تُعد بناء بيئة برمجة قوية وسريعة من الخطوات الأساسية لأي مطور يسعى لتحقيق الإنتاجية القصوى. لكن مع كثرة الأدوات المتاحة، قد يكون من الصعب اختيار الأنسب. في هذه المقالة، سوف نتعرف على طريقة سريعة وفعالة لبناء منصة برمجة مثالية باستخدام أدوات مفتوحة المصدر أو منصات جاهزة. من خلال الخطوات التالية، ستتمكن من إعداد بيئة تطوير قوية في أقل من 10 دقائق، مما يسهل عليك البدء في مشاريع البرمجة دون تأخير.
باعتبارك مبرمجًا متمرسًا أو مبتدئًا في تعلم لغة البرمجة الأولى، قد يكون إعداد بيئة التطوير أمرًا صعبًا. دعني أوضح لك كيف قمت بتجميع منصة برمجة Linux المثالية باستخدام VSCode والحاويات.
كيف يعمل؟
ما سننشئه هو نظام يتم فيه تثبيت جميع الأشياء المطلوبة للعمل مع وتشغيل الكود الخاص بك، مثل المترجمين، وآلات Java الافتراضية، والمكتبات المتخصصة، في حاوية معزولة حيث لا يمكنها الإضرار ببقية نظامك. ستتمكن أيضًا من إنشاء حاويات محددة للغات برمجة مختلفة، أو حتى لإصدارات مختلفة من نفس اللغة، دون القلق بشأن الحزم المتضاربة أو مشكلات استقرار النظام.
تابع وستحصل على منصة برمجة خاصة بك لا تقبل الاختراق في غضون دقائق.
قم بتثبيت Docker أو Podman
لإعداد الحاويات، ستحتاج إلى تثبيت Docker أو Podman على نظامك. يقوم كلا التطبيقين بنفس الشيء الأساسي، مما يسمح لك بإنشاء الحاويات وإدارتها. في هذه الحالة، سيتولى VSCode مهمة إنشاء الحاوية (الحاويات) ويمكنك استخدام Docker Desktop أو Podman Desktop للتعامل مع أي مهام إدارة حاويات يدوية قد تكون ضرورية لاحقًا.
هل يجب أن أستخدم Docker أو Podman؟
نظاما الحاويات متطابقان تقريبًا من وجهة نظر المستخدم. والفرق الرئيسي هو أنه إذا كان توزيع Linux الخاص بك مشتقًا من Red Hat، مثل Fedora Workstation أو CentOS الشهيرين جدًا، فسيتم عادةً تثبيت Podman افتراضيًا، لذا سيتم الاعتناء بذلك نيابةً عنك.
يمكنك التحقق لمعرفة ما إذا كنت قد قمت بالفعل بتثبيت أي منهما عن طريق كتابة docker أو podman في موجه المحطة الطرفية. إذا تلقيت رسالة تفيد بعدم العثور على الأمر، فهذا يعني أنه غير مثبت. وإلا، فيجب أن تعيد قائمة بالخيارات والمفاتيح التي يمكن استخدامها.
إذا كان Podman مثبتًا بالفعل، فمن أجل البساطة، يجب عليك استخدامه. إذا لم يكن أي منهما مثبتًا بالفعل، فسيمنحك Docker أقصى قدر من التوافق مع نظام الحاويات الحالي.
تثبيت VSCode وتكوينه
بعد ذلك، ستحتاج إلى تنزيل Visual Studio Code وتثبيته، إذا لم تكن قد قمت بذلك بالفعل. ستجد تعليمات سهلة المتابعة على صفحة التنزيل لجميع توزيعات Linux الأكثر شيوعًا.
بمجرد التثبيت، ستحتاج إلى تثبيت ملحقين لمساعدتك في إنشاء وإدارة الحاويات التي ستتعامل مع احتياجات بيئة التطوير الخاصة بك. للوصول إلى مدير الامتدادات في VSCode، اضغط على Ctrl+Shift+X. يجب أن ترى بعد ذلك قائمة بالامتدادات المثبتة والموصى بها في الجزء الموجود على الجانب الأيسر من الشاشة.
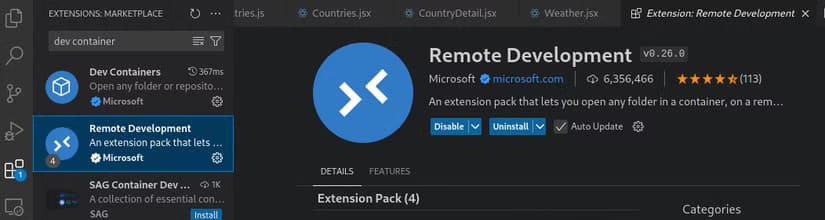
في مربع البحث أعلى هذا الجزء، أدخل “dev Container” ويجب أن ترى ملحقين أعلى القائمة يُطلق عليهما Dev Containers وRemote Development. انقر فوق الزر الأزرق “تثبيت” لكل منهما. يجب أن يستغرق تنزيلهما وتثبيتهما بضع لحظات فقط حتى يتمكن Code من ذلك.
إذا كنت تستخدم Podman، فستحتاج إلى إجراء تغيير سريع واحد على التكوين الافتراضي لإنهاء الأمر. إذا كنت تستخدم Docker، فيمكنك تخطي هذه الخطوة والانتقال إلى القسم التالي.
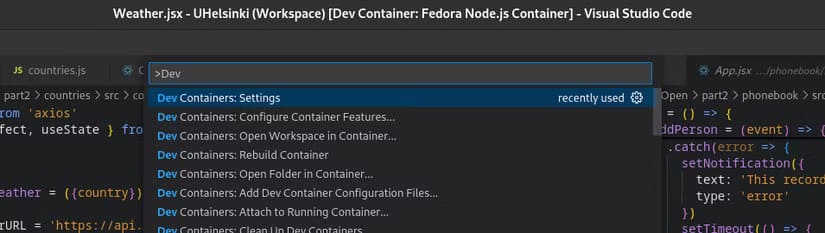
أولاً، اضغط على Ctrl+Shift+P لفتح لوحة الأوامر. ثم في مربع البحث الذي يظهر في الأعلى، أدخل “Dev” وستظهر لك قائمة بالعناصر التي تبدأ بكلمات Dev Containers. انقر فوق “Dev Containers: Settings”.
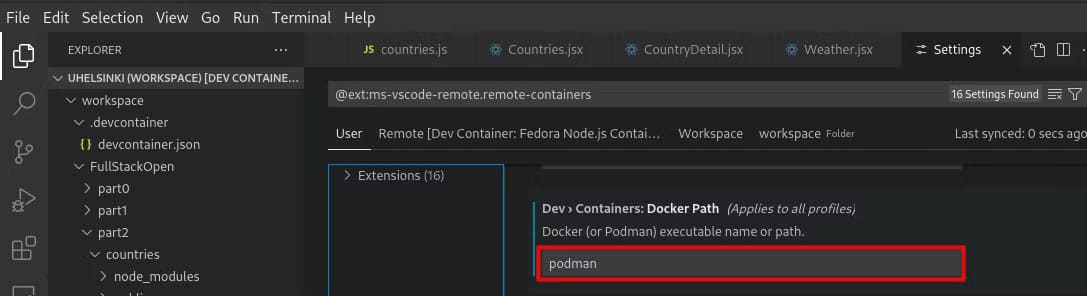
سيؤدي هذا إلى فتح إعدادات ملحق Dev Containers. مرر لأسفل حتى ترى Dev > Containers: Docker Path. سيقول الإعداد الافتراضي docker. ما عليك سوى تغييره إلى podman وإغلاق الإعدادات.
كيفية إنشاء حاوية تطوير VSCode
مع تثبيت VSCode وملحقات حاوية التطوير عن بُعد، تكون جاهزًا لإنشاء بيئة تطوير مخصصة خاصة بك. لأغراض العرض التوضيحي، سأوضح لك كيفية إنشاء حاوية استنادًا إلى أحدث إصدار من Fedora Linux مع تثبيت NodeJS وGit. ستكون هذه بيئة أساسية لأي شخص يطور تطبيق NodeJS أو React.
للبدء، استخدم مستكشف الملفات (Ctrl+Shift+E) للانتقال إلى الدليل الذي تريد إنشاء مشروعك ومنصة البرمجة فيه. يمكن أن يكون هذا دليلًا جديدًا فارغًا أو موقعًا بدأت فيه بالفعل كتابة التعليمات البرمجية. ومع ذلك، أوصي بالبدء بدليل فارغ لمعرفة كيفية عمل الأشياء قبل محاولة إنشاء حاوية لمشروع موجود.
في دليل المشروع الخاص بك، أنشئ دليلًا فرعيًا يسمى .devcontainer. لكي نكون واضحين، يجب أن يبدأ الدليل بنقطة (نقطة)، متبوعًا بكلمة devcontainer. ثم، داخل هذا الدليل، أنشئ ملفًا يسمى devcontainer.json.
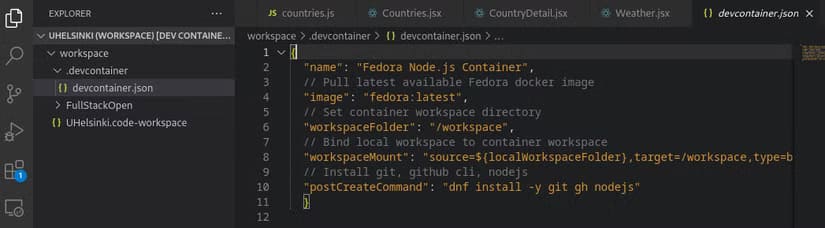
يحتوي ملف .JSON على كافة المعلومات اللازمة لإعداد حاوية التطوير التي تريد استخدامها لهذا المشروع. قد يبدو ملف devcontainer.json كمثال على الشكل التالي:
{
"name": "Fedora Node.js Container",
// Pull latest available Fedora docker image
"image": "fedora:latest",
// Set container workspace directory
"workspaceFolder": "/workspace",
// Bind local workspace to container workspace
"workspaceMount": "source=${localWorkspaceFolder},target=/workspace,type=bind,Z",
// Install git, github cli, nodejs
"postCreateCommand": "dnf install -y git gh nodejs"
}
من المهم اتباع تنسيق هذا الملف عن كثب. يجب أن يبدأ وينتهي بأقواس متعرجة. يجب أن يحتوي كل سطر على سمة، محاطة بعلامات اقتباس، متبوعة بنقطتين، متبوعة بالقيمة، محاطة أيضًا بعلامات اقتباس. يمكنك العثور على تعليمات مفصلة لإنشاء تكوينات أكثر تعقيدًا في وثائق الامتداد.
يعطي السطر الأول، “name”، للحاوية اسمًا، للرجوع إليه فقط. يمكنك إعطائها أي اسم تريده.
تخبر سمة “image” الامتداد بالصورة التي يجب سحبها لإنشاء نظام التشغيل للحاوية. في هذه الحالة، نعمل مع “fedora:latest”، وهو دائمًا أحدث إصدار مستقر من Fedora. يمكنك البحث عن صور أخرى، مثل Ubuntu، على Docker Hub.
سمة “workspaceFolder” هي الاسم الذي ترغب في إعطائه للمجلد الذي ستعمل فيه. يمكن أن يكون أي شيء تريده ولا يجب إنشاؤه في أي مكان قبل الاستخدام.
يقوم الأمر “workspaceMount” بربط مجلد العمل الفعلي على القرص الصلب الخاص بك بمجلد “workspace” الافتراضي داخل الحاوية. وهذا ما يمكّن الحاوية من قراءة وتنفيذ التعليمات البرمجية الخاصة بك. يجب عليك نسخ ولصق التكوين أعلاه.
وأخيرًا، يتم تشغيل الأمر “postCreateCommand” بعد إنشاء الحاوية من الصورة. هذا هو المكان الذي تقوم فيه بتثبيت الأدوات التي ستحتاج إليها. في هذه الحالة، نقوم بتشغيل Fedora وتنفيذ الأمر dnf install -y git gh nodejs لتثبيت Git وأدوات سطر أوامر GitHub وNodeJS. يتم استخدام الأمر -y في الأمر للإجابة تلقائيًا بنعم على أي أسئلة تتعلق بالتثبيت بحيث يتم تشغيل كل شيء دون أي تدخل من المستخدم. إذا كنت تعمل مع صورة Linux مختلفة، فستستخدم مدير الحزم لهذه التوزيعة. على سبيل المثال، يستخدم Ubuntu الأمر apt-get.
إذا كنت بحاجة إلى قائمة أكثر تعقيدًا من الأوامر لتشغيلها، فيمكنك أيضًا إنشاء نص برمجي shell للقيام بكل ما تحتاجه ثم استدعاء هذا النص البرمجي من الأمر postCreateCommand.
العمل داخل الحاوية
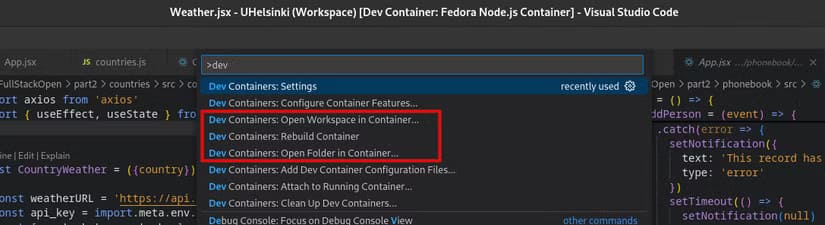
بمجرد إنشاء ملف devcontainer.json صالح، يجب أن يتعرف عليه VSCode ويطالبك بإعادة فتح مساحة العمل داخل الحاوية. إذا لم يحدث ذلك، أو فاتتك هذه المطالبة، فيمكنك إجبار الحاوية على البناء أو إعادة البناء. اضغط على Ctrl+Shift+P لفتح لوحة الأوامر وأدخل dev في مربع البحث. سترى ثلاثة خيارات لبناء أو إعادة بناء الحاوية. أي منها سيفي بالغرض.
في المرة الأولى التي تقوم فيها بذلك، قد يستغرق بناء الحاوية عدة دقائق، وذلك حسب سرعة نظامك. بعد ذلك، لن يستغرق بدء تشغيل الحاوية وإيقافها عندما تكون جاهزًا للعمل سوى لحظة أو اثنتين.
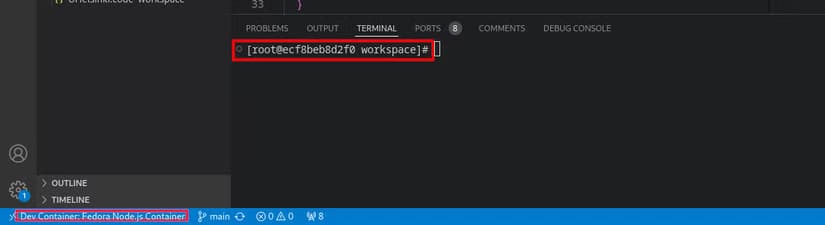
يمكنك التأكد من أنك تعمل في الحاوية الخاصة بك من خلال النظر إلى الزاوية اليسرى السفلية من الشاشة والتحقق من ذلك في المحطة الطرفية. سيعرض الكود اسم الحاوية الخاصة بك في الزاوية اليسرى السفلية وسيعرض لك المحطة الطرفية باعتبارك المستخدم الجذر باسم مضيف غير مفهوم. سيتم تنفيذ أي أوامر تدخلها في المحطة الطرفية في الحاوية.
لقد اكتملت حاويتك!
لديك الآن حاوية تطوير وظيفية خاصة بك! سيبدأ VSCode الحاوية تلقائيًا عند فتح مشروعك وإغلاقها عند إغلاق Code أو التبديل إلى مشروع آخر. ستبقى أدوات التطوير الخاصة بك في الحاوية وسيبقى الكود الخاص بك على محرك الأقراص المحلي الخاص بك.
يمكنك إعادة بناء الحاوية الخاصة بك باستخدام أدوات جديدة، أو حتى تغيير نظام التشغيل دون القلق بشأن إنشاء تعارضات أو إتلاف نظام التشغيل الخاص بك. والأفضل من ذلك كله، إذا حدث وتسببت في إتلاف شيء ما، فيمكنك إعادة البناء بسهولة واستعادة منصة التطوير المثالية الخاصة بك وتشغيلها في غضون دقائق. الفائدة الرئيسية لهذا النوع من الإعداد هي أنه يمكنك تعديل نظام التشغيل الخاص بك دون إتلاف بيئة التطوير الخاصة بك والعكس صحيح.