أفضل 12 بلاجن لاستخدامه على Adobe XD لكل مصمم
كان هناك وقت اعتدنا فيه على الاعتماد على Adobe Photoshop لكل المتطلبات المتعلقة بالتصميم. الآن لدينا تطبيقات وبرامج مخصصة لكل حالة استخدام. بالنسبة لتصميم UI / UX ، يغمر السوق بخيارات مثل Sketch و Figma و InVision و Adobe XD. من بينها ، إذا كنت تستثمر في نظام Adobe البيئي ، فسيصبح Adobe XD خيارًا طبيعيًا لك. باستخدام ملحقات XD ، يمكنك نقل التجربة إلى المستوى التالي.

تلعب المكونات الإضافية دورًا حيويًا في أي برنامج UI / UX. إنها تشبه طريقة استخدامك لملحقات المتصفح. جلبت مجموعة من الشركات البارزة مثل Dribbble و Airtable و Stark أدواتهم وخدماتهم مباشرة إلى XD بمجرد الإعلان عن النظام الأساسي المفتوح. دعنا نستكشف بعضًا من أفضل المكونات الإضافية لـ Adobe XD.
ملاحظة: في تطبيق Adobe XD ، ستجد متجر البرنامج المساعد. ما عليك سوى البحث عن اسم المكون الإضافي في شريط البحث وتثبيته على الجهاز.
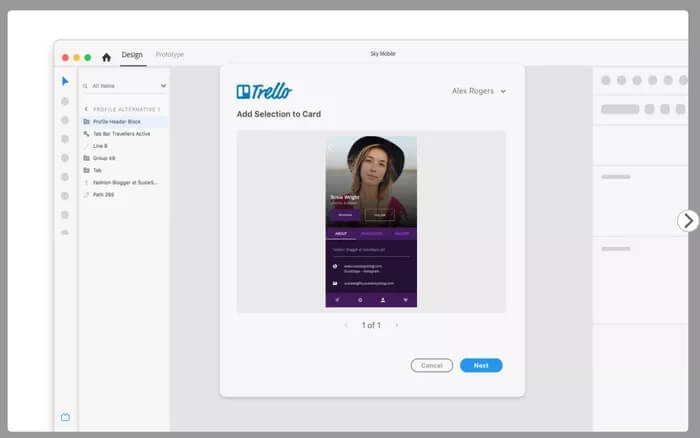
1. TRELLO
مع تحول العمل من المنزل إلى قاعدة جديدة هذه الأيام ، تعتمد العديد من الشركات على حلول إدارة المشاريع مثل Trello و Asana و Jira لإنجاز العمل. إذا كان فريقك من المصممين يستخدم Trello لإدارة مهام UI / UX ، فإن Trello هو المكون الإضافي الضروري لفريقك.

باستخدام المكون الإضافي Trello ، يمكن للمصممين إرسال أصول XD الخاصة بهم بسهولة إلى Trello ، مما يسمح لهم بمشاركة اللوحات الفنية مع الفريق دون الحاجة إلى مغادرة Adobe XD.
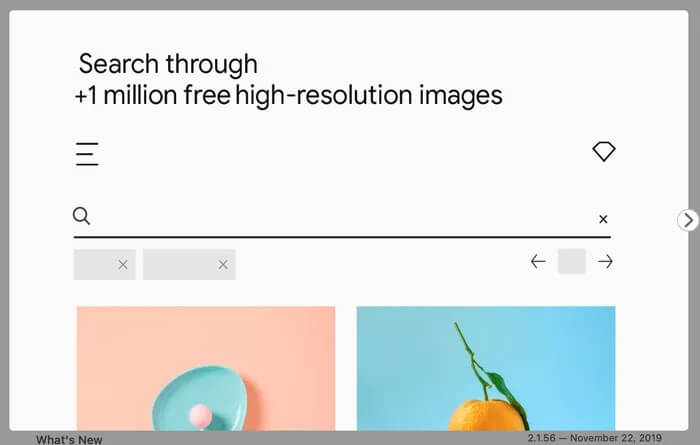
2. PHOTOSPLASH 2
من حين لآخر ، تصادف نقطة تريد فيها استخدام صورة خالية من حقوق الملكية في نموذج بالحجم الطبيعي لواجهة المستخدم. يتضمن الروتين العادي البحث عن صورة على الويب وتنزيلها على الكمبيوتر واستيرادها إلى برنامج Adobe XD. بدلاً من ذلك ، يمكنك فقط اختيار المكون الإضافي Photosplash 2 وإضافة الصور مباشرة إلى برنامج Adobe XD.

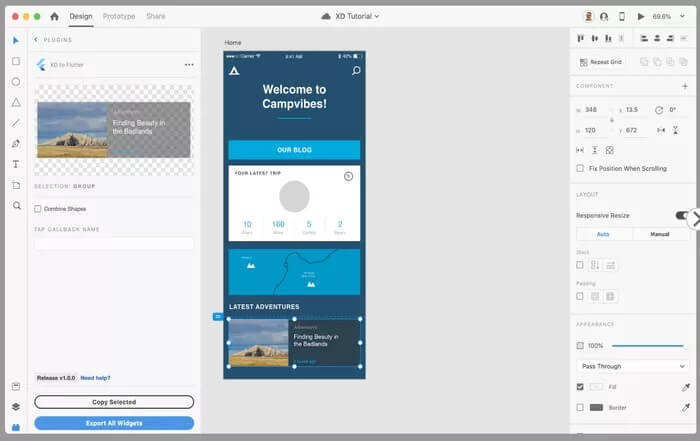
3. XD TO FLUTTER
تزداد شعبية لغة Flutter من Google بين مطوري البرامج هذه الأيام. باستخدام سطر واحد من التعليمات البرمجية ، يمكنك إنشاء تطبيقات لكل من iOS و Android. أضافت الشركة مؤخرًا دعمًا لتطبيقات الويب أيضًا.
باستخدام المكون الإضافي XD to Flutter ، يمكنك إنشاء رمز لإنشاء تطبيقات باستخدام Flutter استنادًا إلى تصميماتك في Adobe XD. يُنشئ المكون الإضافي تعليمات برمجية لأي عنصر محدد في Adobe XD، إما للكائنات الفردية على اللوحة القماشية أو للوحات الرسم بأكملها.

أثناء إجراء تغييرات في XD ، يمكنك ببساطة تشغيل المكون الإضافي مرة أخرى وتحديث الكود الذي تم إنشاؤه.
4. UNDRAW
لم يكتمل نموذج بالحجم الطبيعي بدون استخدام أي رسم توضيحي. بدلاً من البحث عنها لساعات على الويب ، يمكنك ببساطة استخدام المكون الإضافي UnDraw الذي يحتوي على مجموعة رسوم توضيحية ضخمة. يحتوي المكون الإضافي على مجموعة محدثة باستمرار من الرسوم التوضيحية .svg ، والتي يمكن تخصيصها بالكامل والتي يمكنك استخدامها مجانًا وبدون إسناد ، حتى في المشاريع التجارية.

نستخدمه في كل مشروع تصميم ، ونوصي بشدة بتجربته.
5. UI FACES
يحتاج كل مصمم إلى صور الملف الشخصي لاستخدامها في تصميمات UI / UX. يجمع UI Faces Plugin for XD آلاف الصور الرمزية التي يمكنك تصفيتها لإنشاء شخصياتك المثالية. يتم تصفية الصور الرمزية من مصادر مختلفة. يمكنك اختيارهم حسب العمر والجنس والعاطفة وما إلى ذلك.
6. ANGLE
بعد الانتهاء من مشروع التصميم ، قد ترغب في عرض ذلك لعميلك على نموذج بالحجم الطبيعي للجهاز. باستخدام المكون الإضافي Angel mockup ، يمكنك إنشاء نماذج بالأحجام الطبيعية الجميلة لتكوين انطباع أول قوي.
يحب فريق GT استخدام نماذج بالحجم الطبيعي ولقطات مراوغة مذهلة. الزاوية هي واحدة من أكثر المكونات الإضافية شيوعًا ولا تصدق والتي يجب على كل محبي نماذج بالحجم الطبيعي تجربتها.
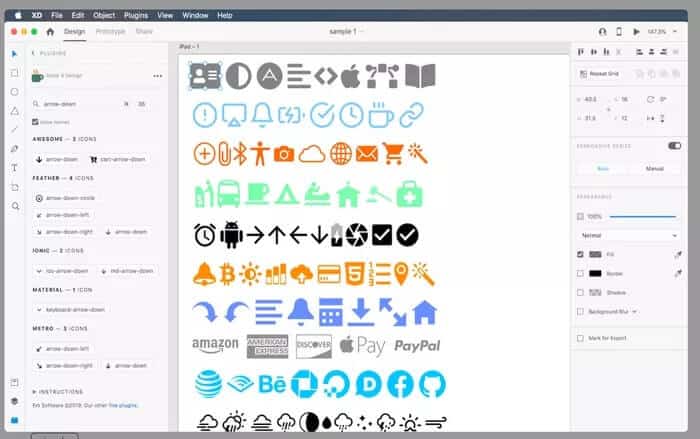
7. ICONS 4 DESIGNS
هذا لا يحتاج إلى مقدمة. يحتاج كل مصمم إلى تلك الرموز الملونة والبسيطة لتنفيذها في التصميم. تتيح لك الرموز 4 البحث عن رمز بالاسم ، ووضع هذه الرموز في قائمة النتائج بنقرة واحدة ، مما يؤدي إلى رمز متجه قابل للتحرير بالكامل.

تتضمن المجموعة اثنتي عشرة مجموعة أيقونات شهيرة في مجموعة من الأنماط. المضي قدما، ومحاولة إعطائها. نحن على يقين من أنك لن تشعر بخيبة أمل.
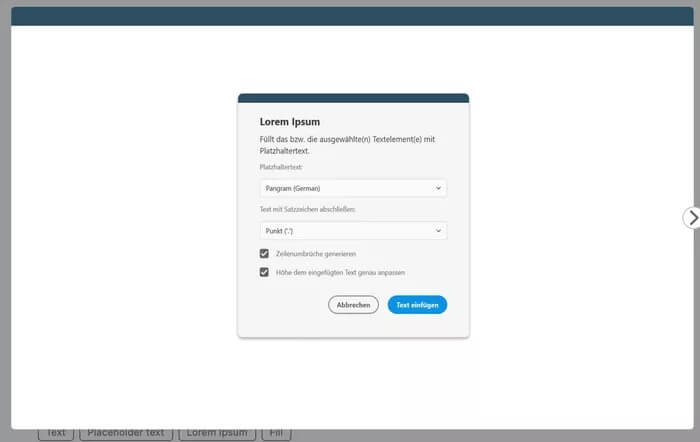
8. LOREM IPSUM
هذا هو مكون إضافي مهم آخر لكل مصمم. أثناء المشروع ، قد تحتاج إلى استخدام تلك النصوص المزيفة. Lorem Ipsum هي طريقة قياسية في المجال لعرض النص في نموذج بالحجم الطبيعي لواجهة المستخدم. هناك مواقع ويب مخصصة تتيح لك نسخ النص بناءً على متطلباتك.

باستخدام المكون الإضافي Lorem Ipsum ، يمكنك ببساطة الحصول على تلك النصوص دون مغادرة برنامج Adobe XD.
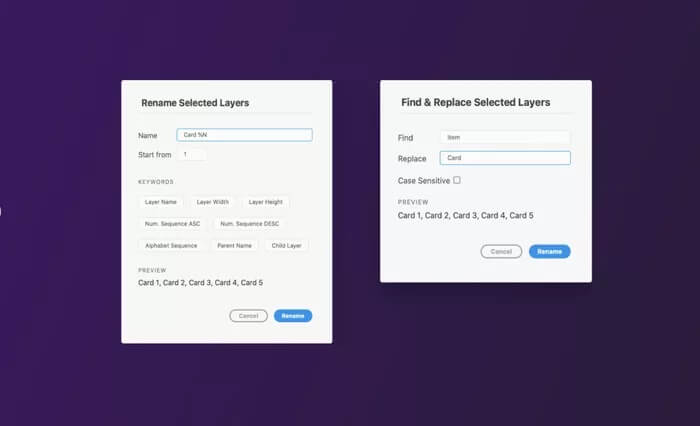
9. RENAME IT
لقد أمضينا جميعًا وقتًا أطول مما نرغب في الاعتراف به في تنظيم وإعادة تسمية الطبقات ولوحات الرسم. تتيح لك إعادة التسمية إعادة تسمية كل الطبقات بالتسلسل بترتيب تصاعدي أو تنازلي بالإضافة إلى تغيير حالة اسم الطبقة في وقت أقل من إعادة تسمية بضع طبقات فقط. حتى أنه يسمح بالعثور على الكلمات أو الأحرف واستبدالها باختصارات لوحة مفاتيح بسيطة.

10. BOOKMARK
إذا كنت تعمل مع الكثير من التصميمات ولوحات الرسم وكنت تشعر أحيانًا بصعوبة في العثور على اللوحة الفنية المعينة ، فجرّب المكون الإضافي Bookmark. يتيح لك هذا المكون الإضافي وضع إشارة مرجعية على لوحة فنية معينة ، وكلما قمت بتشغيل تلك الإشارة المرجعية المعينة والنقر عليها ، سينتقل تركيز شاشتك إلى لوح الرسم المحدد.
11. COLORSPARK
لقد رأينا العديد من مصممي واجهة المستخدم يعانون من خيارات الألوان والتركيبات في جميع أنحاء المشروع. هناك أدوات مخصصة على الويب تساعدك على اتخاذ قرار أفضل. لكن ColorSpark for Adobe XD يتفوق على كل واحد باستخدام مولد ألوان مدمج للألوان والتدرجات العشوائية.

يساعد المصممين على اكتشاف لوحات الألوان الفريدة وإثارة الإبداع.
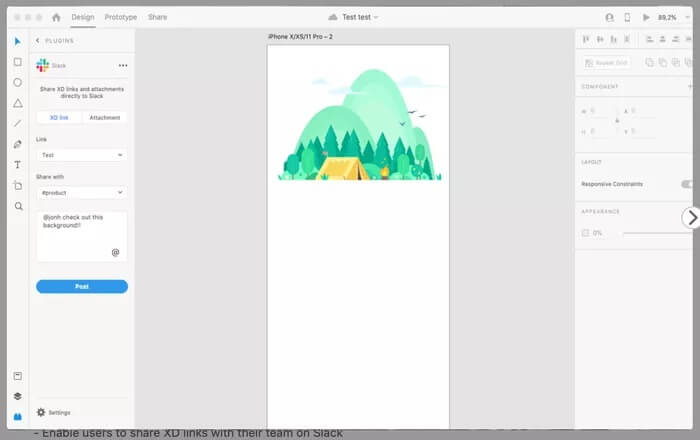
12. SLACK
اجمع بين العمل الإبداعي والعمل الجماعي مع Slack. يمكن للمصممين مشاركة الملفات ومعاينتها بسهولة من التطبيقات ، بما في ذلك Adobe XD ، وتلقي الملاحظات والبقاء على اطلاع دائم بالإجراءات المتخذة على أصولهم.

من خلال سجل البحث القابل للبحث ، والمحادثات المنظمة ، وتكامل التطبيقات ، يعد المكون الإضافي Slack هو الطريقة المثلى للتعاون والحصول على مدخلات واضحة وفعالة في تصميمك من البداية إلى النهاية.
إنشاء تصميمات مذهلة لواجهة المستخدم
يعد Adobe XD حلولًا مثالية إذا كنت مستثمرًا في نظام Adobe البيئي. وعلى عكس Sketch ، فهو متاح على كل من Windows و Mac ولا يكلفك أي شيء لتجربة مشروعين. انتقل إلى قائمة المكونات الإضافية أعلاه واعمل على تطوير مهاراتك في التصميم باستخدام Adobe XD.