كيفية تصميم قالب مخصص على Google Sites
جزء مهم من إنشاء موقع ويب هو جعله جذابًا لجمهورك ، والمظهر عنصر مهم في هذا النداء. بينما تقدم مواقع Google مجموعة رائعة من السمات ، يمكنك إنشاء السمات الخاصة بك.

في خريف عام 2021 ، عززت Google عروضها لمواقع Google مما يسمح لك بإنشاء سمات مخصصة. من الألوان والخطوط إلى التنقل والمكونات ، سنساعدك في تصميم مظهر يناسب غرض موقعك.
أنشئ سمة على مواقع Google
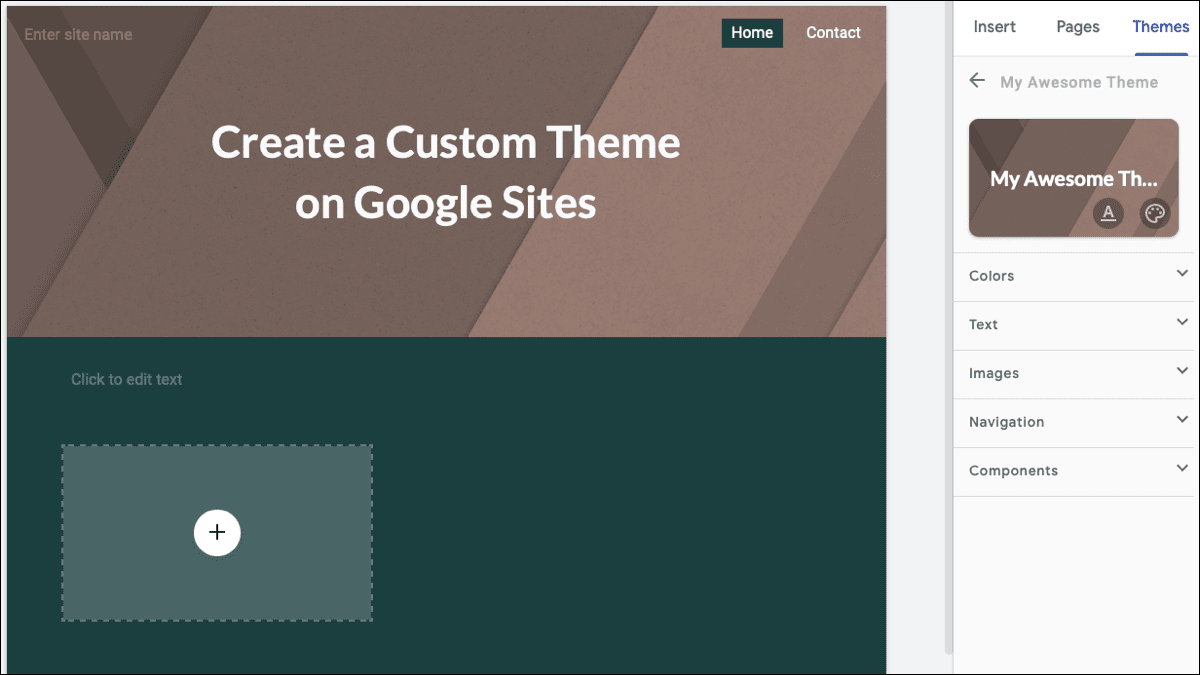
توجه إلى مواقع Google وقم بتسجيل الدخول وافتح موقعًا. في الشريط الجانبي على اليسار ، حدد علامة تبويب السمات في الجزء العلوي. قم بتوسيع قسم Custom إذا لزم الأمر وانقر فوق علامة الجمع لإنشاء سمة.

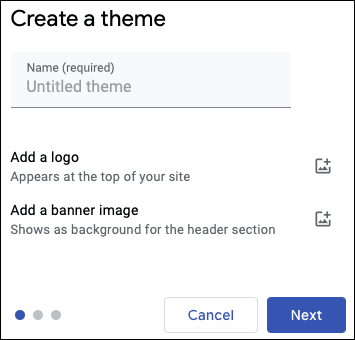
ستقوم بعد ذلك بإعداد قاعدة المظهر الخاص بك في ثلاث خطوات سهلة فقط.
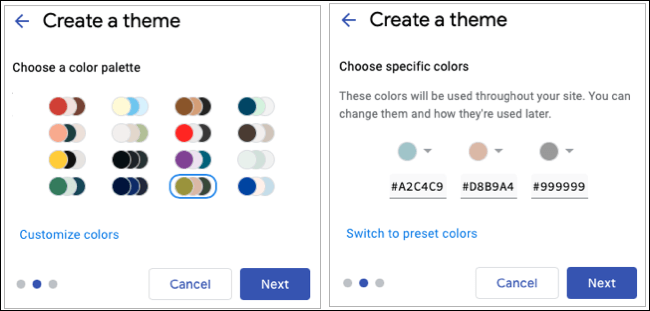
امنح نسقك اسمًا وأرفق بشكل اختياري شعارًا أو صورة لافتة. انقر فوق {التالي.”

اختر لوحة ألوان من أحد خيارات الإعداد المسبق أو انقر فوق “تخصيص الألوان” لاستخدام الألوان الخاصة بك. لاختيار ألوان معينة ، يمكنك تحديد ثلاثة من المربعات المنسدلة أو إدخال أكواد Hex. انقر فوق {التالي.”

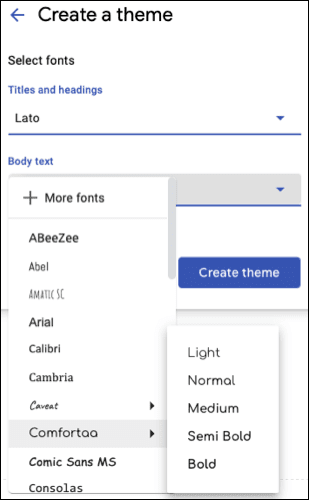
حدد الخطوط للعناوين والعناوين مع النص الأساسي. استخدم القوائم المنسدلة للخطوط لمشاهدة معاينات لكل نمط جنبًا إلى جنب مع الأشكال المختلفة مثل الضوء أو الغامق. يمكنك أيضًا النقر على “المزيد من الخطوط” أعلى القائمة لمشاهدة مجموعة أكبر من أنماط الخطوط من Google. انقر على “إنشاء سمة”.

ملاحظة: يمكنك تغيير كل من لوحة الألوان وأنماط الخطوط التي تحددها أثناء عملية الإعداد لاحقًا إذا أردت.
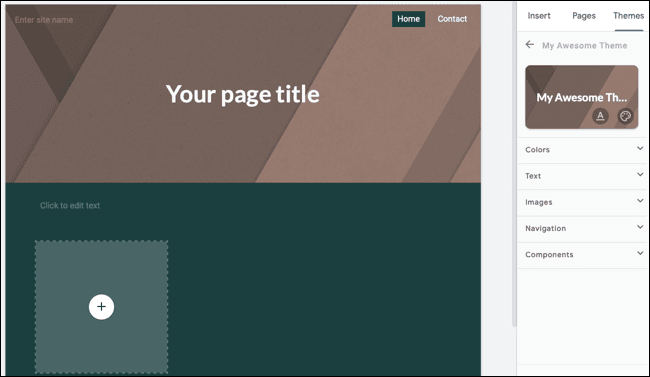
سترى بعد ذلك مظهرك يظهر في الشريط الجانبي ، ويكون جاهزًا لتخصيص العناصر المتبقية.

تخصيص السمة الخاص بك
كما هو الحال مع تطبيقات Google الأخرى ، يتم حفظ أي تغييرات تجريها تلقائيًا أثناء تخصيص المظهر الخاص بك.
ملاحظة: في وقت كتابة هذا التقرير ، لم تكن المظاهر التي تقوم بإعدادها وتخصيصها متاحة للمواقع الأخرى لديك أو التي تنشئها على مواقع Google.
في الجزء العلوي من الشريط الجانبي ، سترى اسم المظهر الخاص بك مع رمزين للخطوط والألوان. إذا كنت تريد تغيير تلك التي اخترتها أثناء الإعداد ، فما عليك سوى تحديد الرمز المقابل.

الألوان
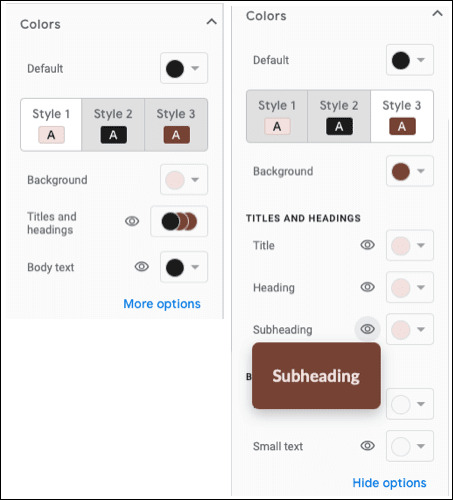
إلى جانب ألوان النسق الأساسية ، يمكنك اختيار ألوان الخلفية والعناوين والعناوين والنص الأساسي. انقر فوق “المزيد من الخيارات” في الجزء السفلي من قسم الألوان لعرض جميع الخيارات المتاحة.
لكل نوع من أنواع النص ، يمكنك اختيار لون ورؤية المعاينة بسهولة. انقر فوق أيقونة العين بجوار أي من الخيارات الخاصة بهذه المعاينة.

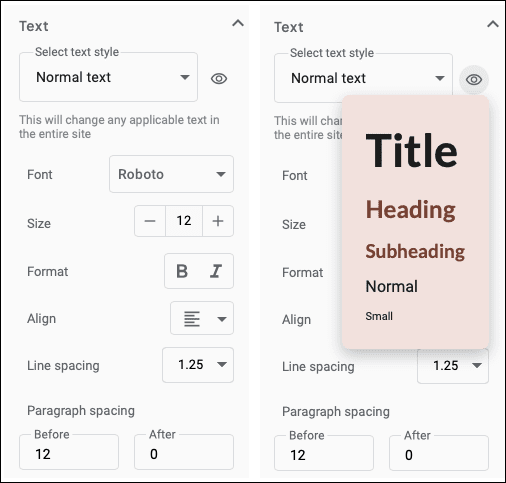
النص
بعد ذلك ، يمكنك مراجعة أنماط الخطوط والأحجام والمحاذاة وتباعد الأسطر والمزيد. قم بتوسيع النص واختر نمطًا مثل العنوان أو العنوان أو النص العادي في المربع المنسدل العلوي.
بعد إجراء تغييرات على أي من أنماط النص ، انقر فوق أيقونة العين الموجودة على اليسار لترى كيف ستبدو اختياراتك.

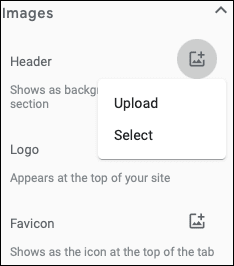
الصور
يتيح لك قسم الصور تحديد أو تحميل رأس وشعار وأيقونة مفضلة.
اختر “تحديد” لاختيار صورة من Google Drive أو الصور ، من خلال عنوان URL ، أو باستخدام بحث الصور من Google. أو اختر “تحميل” لاختيار صورة محفوظة على جهازك.

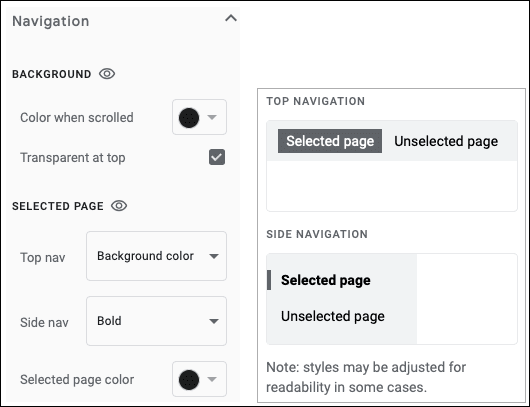
التنقل
في قسم التنقل ، يمكنك تحديد لون الخلفية عند تمرير الصفحات وتحديد ما إذا كنت ترغب في أن يكون التنقل العلوي شفافًا.
بعد ذلك ، يمكنك اختيار مظهر التنقل العلوي أو الجانبي عند تحديد الصفحة. يمكنك الاختيار من بين خيارات مثل اللون الغامق أو المسطر أو لون المقدمة أو الخلفية أو خط بجانبها. مثل الأقسام أعلاه ، انقر فوق رمز العين للمعاينة.

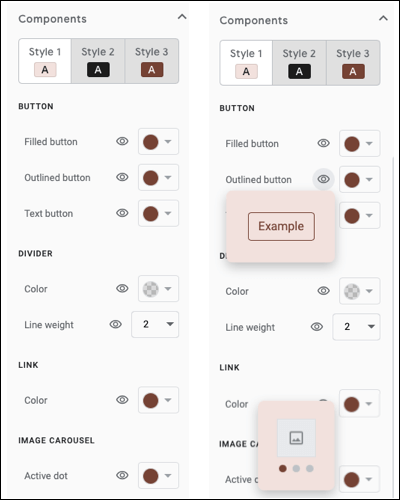
العناصر
أخيرًا ، يمكنك ضبط المكونات الأخرى لموقعك. يتضمن ذلك الأزرار والفواصل والروابط ودوامة الصورة. لذلك يمكنك اختيار الألوان ووزن الخط والنقطة النشطة حيثما أمكن ذلك.
وبالطبع ، هناك رموز العين مرة أخرى لتتمكن من معاينة كل خيار تقوم به.

تحرير السمة أو نسخه أو حذفه
يمكنك تغيير اسم المظهر والتخصيصات الخاصة بك أو تكرارها أو حذفها تمامًا.
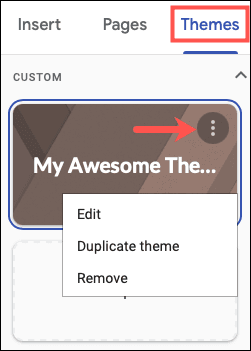
انقر فوق علامة التبويب السمات في الشريط الجانبي وقم بتوسيع مخصص. انقر فوق النقاط الثلاث لفتح خيارات السمة ثم اختر إجراءً.

إذا قررت تجربة خيار السمة المخصصة لمواقع Google ، فستساعدك هذه الطريقة في إنشاء موقع ممتع تمامًا لجمهورك. وإذا كنت بحاجة إلى مساعدة بشأن الأساسيات ، فتحقق من كيفية استخدام مواقع Google لبداية رائعة.