المستخدم.
بالكاد يكون عنصر واجهة كالساعة الذي اخترته مرئيًا ، لذلك في هذا المثال ، سأقوم بتغيير حجم الخط لجعله أكثر وضوحًا. سأقوم أيضًا بتغيير موضع كل عنصر ، بحيث لا يتداخل أي منها. إلى جانب ذلك ، سأضيف خلفية لإبقاء الساعة مرئية حتى مع خلفيات المضاءة. وأخيرًا ، سأضيف اختصارًا إلى الأداة التي ستفتح تطبيق الساعة عندما أنقر عليه. فقط اتبع هذه الخطوات لتفعل الشيء نفسه:
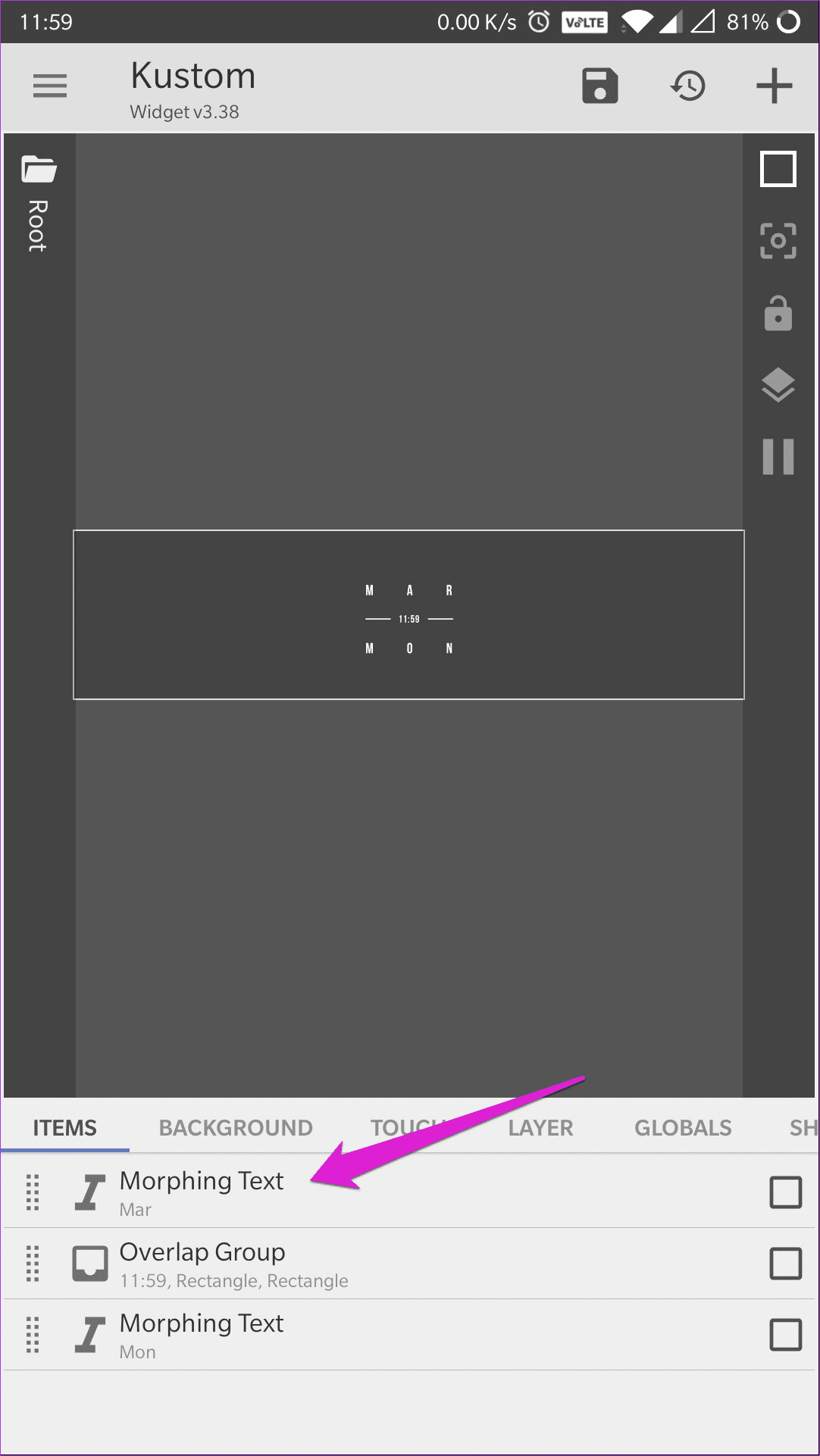
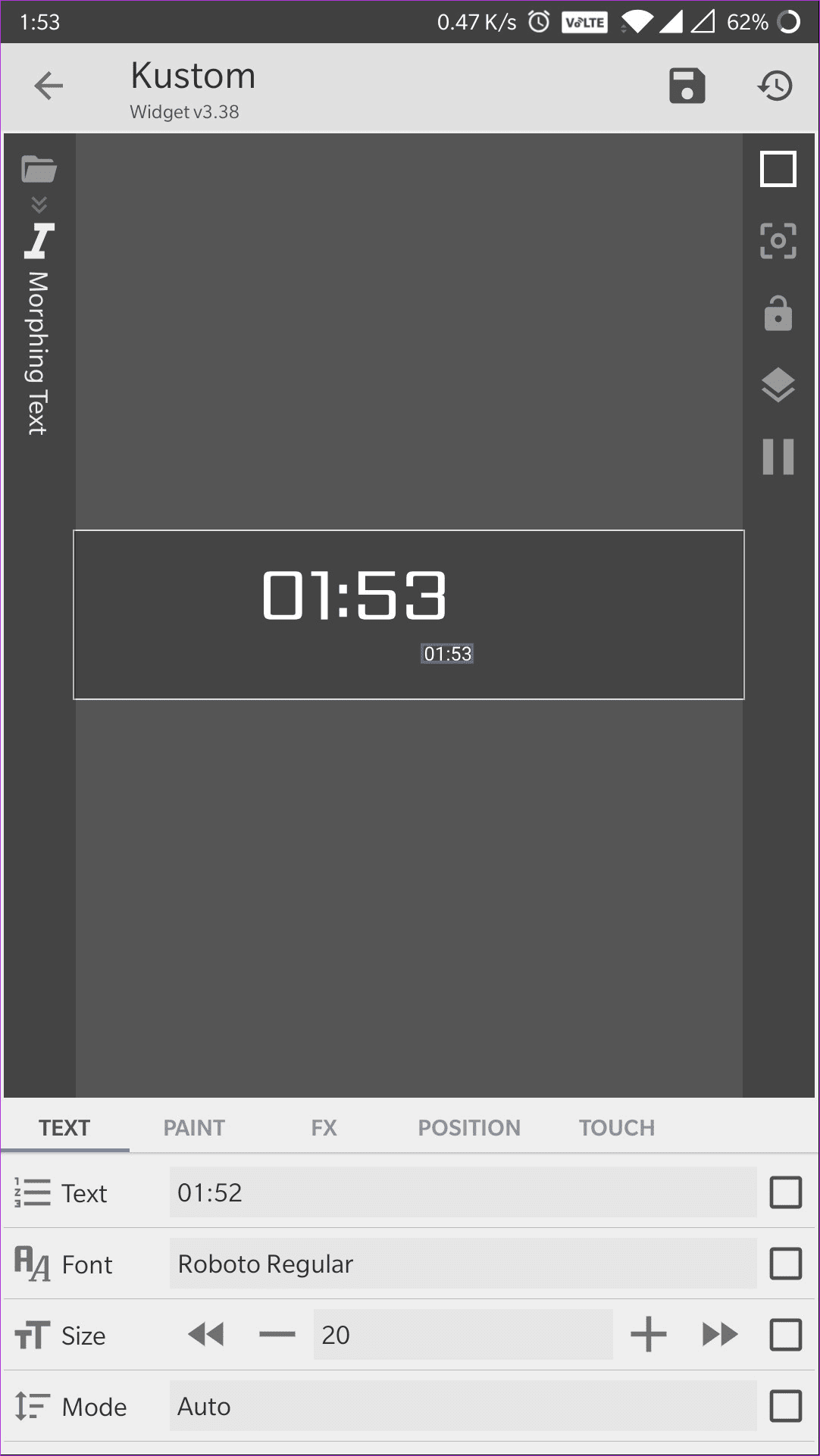
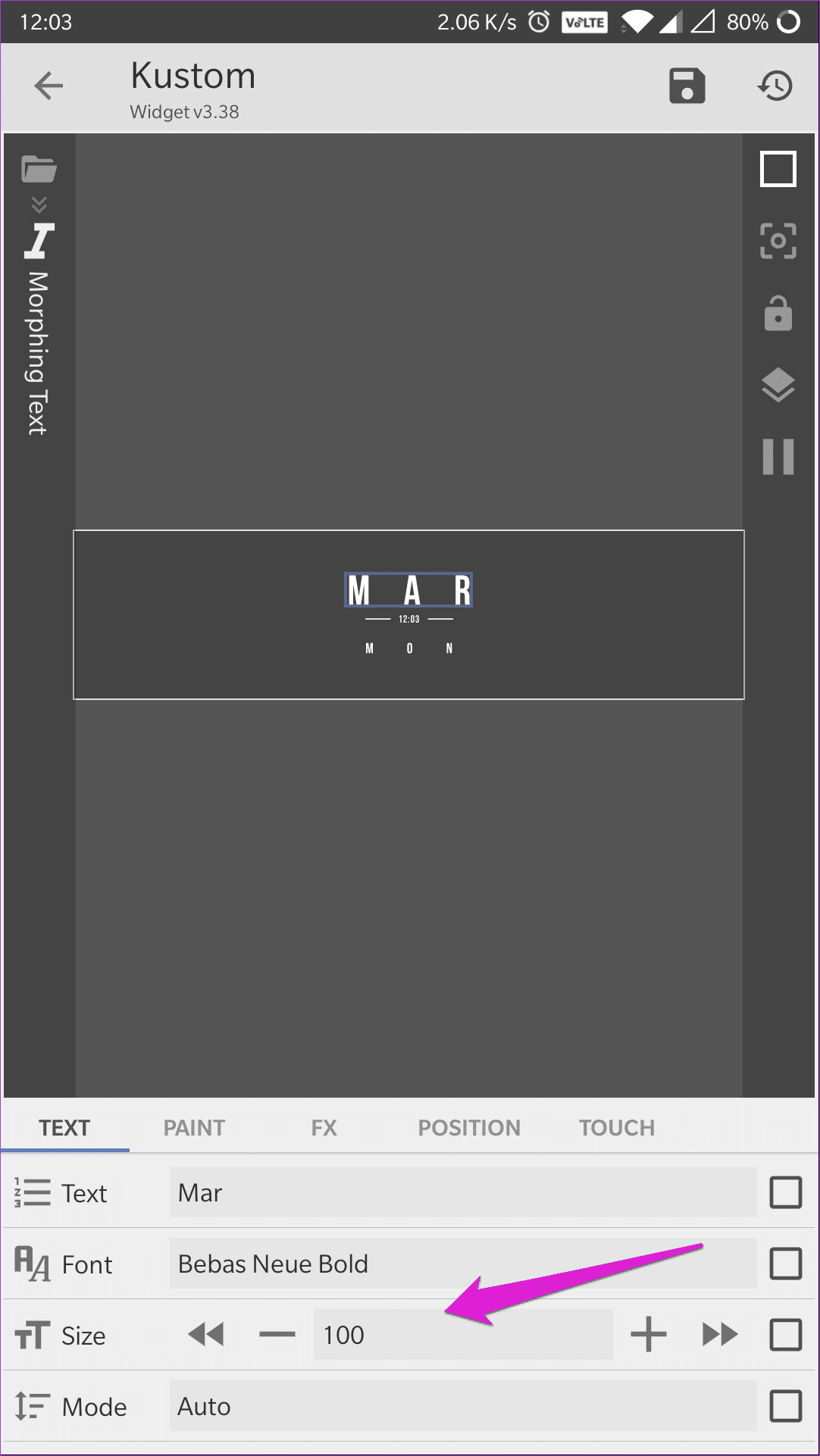
الخطوة 1: اضغط على عنصر “تحويل النص” في علامة تبويب “العناصر” ، ثم انقر فوق أيقونة + الموجودة بجانب خيار “الحجم” لزيادة الحجم. يؤدي النقر فوق الأسهم الأمامية / الخلفية إلى زيادة / تقليل حجم الخط بزيادات 10. كرر هذه الخطوة لجميع العناصر في عنصر واجهة المستخدم.

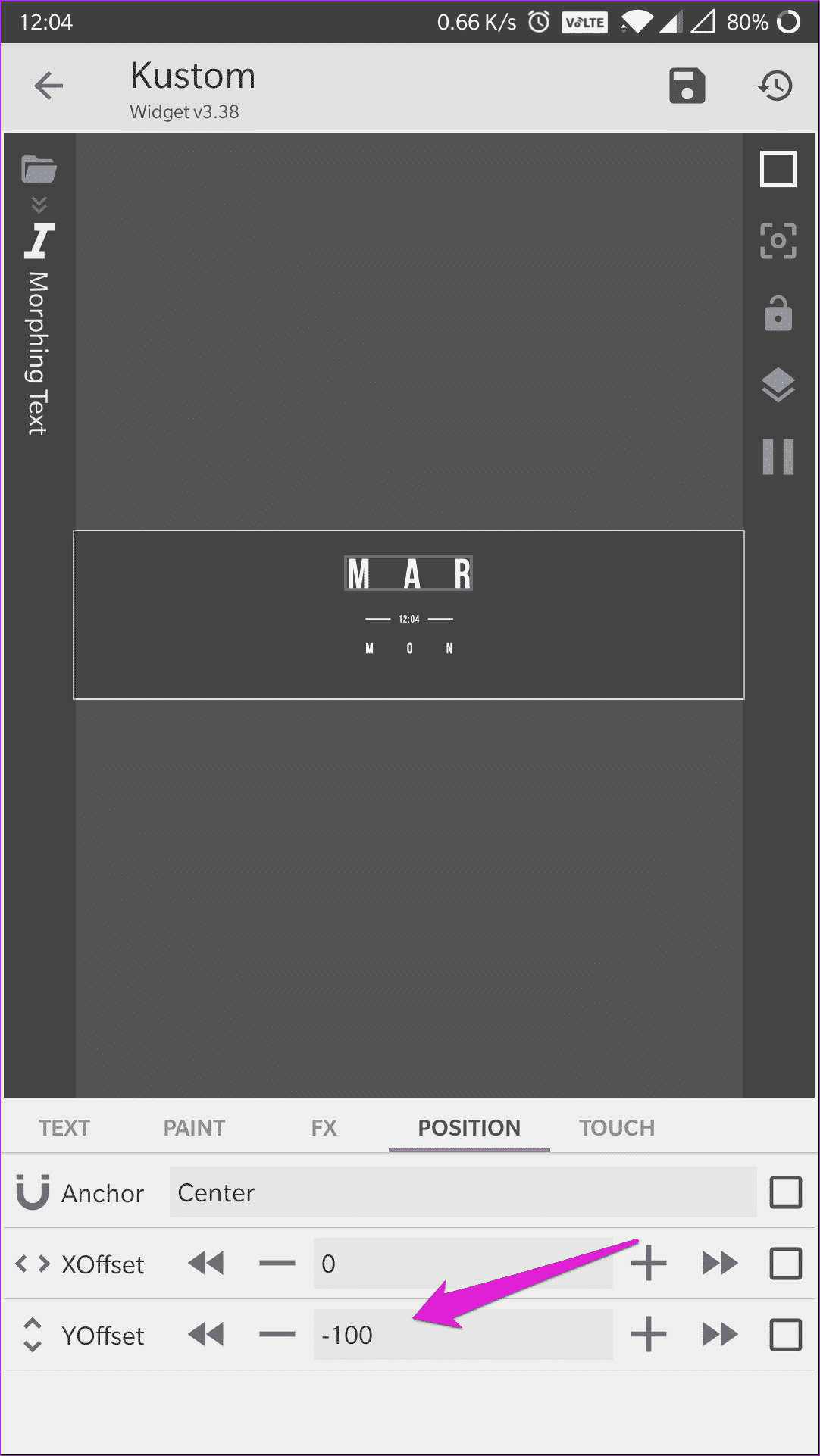
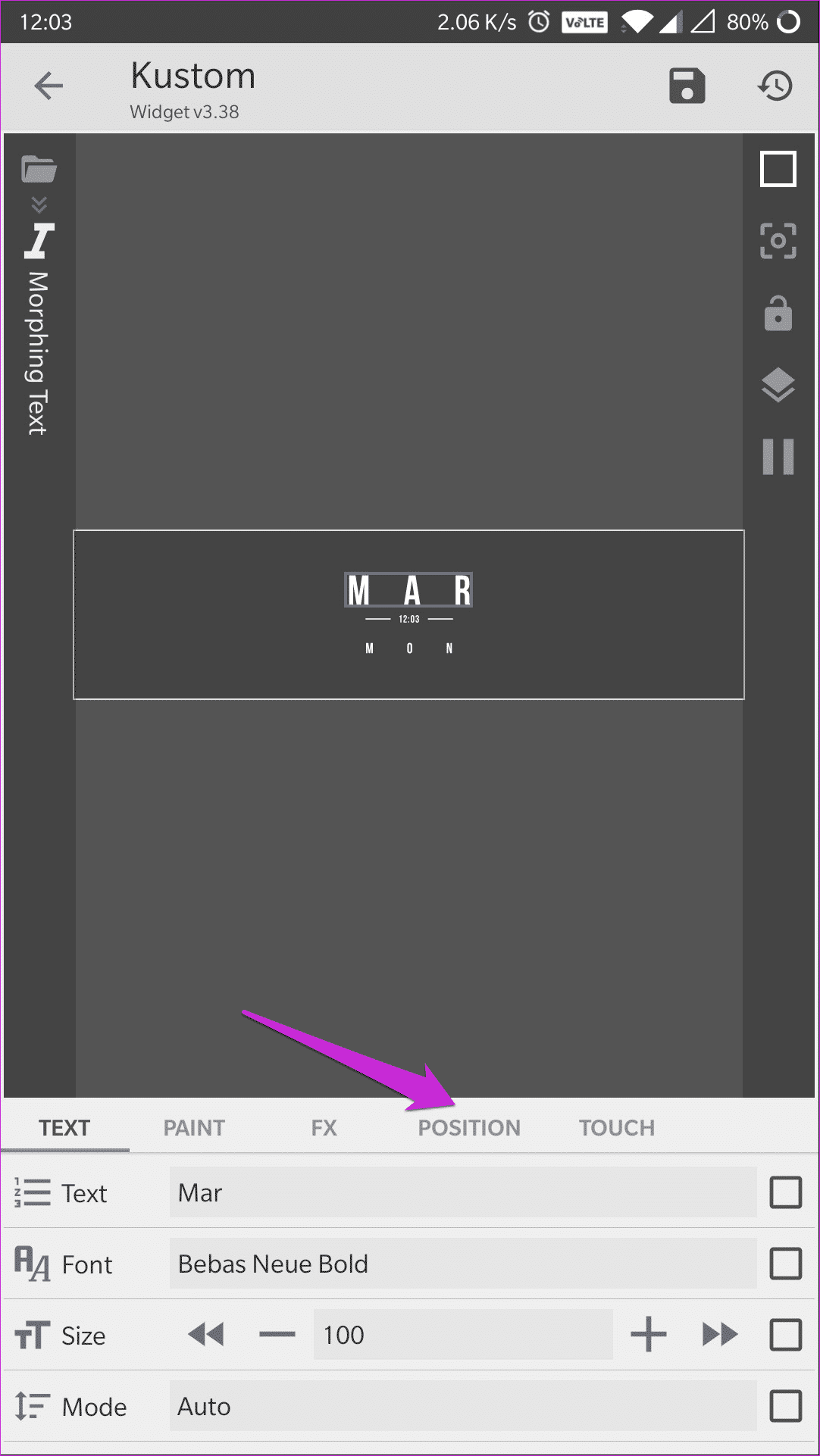
الخطوة 2: قم بالتبديل إلى علامة تبويب الموضع وانقر على أيقونة +/- بجانب مجموعة XOffset لنقل العنصر على طول محور X. افعل نفس الشيء على YOffset لتحريكه على طول المحور Y.

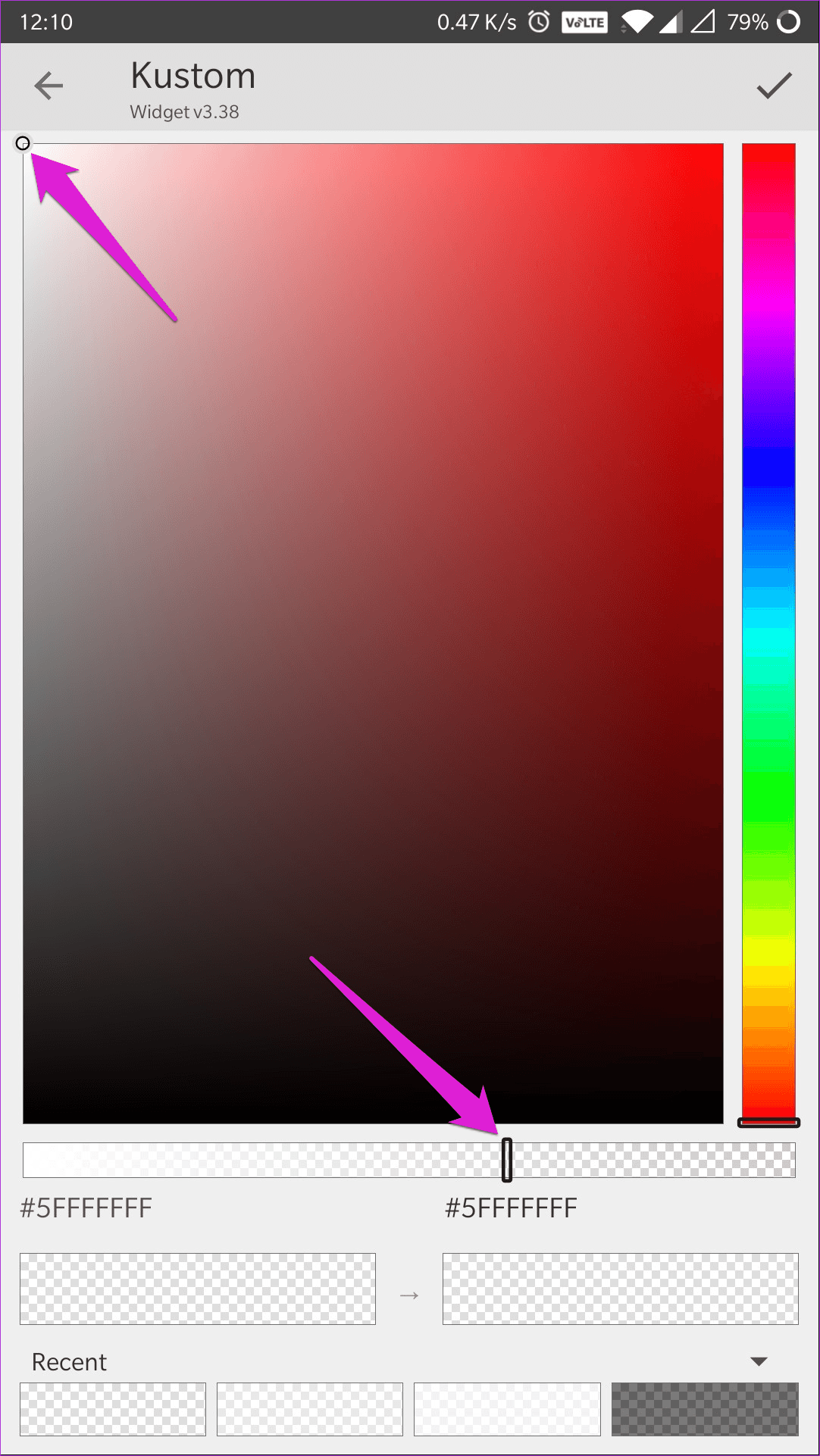
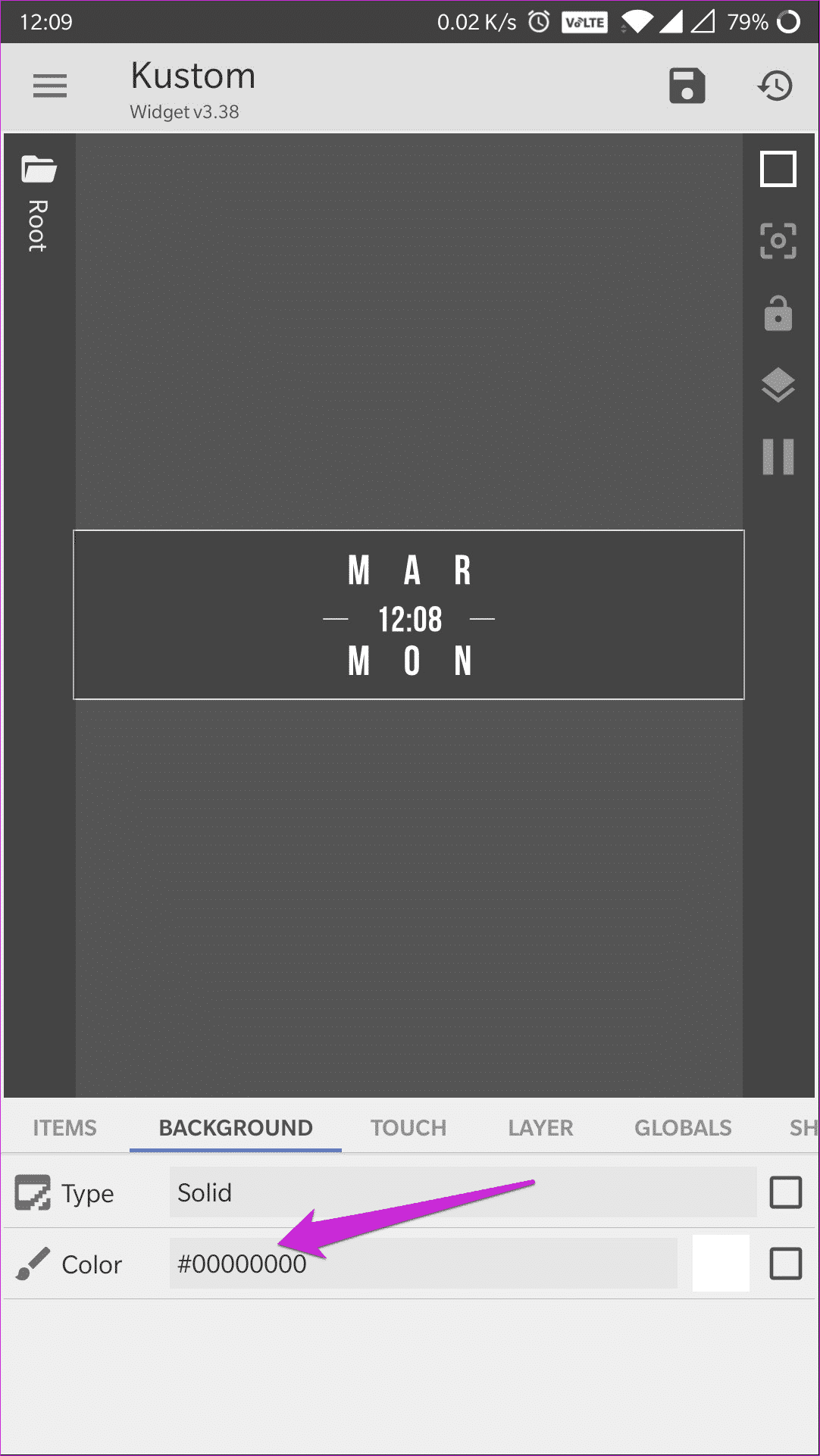
الخطوة 3: في علامة تبويب الخلفية ، اضغط على الشريط المجاور لخيار اللون لفتح منتقي الألوان. هنا ، يمكنك اختيار لون الخلفية التي تختارها. يمكنك أيضًا ضبط عتامة طبقة الخلفية إذا كنت تريد ذلك.

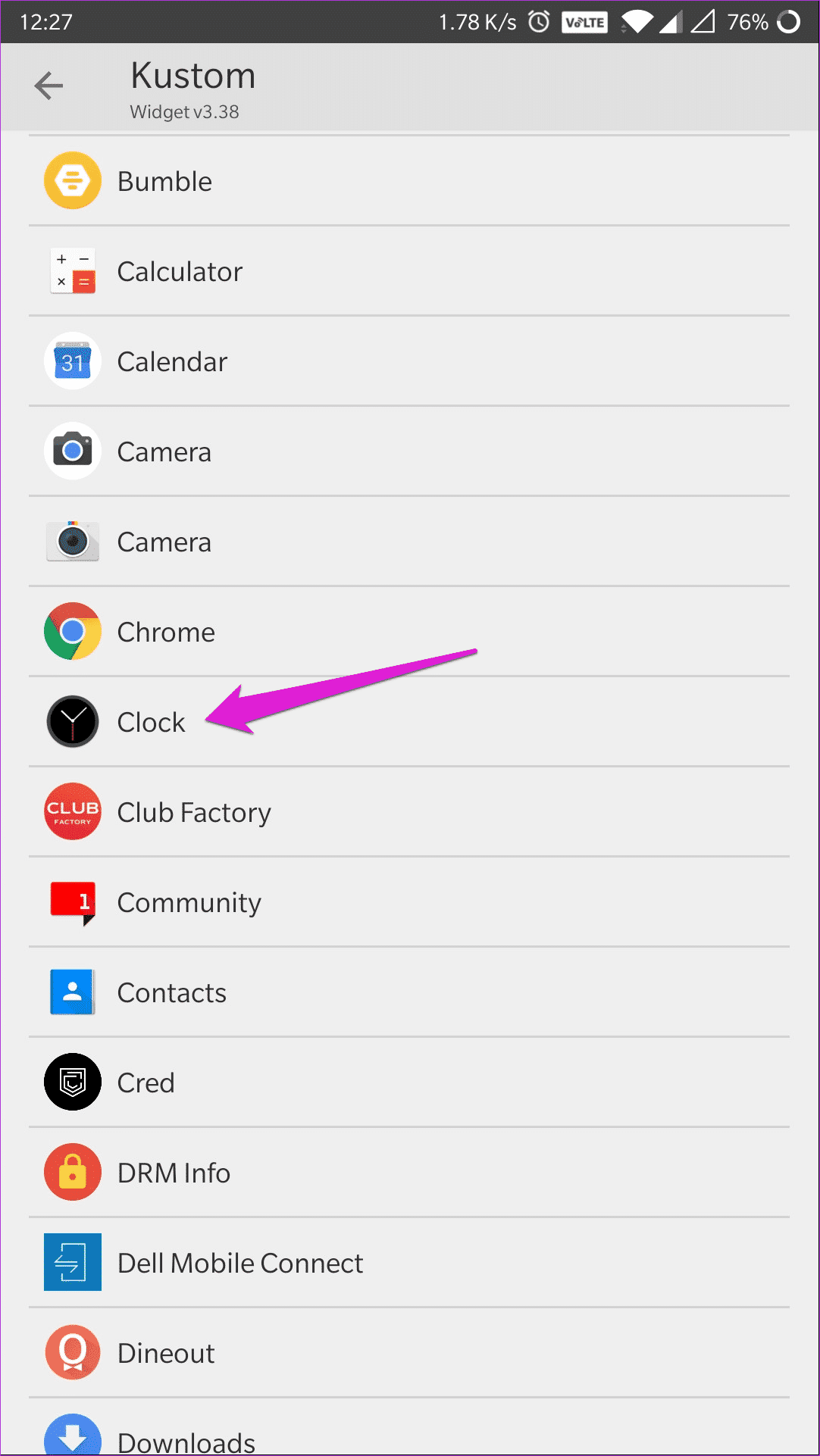
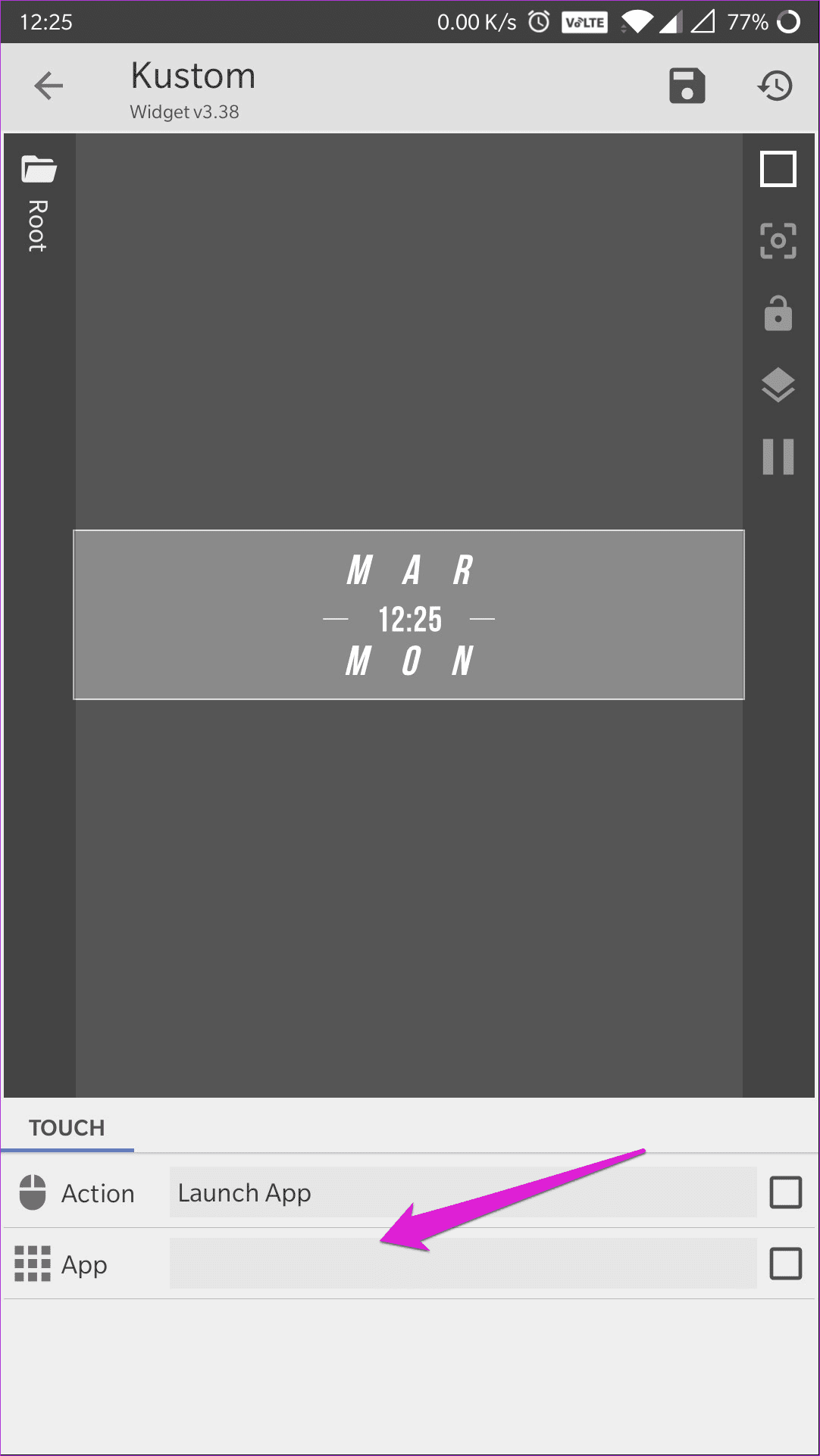
الخطوة 4: لإضافة الاختصار ، قم بالتبديل إلى علامة التبويب “اللمس” وانقر على الشريط بجوار خيار “الإجراء”. ثم حدد الخيار Launch App من القائمة المنبثقة. الآن ، يمكنك اختيار التطبيق الذي تختاره بالنقر على الشريط بجوار خيار التطبيق.

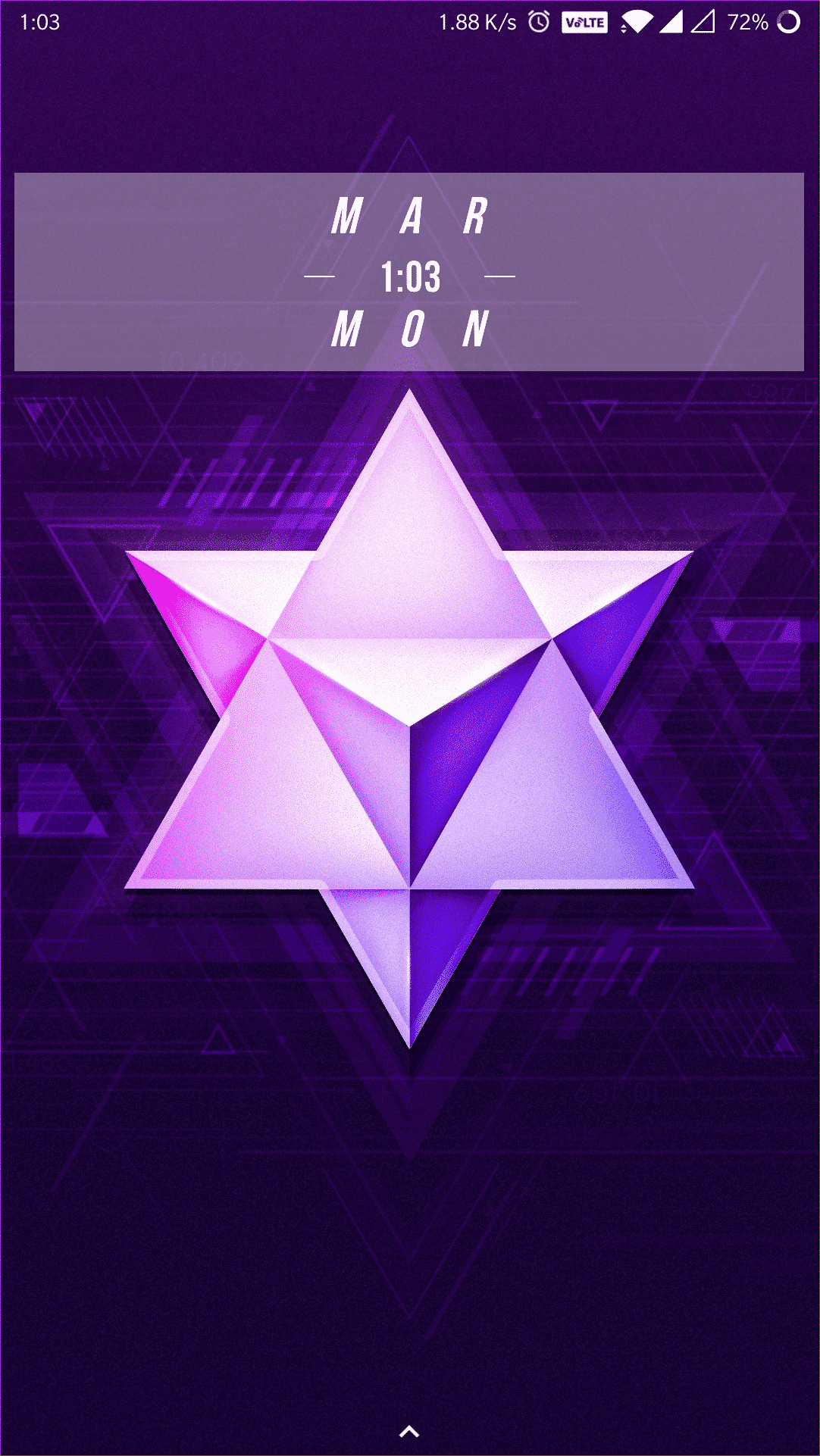
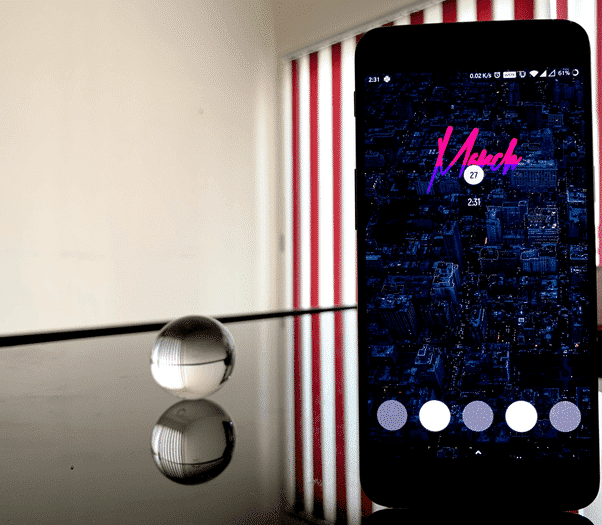
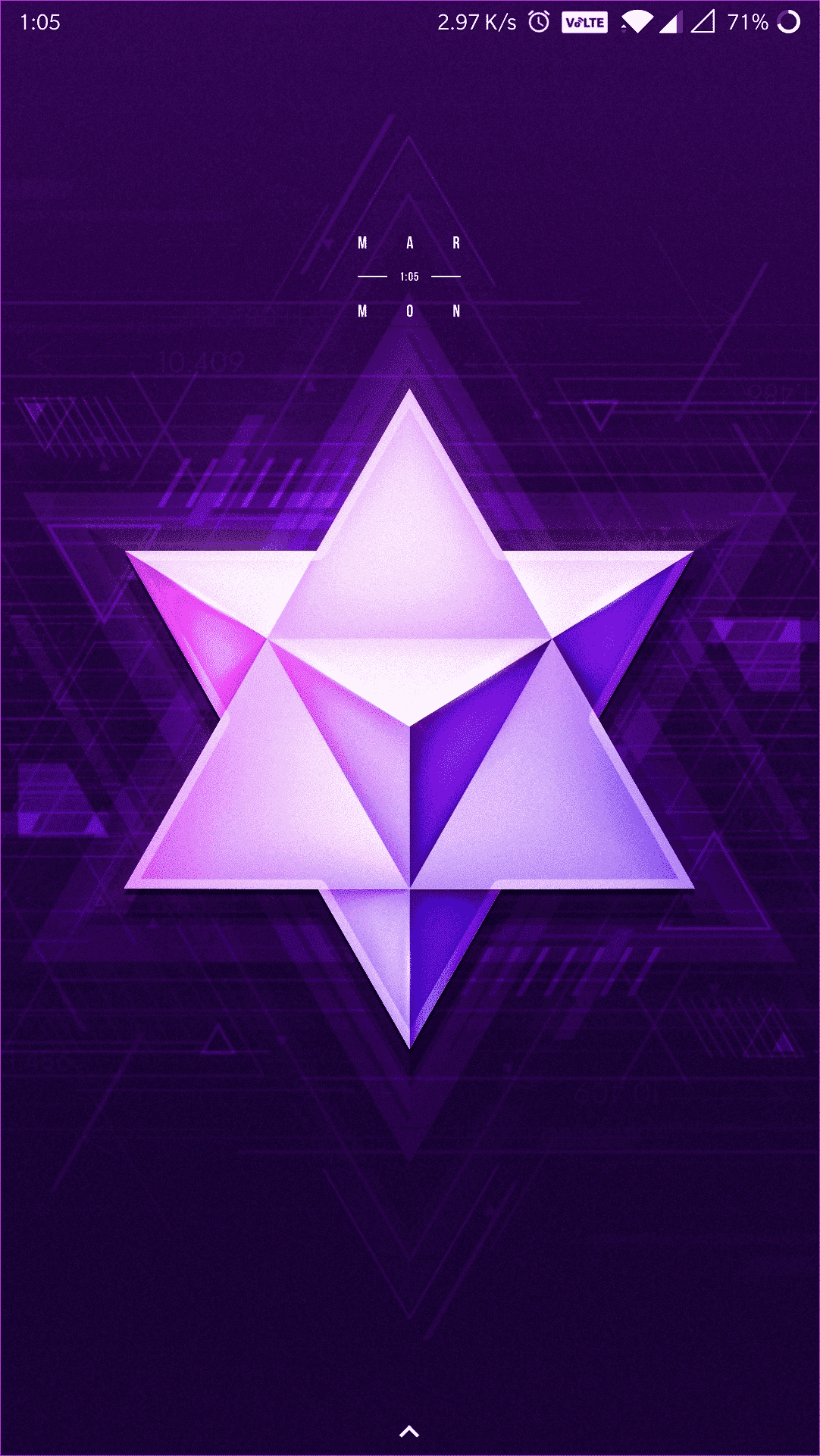
بعد إجراء كل هذه التغييرات ، هذه هي الأداة التي انتهيت بي:

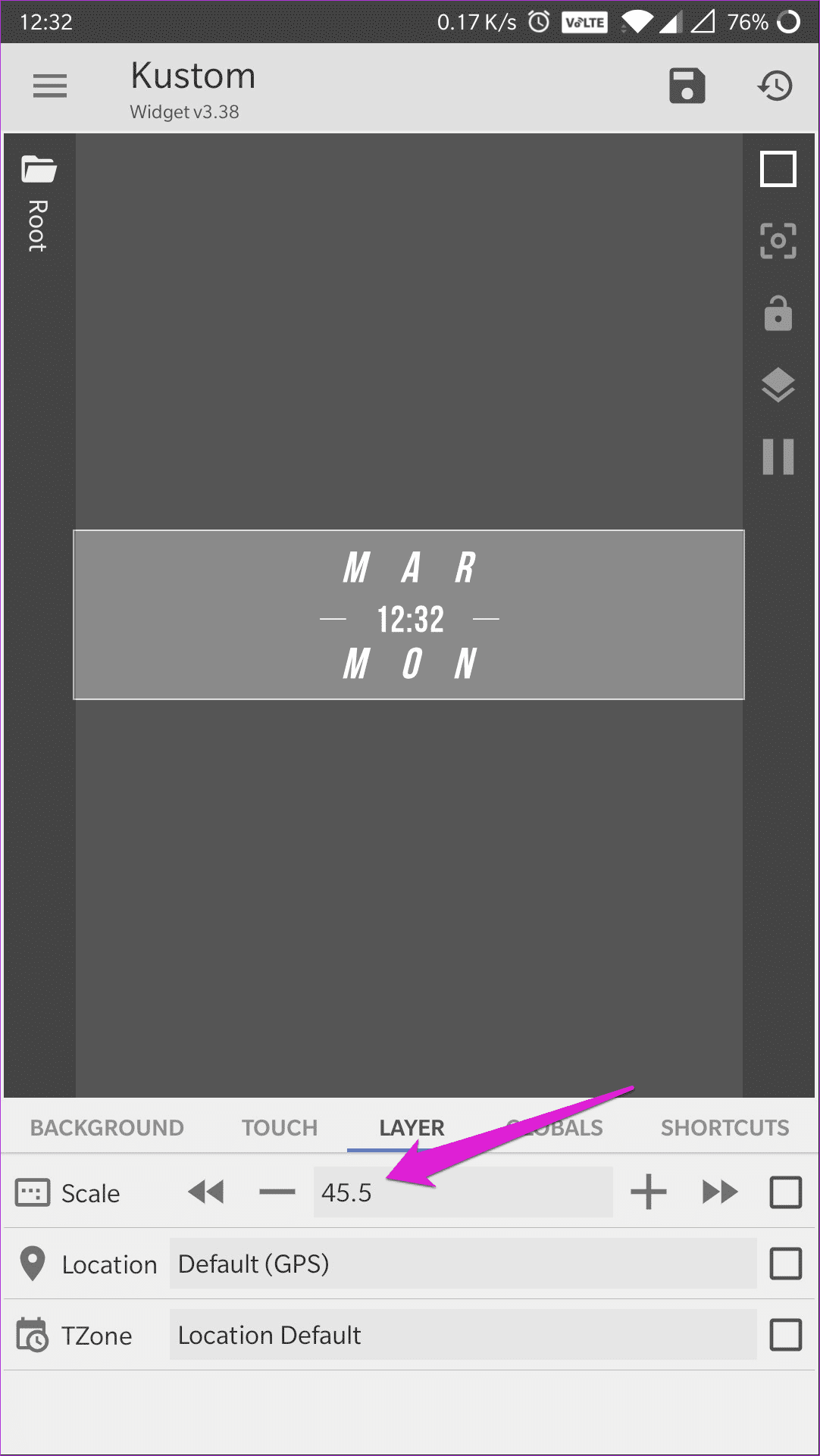
تبدو أفضل بكثير ، أليس كذلك؟ بما أننا لم نستكشف كل الخيارات في هذا المثال. سأعطيك نبذة مختصرة عما يمكنك القيام به معه التطبيق. يسمح لك خيار Layer بتوسيع / خفض الأداة ككل. في الواقع ، يمكنك تخطي طريقة تغيير الحجم التي استخدمتها في مثالي وقياس عنصر واجهة المستخدم في علامة تبويب الطبقة فقط.

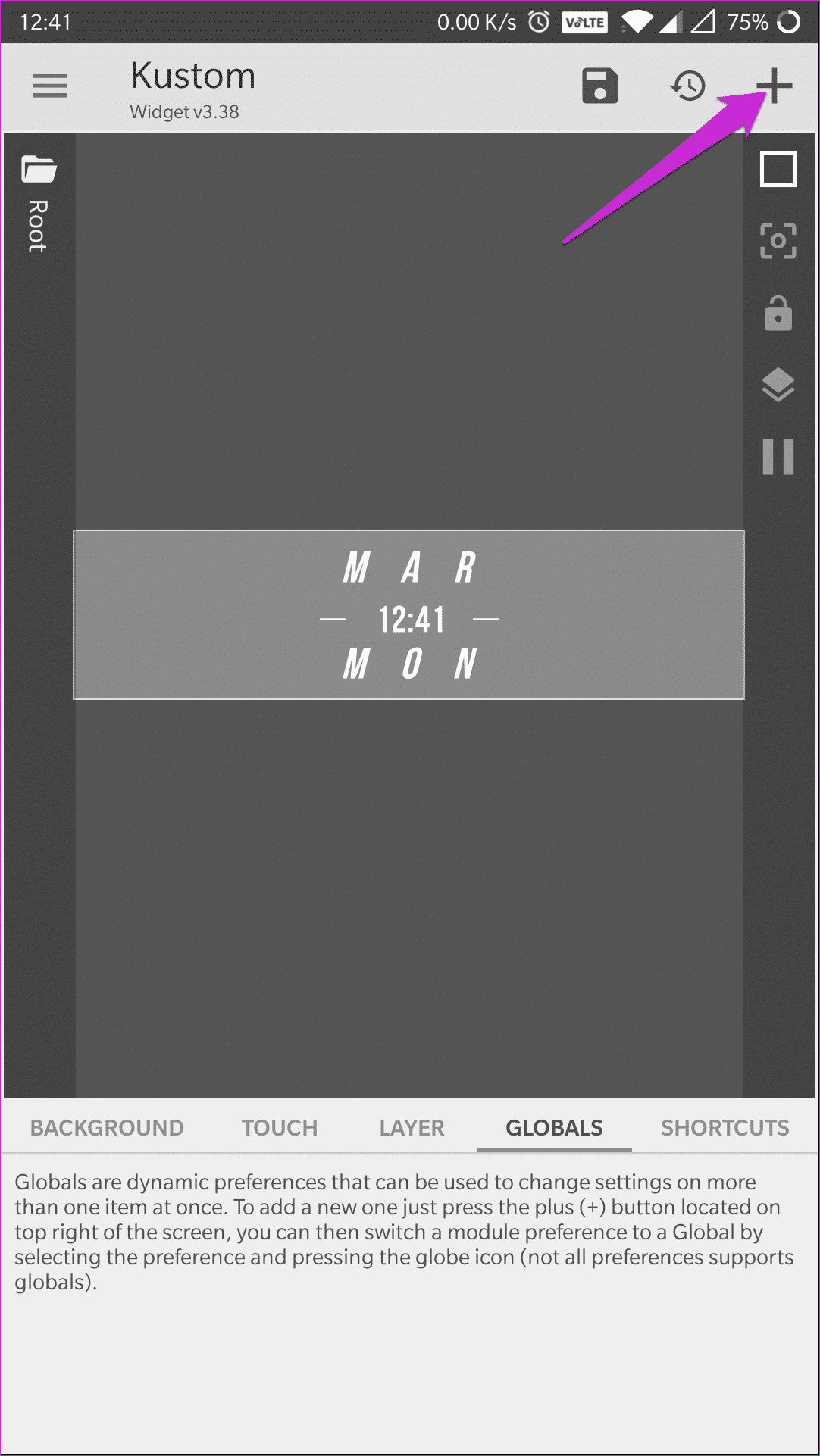
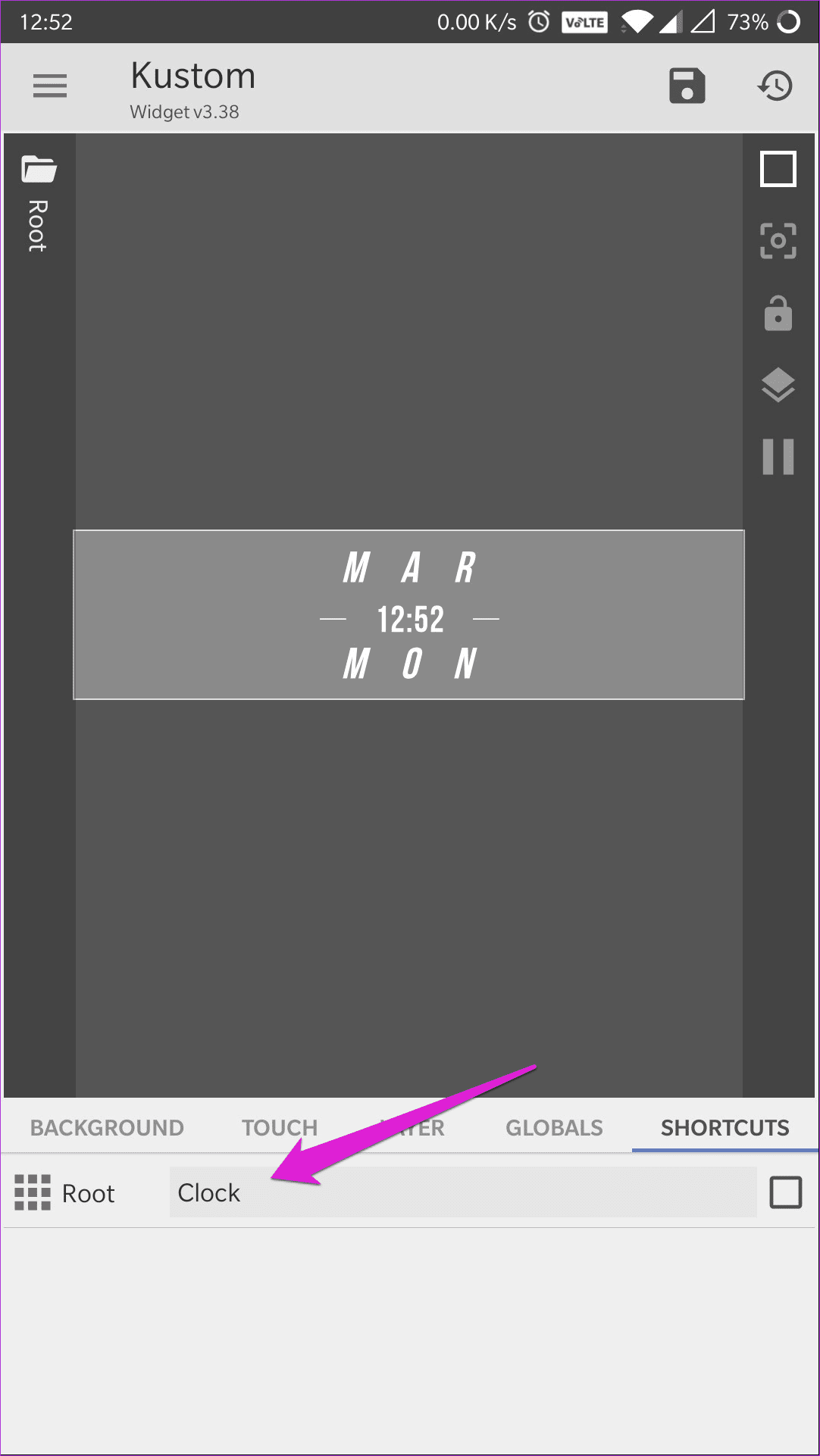
في علامة تبويب Globals ، يمكنك إنشاء تفضيلات ديناميكية تتيح لك تغيير الإعدادات لأكثر من عنصر ، مرة واحدة. يمكنك إضافة Global من خلال النقر على أيقونة + في الزاوية العلوية اليمنى من محرر الأداة. أخيرًا ، تتيح لك علامة التبويب اختصار إضافة اختصار إلى عنصر واجهة المستخدم. يعمل هذا تمامًا مثل علامة التبويب Touch ويمكّنك من الحصول على اختصارين منفصلين في عنصر واجهة مستخدم واحد.

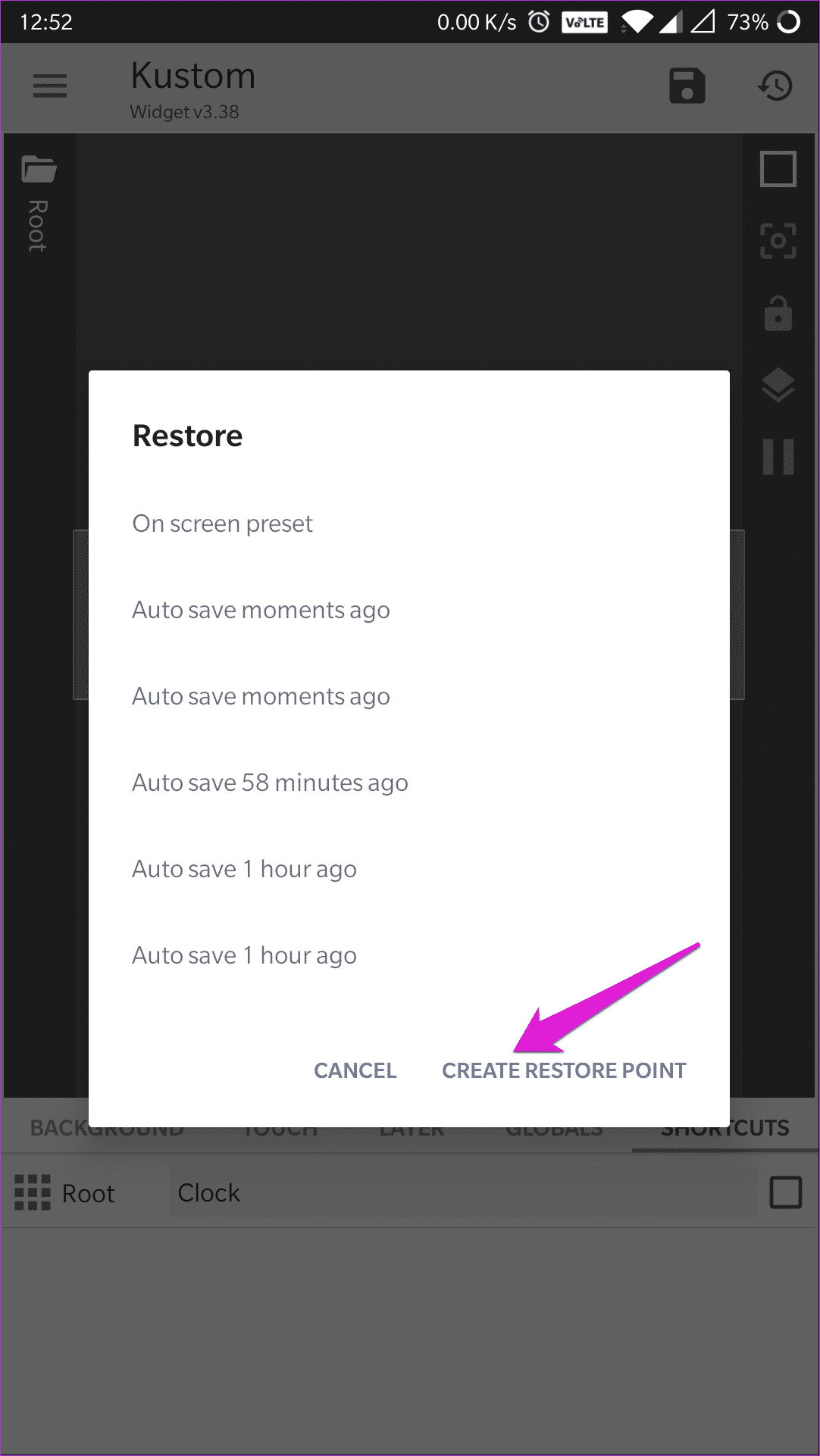
على الرغم من أن الأمر قد يبدو أن فيه كثيرًا من العمل ، فإن استخدام KWGT لتخصيص التطبيقات المصغّرة ليس بالأمر الصعب. علاوة على ذلك ، يستمر التطبيق في حفظ تقدمك بانتظام ويسمح لك بالعودة إلى نقطة الاستعادة بسهولة بالنقر فوق الزر “استعادة” الموجود في الزاوية اليمنى العليا بجانب زر “حفظ”.
بمجرد رضاك عن النتائج ، يمكنك فقط النقر على زر الحفظ والخروج من محرر الأداة. ستظهر عنصر واجهة المستخدم المخصصة تلقائيًا على الشاشة الرئيسية.
إنشاء تطبيقات مصغّرة مخصصة باستخدام KWGT
الآن بعد أن عرفت كيفية تخصيص عناصر واجهة مستخدم مسبقة الصنع ، دعنا ننتقل إلى إنشاء تطبيقات مصغّرة مخصصة. إنشاء عناصر واجهة مستخدم مخصصة باستخدام KWGT ليس بالأمر السهل. بالتأكيد ، يمكنك إنشاء عنصر واجهة نصف لائق في أي وقت من الأوقات ، ولكن بالنسبة لعنصر واجهة للتعامل رائع ، عليك أن تضع بعض الوقت والجهد.
لإبقاء الأمور بسيطة ، سأقوم بإنشاء عنصر واجهة عقارب الساعة في هذه المقالة. اتبع الخطوات القليلة الأولى المذكورة سابقًا لإنشاء عنصر واجهة مستخدم KWGT على شاشتك الرئيسية وتوجه إلى صفحة اختيار الأداة. الآن ، اتبع هذه الخطوات لإنشاء عنصر واجهة المستخدم الخاصة بك:
الخطوة 1: اضغط على أيقونة القطعة الجديدة في الزاوية اليمنى العليا لبدء مشروع جديد.من أجل أن يفتح محرر القطعة فارغة.
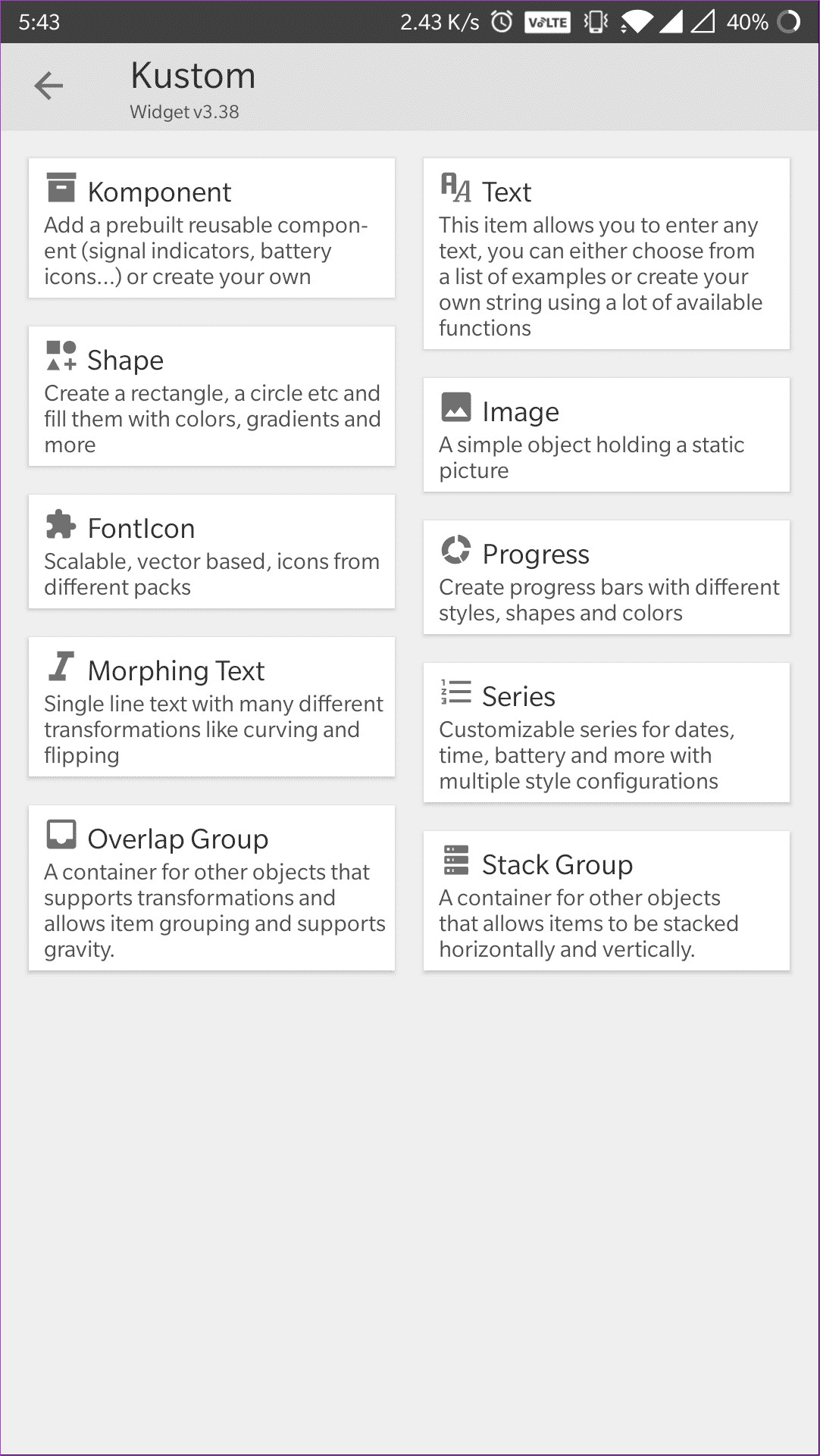
الخطوة 2: لإضافة عناصر إلى عنصر واجهة المستخدم ، اضغط على أيقونة + في الزاوية العلوية اليمنى من محرر الأداة واختر عنصرًا من اختيارك من القائمة. لقد اخترت خيار Morphing Text لإنشاء القطعة على مدار الساعة.
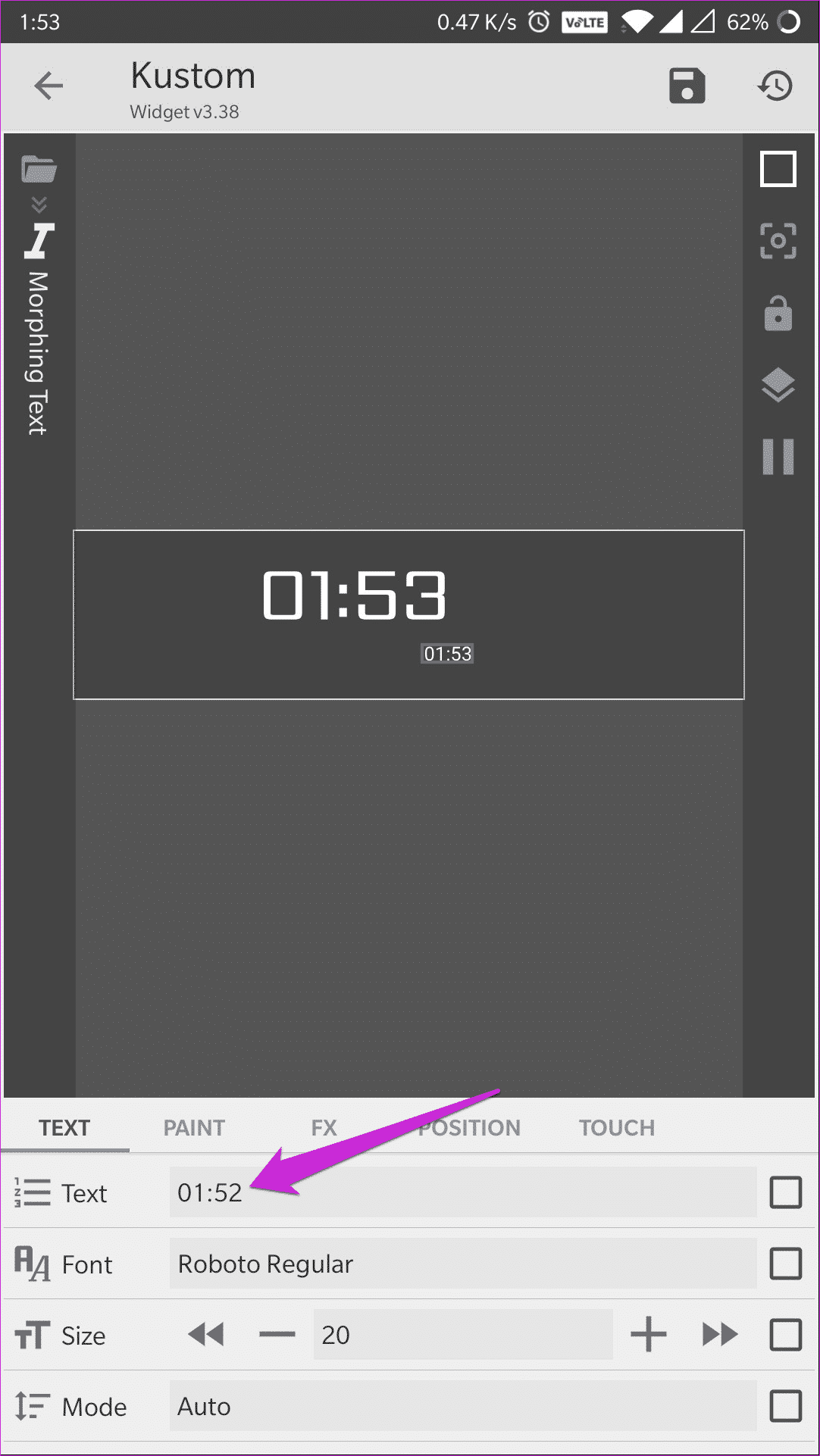
- ملاحظة: تعرض خيارات نص / تحويل النص وقتًا افتراضيًا. للحصول على قيم أخرى ، يمكنك النقر على الشريط بجوار خيار النص واستخدام صيغة مختلفة من القائمة اللاحقة. لقد أبرزت هذه الخطوات لاحقًا في هذا القسم.
الخطوة 3: تخصيص عنصر Morphing Text كما ذكر سابقًا. بالنسبة إلى هذه الأداة ، غيّرت نمط الخط ، وزادت الحجم ونقلته قليلاً إلى اليسار.
الخطوة 4: اضغط على أيقونة + مرة أخرى لإضافة عنصر Morphing Text آخر للتاريخ ، واضغط على الشريط المجاور لخيار Text لتغيير الوقت حتى الآن.
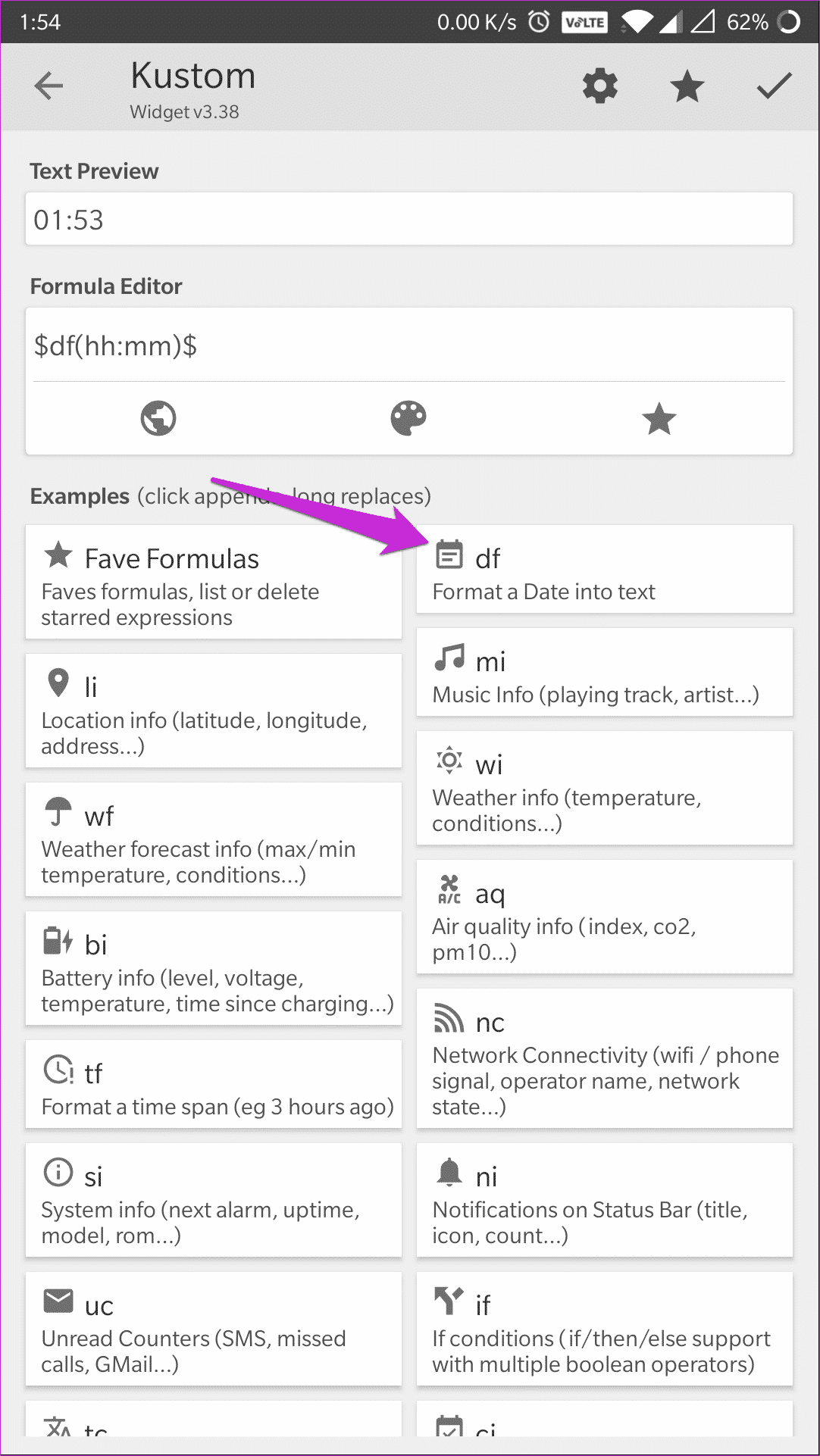
الخطوة 5: في محرر الصيغة ، حدد الخيار “df” لتنسيق التاريخ في النص.
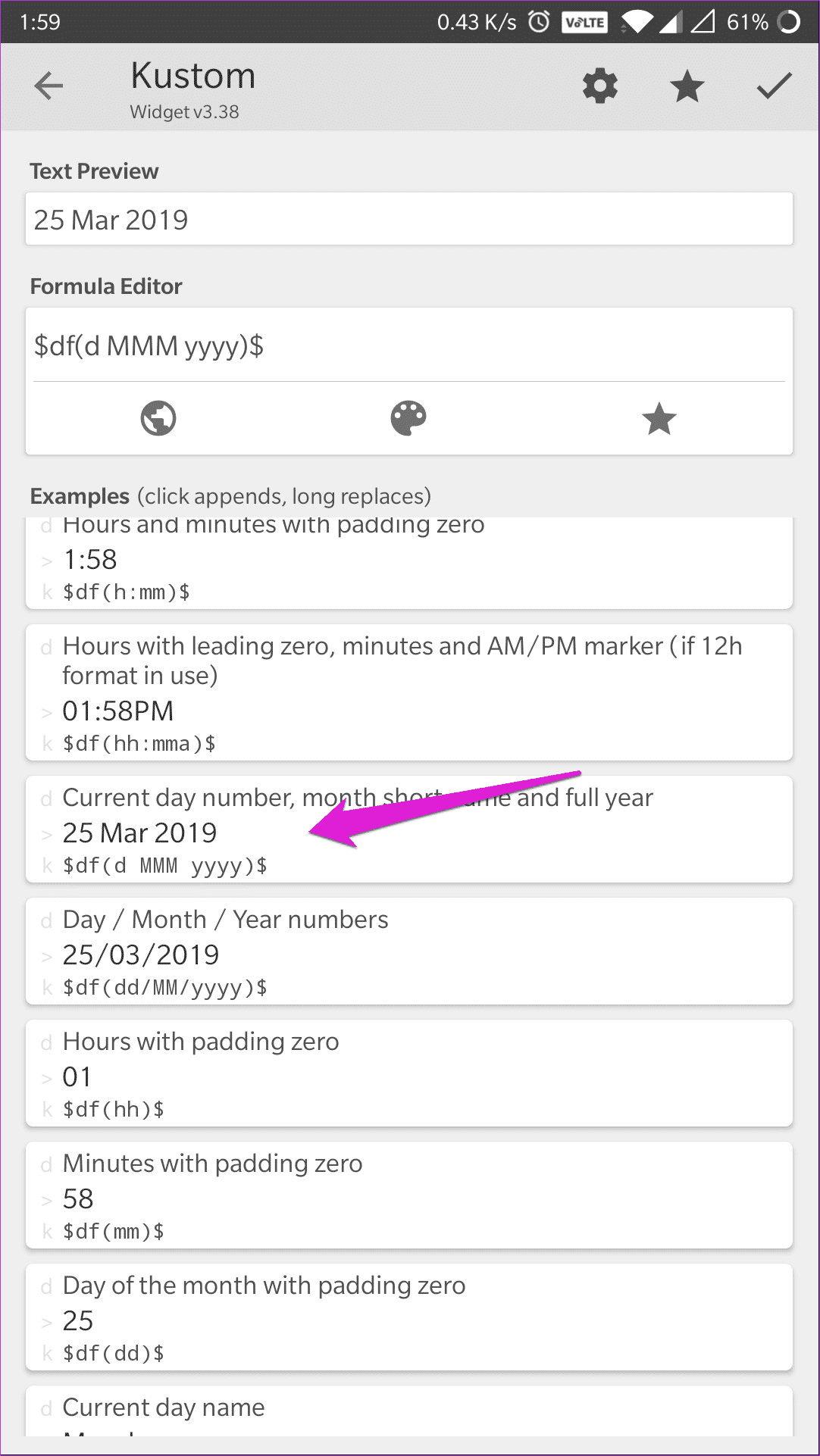
الخطوة 6: اختر نمط التاريخ من قائمة الأمثلة. أدخل الصيغة في خيار محرر الصيغة وانقر على علامة الاختيار في الزاوية اليمنى العليا لحفظ التغييرات.
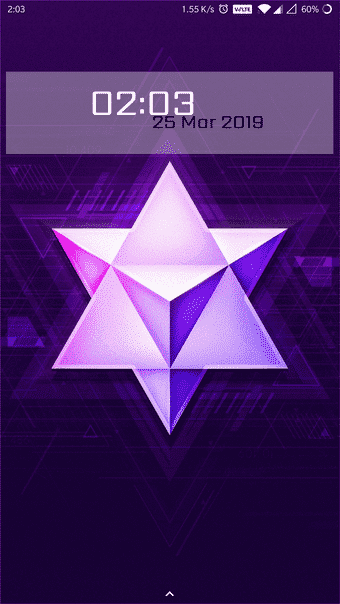
تخصيص عنصر النص Morphing للتاريخ كما ذكر سابقًا. لقد غيّرت هنا نمط الخط وحجمه ولونه ، وحركت النص لمواءمته مع الوقت. لقد أضفت أيضًا خلفية لتحسين الرؤية. إذا اتبعت كل هذه الخطوات في T ، فسيكون لديك الآن عنصر واجهة مستخدم يبدو كالتالي:
نعم ، أنا أعلم أنه ليس كثيرًا ، لكنك الآن تعرف كيفية تحسينه. يمكنك إضافة العديد من العناصر المختلفة إلى عنصر واجهة المستخدم الخاصة بك من قائمة المكونات ، والتي تخدم غرضًا مختلفًا. يتيح لك خيار Komponent إضافة مكون تم إنشاؤه مسبقًا ، بينما يتيح لك خيار التقدم إضافة شريط تقدم أنيق إلى عنصر واجهة المستخدم.
تتيح لك خيارات Overlap Group و Stack Group تجميع العناصر في عنصر واجهة المستخدم الخاصة بك ، في حين يتيح لك خيار السلسلة تكوين سلسلة مخصصة للتواريخ والوقت والبطارية ، وما إلى ذلك.
نشر حزم التطبيقات المصغّرة المخصصة الخاصة بك
بمجرد انتهائك من العملية ، أنا متأكد من أنك ستتمكن من إنشاء تطبيقات مصغّرة أكثر تعقيدًا من تلك التي صنعتها هنا. يمكنك حتى نشر تطبيقاتك المصغّرة إلى متجر Play باستخدام KAPK Kustom Skin Pack Maker. توجّه إلى رواية Kustom الفرعية للحصول على بعض الإلهام وحاول إعادة إنشاء التطبيقات المصغّرة التي تراها هناك لبعض الممارسات. تأكد من إسقاط روابط لأدواتك المخصصة في التعليقات أدناه ، وسأراجعها.