أفضل 5 إضافات Chrome لتحديد الخطوط
نظرًا للخصائص المتشابهة اللافتة للنظر في عدد لا يحصى من الخطوط ، غالبًا ما يكون من المستحيل التمييز بين المحارف. وهذا هو سبب أهمية إضافة Chrome التي تساعدك في التعرف على الخطوط. يمكن أن يكون امتداد تعريف الخط مفيدًا في العديد من المواقف.

إنه مفيد للغاية عندما تقوم بإنشاء بريد إلكتروني أو كتابة منشور مدونة أو تصميم موقع. خاصة عندما تصادف خطًا غير عادي عبر الإنترنت يمكنك تنفيذه في عملك. هذا يجعل تثبيت واحد على Chrome أكثر فائدة.
في هذا المنشور ، يمكنك العثور على خمسة ملحقات Chrome رائعة يمكنك استخدامها بسهولة للتعرف على الخطوط ، ولكل منها شيء خاص للجميع. هيا بنا نبدأ.
1. WHATFONT
مع وجود أكثر من مليون عملية تنزيل على سوق Chrome الإلكتروني ، لا يمكنك أن تخطئ في WhatFont. يقوم الامتداد بأفضل ما يفعله ، وهو تحديد الخطوط بسرعة وكفاءة.
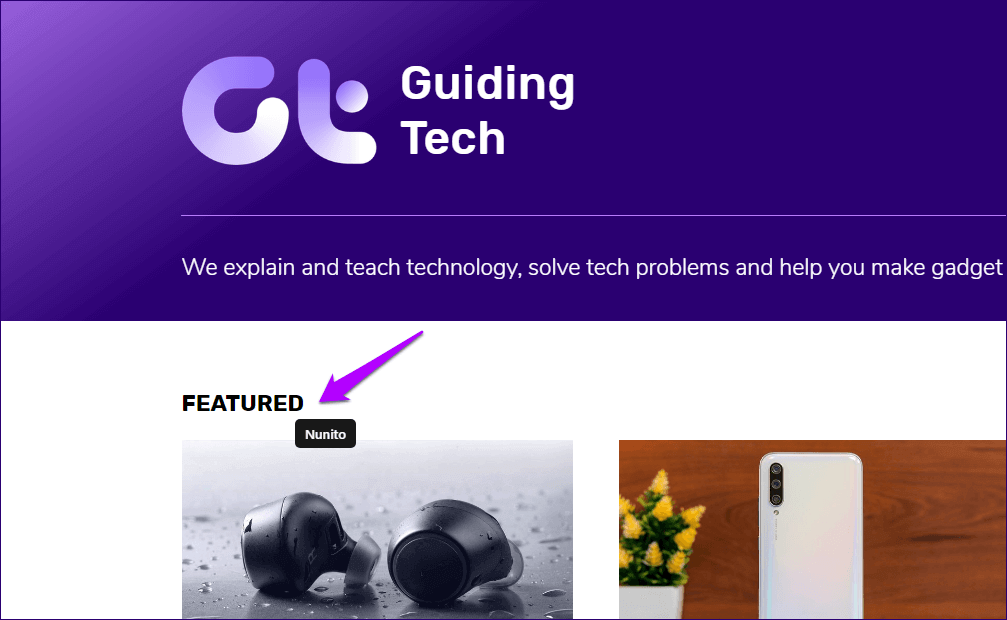
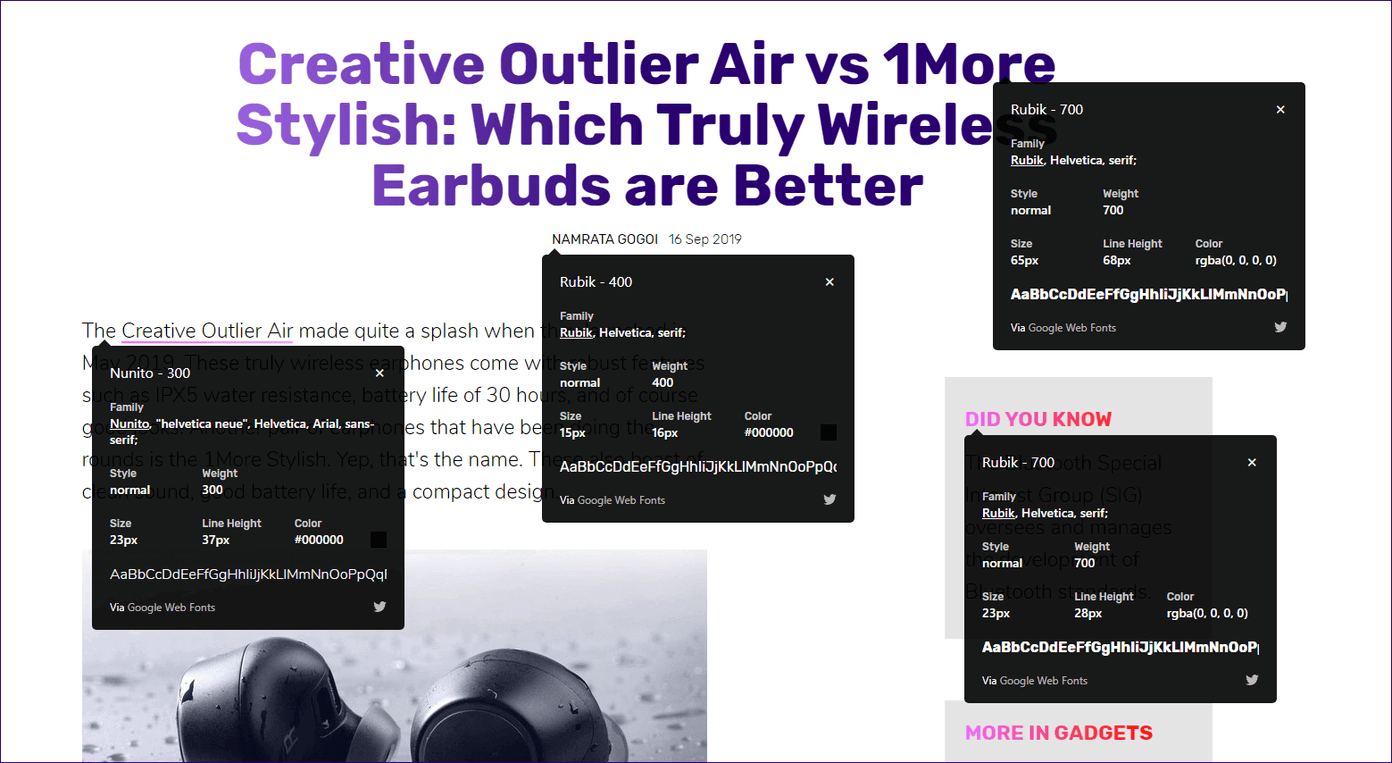
ما عليك سوى النقر فوق رمز ملحق WhatFont ، وتوجيه المؤشر إلى كلمة. سترى على الفور اسم الخط يظهر تحته. إنه سريع للغاية في ذلك. ما عليك سوى سحب المؤشر حول صفحة الويب للتعرف بسرعة على أكبر عدد تريده من الخطوط.

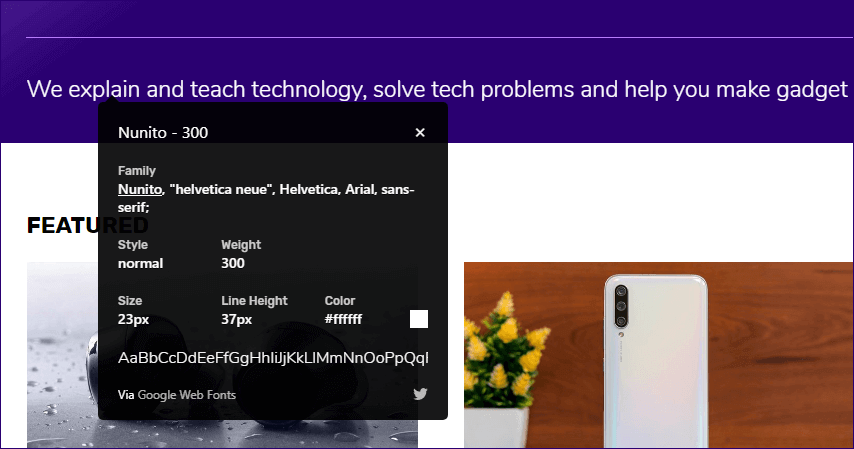
يجب النقر فوق الحرف للحصول على مزيد من التفاصيل حول الخط. سيؤدي ذلك إلى ظهور مربع معلومات أنيق مليء بالتفاصيل مثل عائلة الخط وحجمه ووزنه وما إلى ذلك. ويخبرك المزيد عن لون الخط. أيضًا ، يقوم بإنشاء معاينة خط للأبجدية باستخدام كل من الأحرف الكبيرة والصغيرة.
ولإغلاق الأشياء ، سيطرح رابط تنزيل للخط (إذا كان متاحًا مجانًا) لإجراء تدبير جيد. رائع.

ولكن ما يجعل WhatFont مميزًا للغاية هو أنه يمكنك فتح العديد من مربعات المعلومات هذه كما تريد ، مثل الملاحظات اللاصقة. يعمل هذا معجزات عندما يتعلق الأمر بمقارنة أنواع خطوط متعددة في وقت واحد.

إذا لم تكن من محبي WhatFont بالفعل ، فهناك المزيد من امتدادات الخطوط الرائعة أدناه ، لذا تابع القراءة.
2. FONTFACE NINJA
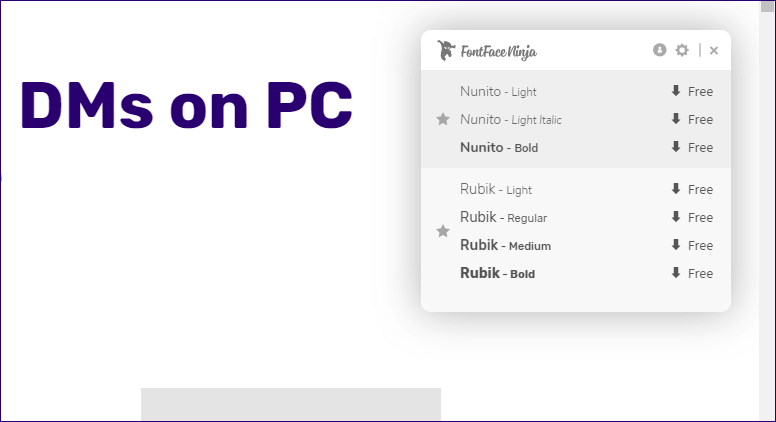
يعد Fontface Ninja امتدادًا آخر يمكنك استخدامه لتحديد الخطوط بسهولة ، وهو يوفر قيمة أكبر بكثير مقارنةً بـ WhatFont. انقر فوق رمز امتداد Fontface Ninja ، وسوف يقوم بإنشاء قائمة بجميع الخطوط داخل الصفحة. مفيد جدًا عندما يتعلق الأمر بمعرفة كل التفاصيل في لمحة.

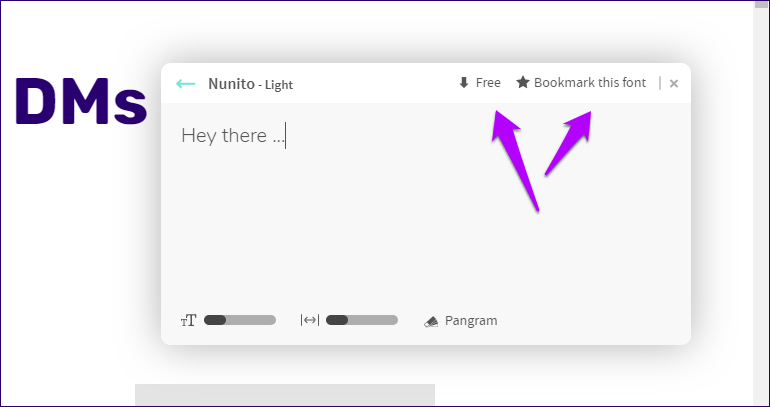
انقر فوق خط مدرج ، ويمكنك معاينته عن طريق الكتابة بكلماتك الخاصة ، وهو أمر رائع. يمكنك بعد ذلك اختيار تنزيل الخط – يتم عرض كل من الروابط المجانية والمدفوعة بسهولة. يمكنك أيضًا “وضع إشارة مرجعية” على أي خطوط للرجوع إليها لاحقًا.

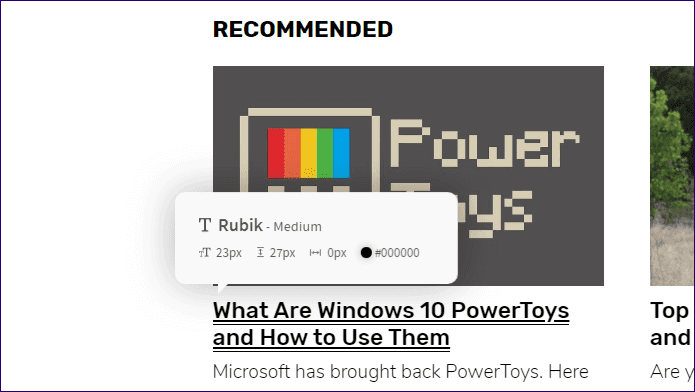
لا تنس أنه يمكنك التمرير فوق الأحرف لتحديد الخطوط المشابهة لـ WhatFont ، ولكن باستخدام مقتطفات أكثر تفصيلاً. ومع ذلك ، فهو أبطأ قليلاً في ذلك ، لذلك لا تتوقع سرعة وكفاءة أسلوب WhatFont.

يتميز Fontface Ninja بقدرته على تحديد الخطوط داخل الصور ، وهو ما يقوم بعمل رائع في معظم الأوقات. بعد النقر على أيقونة امتداد Fontface Ninja ، انقر فوق صورة ، وستظهر النتائج بعد بضع ثوانٍ.

حتى من الناحية الجمالية ، يعد Fontface Ninja ممتعًا للغاية عند النظر إليه ، بواجهة مستخدم واضحة ونقية مستوحاة من مفهوم التصميم متعدد الأبعاد في Google. حتى أنه يحتوي على مظهر داكن للتشغيل ، والذي يتناسب تمامًا مع الوضع المظلم في Chrome!
3. FONT FINDER
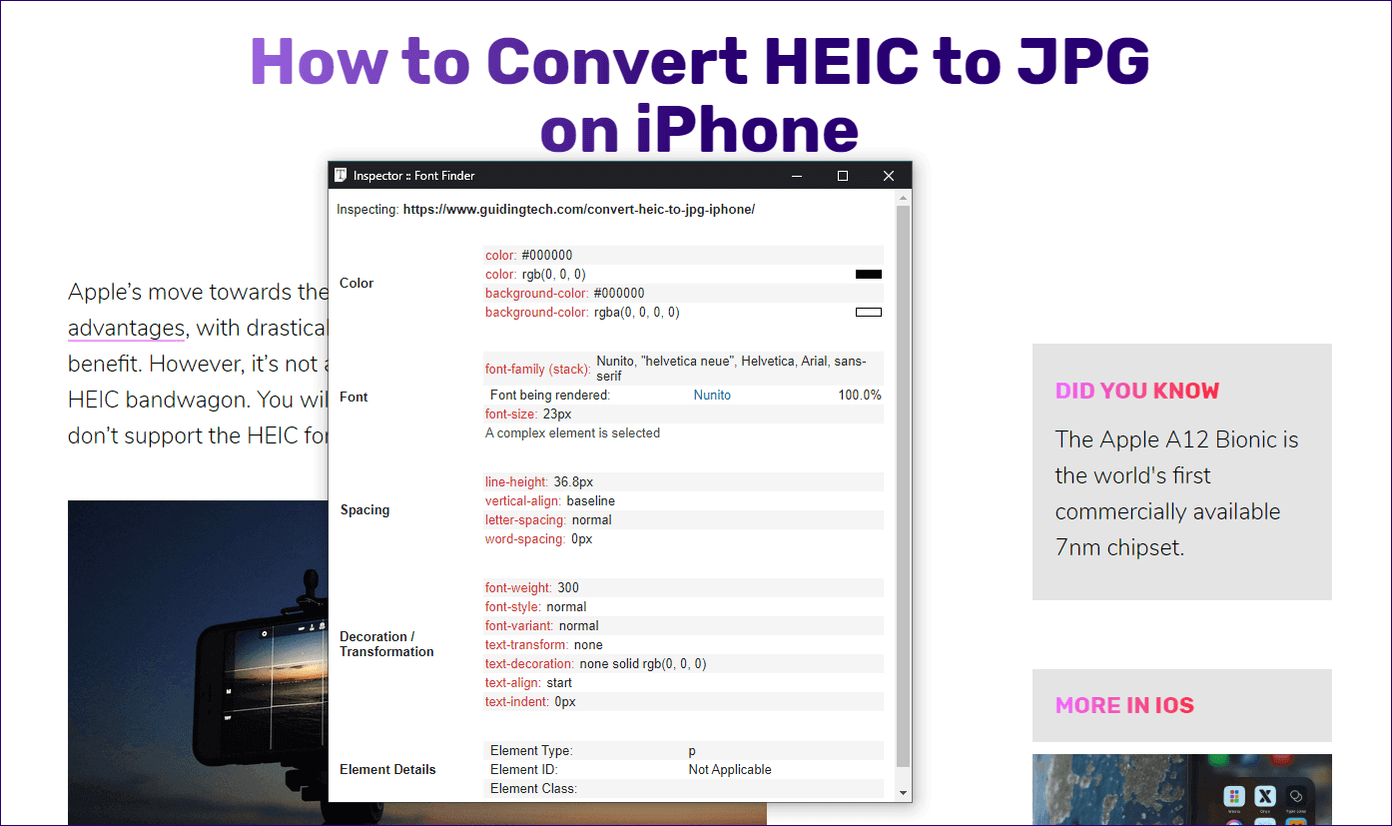
يتيح لك Font Finder التعرف بسهولة على أي خط تصادفه. انقر فوق أي حرف أو كلمة بعد تنشيط الامتداد ، وسيظهر لك مربع منبثق مفصل يحتوي على كل ما تريد معرفته. ولكنه أكثر ملاءمة للمستخدمين المتميزين ومطوري الويب. بالنسبة لمستخدم Chrome العادي ، يمكن أن يكون مقدار المعلومات التي يتخلص منها مبالغًا فيه.

يتمتع Font Finder أيضًا بقدرة خارقة على استبدال نوع الخط على صفحة ويب مباشرة بآخر. إنه مثالي للحالات التي تريد فيها اختبار كيفية توافق خط معين مع بقية الصفحة ، ولكن دون إجراء أي تعديلات في الواجهة الخلفية.

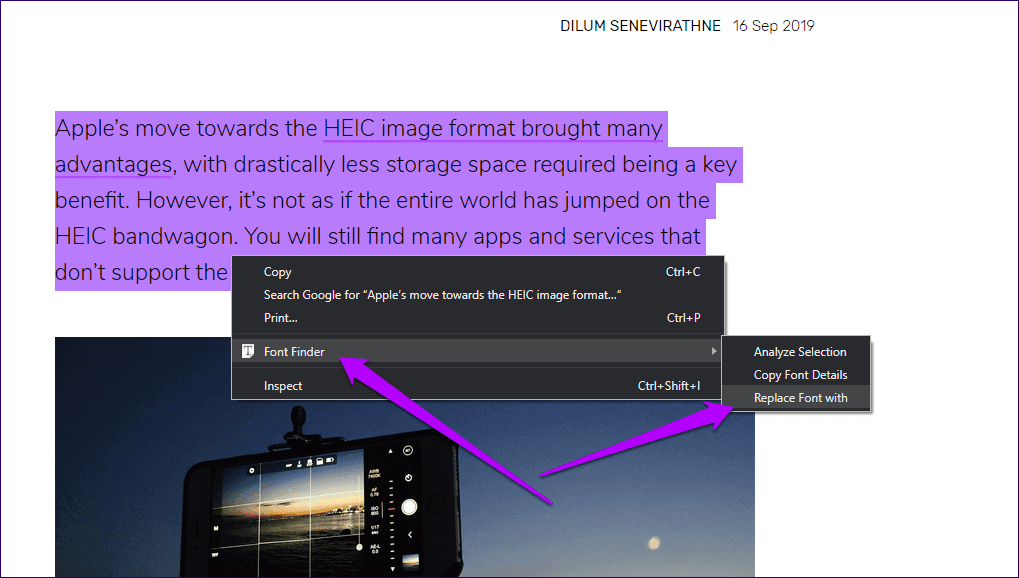
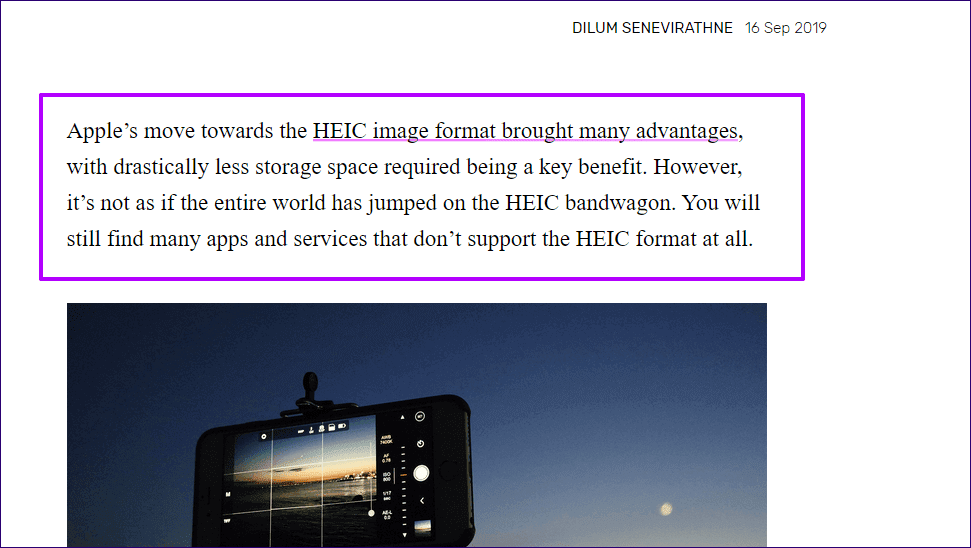
لاستبدال خط ، كل ما عليك فعله هو تحديد فقرة ، والنقر بزر الماوس الأيمن فوقها ، والإشارة إلى Font Finder ، ثم النقر فوق استبدال الخط بـ. ما عليك سوى كتابة اسم الخط ، وسيؤدي ذلك إلى إجراء التغيير في لحظة!

يمكنك تجربة ذلك على أي صفحة ويب تصادفها في Chrome. ولكن مرة أخرى ، يمكن أن يكون Font Finder تقنيًا للغاية – قد يناسبك WhatFont أو Fontface Ninja بشكل أفضل.
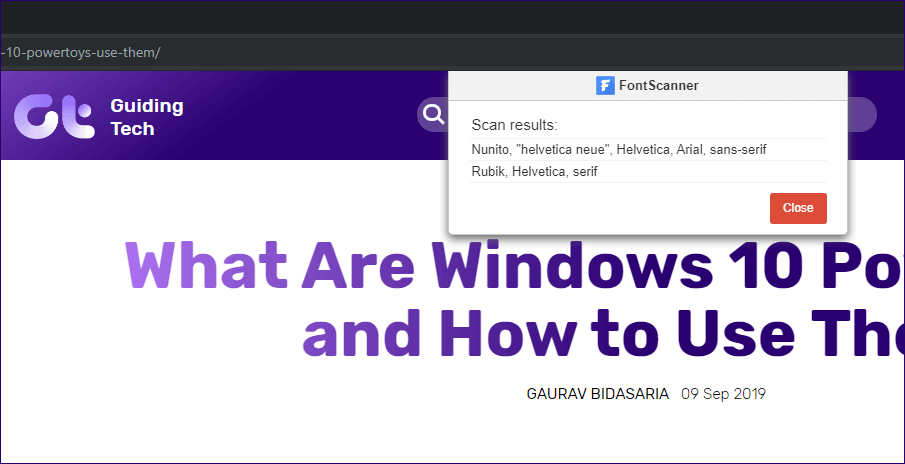
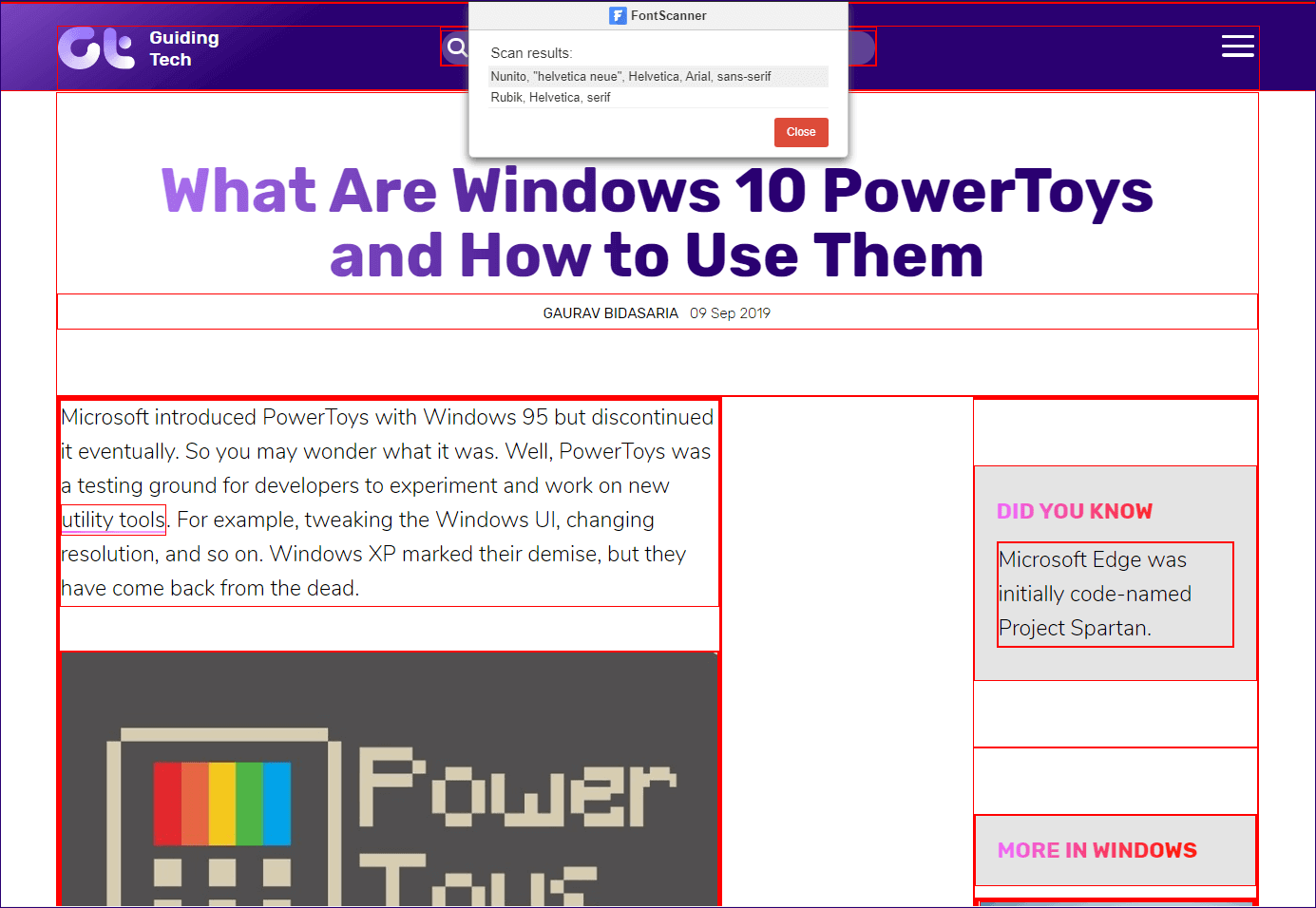
4. FONTSCANNER
يعد FontScanner امتدادًا يتعرف بسهولة على الخطوط في Chrome ، ولكن ليس بالطريقة التي تعتقدها. قم بإجراء مسح ، وسوف يقوم بإنشاء قائمة بمجموعات الخطوط التي يمكنه اكتشافها داخل الصفحة.

بعد ذلك ، ما عليك سوى النقر فوق نتيجة ، وسوف تُبرز جميع مثيلات الخط في جميع أنحاء الصفحة. مفيد جدًا عندما يتعلق الأمر بتحديد أنواع الخطوط المتشابهة وتحديد موقعها بسرعة.

يعمل FontScanner بشكل أفضل كمجموعة مع ملحق تعريف خط آخر. استخدمه للحصول على ملخص شامل لأي صفحة ويب ، ثم استخدم WhatFont أو Fontface Ninja أو Font Finder للبحث في التفاصيل.
5. WHATFONTIS
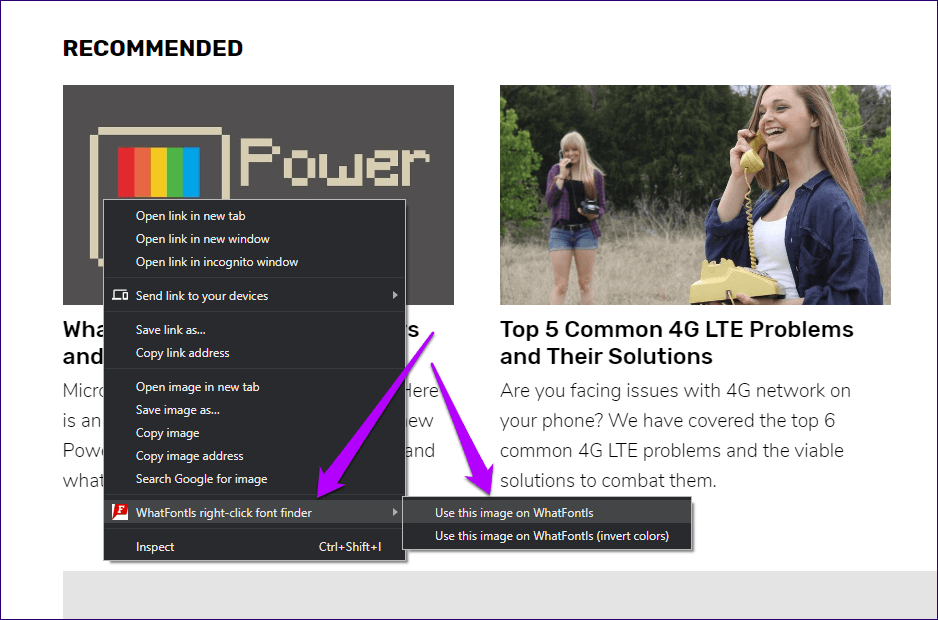
إذا كنت تبحث فقط عن امتداد لتحديد الخطوط داخل الصور أثناء التصفح في Chrome ، فإن WhatFontIs يناسب الفاتورة تمامًا.

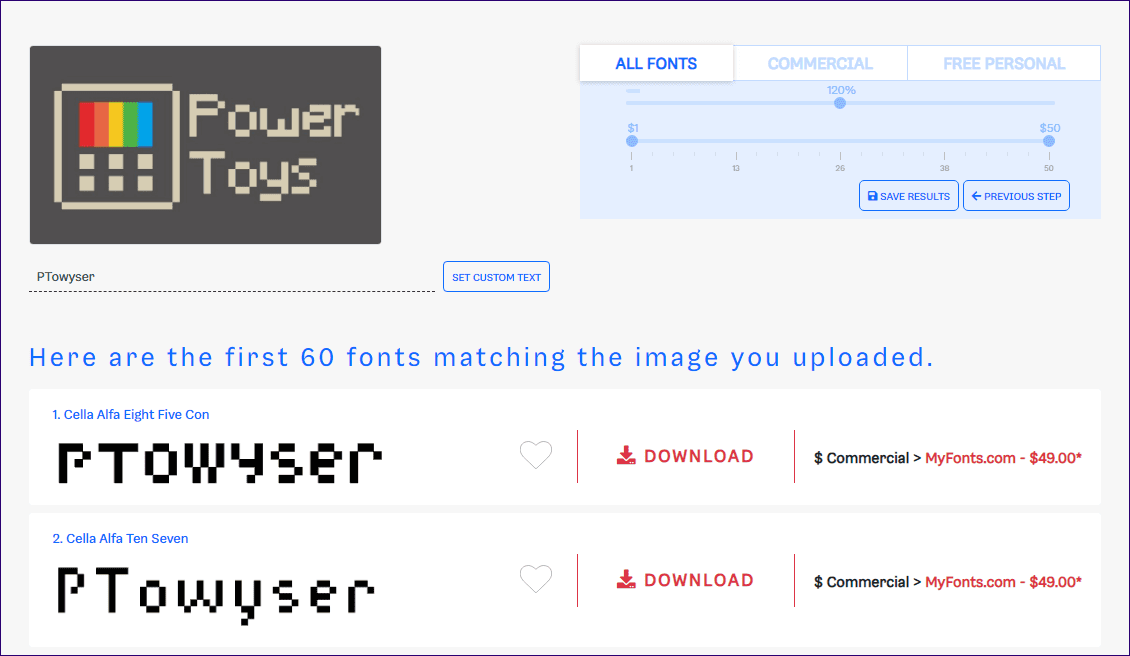
ما عليك سوى النقر بزر الماوس الأيمن على الصورة ، وتحميلها إلى خوادم WhatFontIs ، وبعد بضع خطوات تتضمن “مساعدة” الامتداد في تحديد الأحرف داخل الصورة ، تحصل على عدة اقتراحات. إنها ليست دقيقة طوال الوقت ، ولكنها تلغي الكثير من الخطوط ذات الصلة ، ومن المرجح أن ينتهي بك الأمر بتطابق تام.

بالطبع ، تتوفر روابط تنزيل الخطوط المجانية والمدفوعة بسهولة بمجرد انتهاء الامتداد من أداء وظيفته. ومع ذلك ، لا تنس أن Fontface Ninja تتميز أيضًا بوظائف مماثلة مع إجراء مسح أكثر ملاءمة. لكن WhatFontIs يقدم نتائج أفضل قليلاً نظرًا لطبيعته المخصصة.
ارسمها بطريقة سهلة
حسنًا ، هذا عن الأمر. نأمل أن تخدمك أي من امتدادات Chrome هذه بشكل جيد عندما تصادف خطوطًا غامضة لن يكون لديك أدنى فكرة عنها. إذن ، ما هو اختيارك المفضل؟ يوفر WhatFont طريقة فائقة الراحة لتحديد الخطوط. يمكن لـ Fontface Ninja تحديد الخطوط في كل من النص والصور. وفي الوقت نفسه ، يمكن لـ Font Finder استبدال الخطوط أثناء التنقل. أخبرنا باختيارك والأسباب في قسم التعليقات أدناه.