كيفية استخدام أطقم واجهة المستخدم في Adobe XD
للراغبين في تصميم المواقع الإلكترونية ، تعد أطقم UI في Adobe XD طريقة رائعة لبدء مشروع تصميم جديد. باستخدام هذه الأطقم ، يمكنك الوصول إلى بعض الموارد المفيدة التي يمكنك تعديلها واستخدامها لموقع الويب أو تصميم التطبيق.

إذا كنت جديدًا على البرنامج ولم تكن متأكدًا من كيفية استخدام أطقم واجهة المستخدم في Adobe XD ، فأنت في المكان الصحيح. في هذه المقالة ، سأوضح لك كيف يمكنك تثبيت أطقم واجهة المستخدم في البرنامج ثم استخدام الموارد المضمنة لمشروعك.
كيفية تحميل أطقم واجهة المستخدم في أدوبي XD
أولاً ، دعونا نلقي نظرة على كيفية تنزيل أطقم أدوات واجهة المستخدم في Adobe XD ، مباشرة من داخل البرنامج. فقط اتبع هذه الخطوات للبدء:
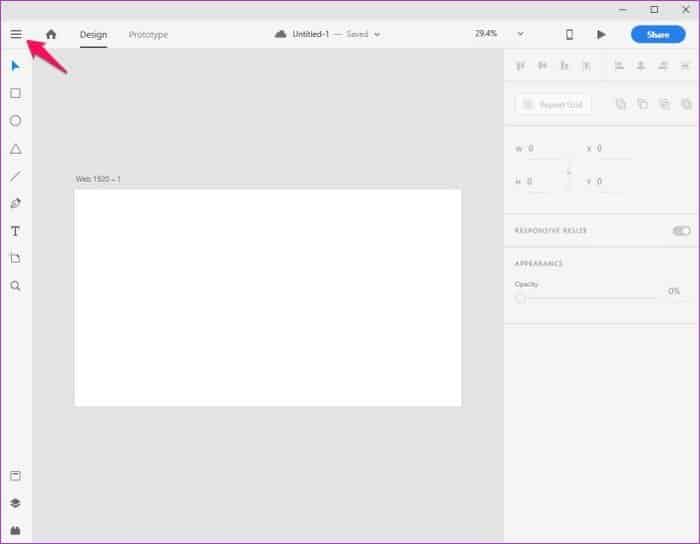
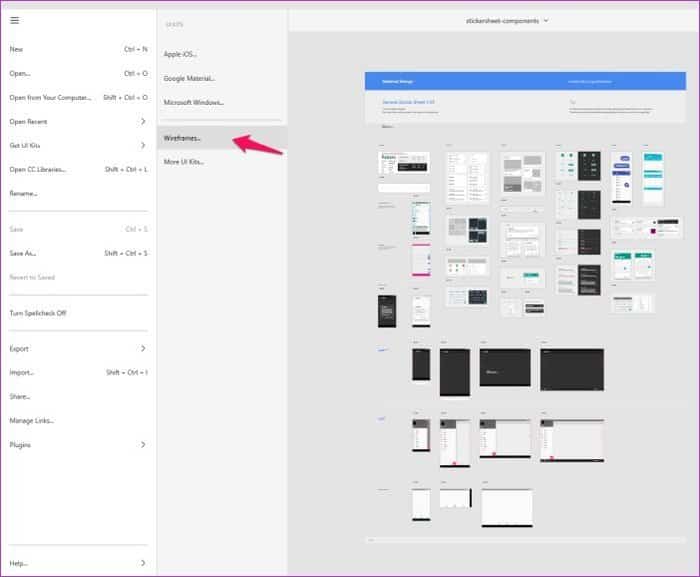
الخطوة 1: انقر فوق زر القائمة همبرغر في الزاوية اليسرى العليا من البرنامج.
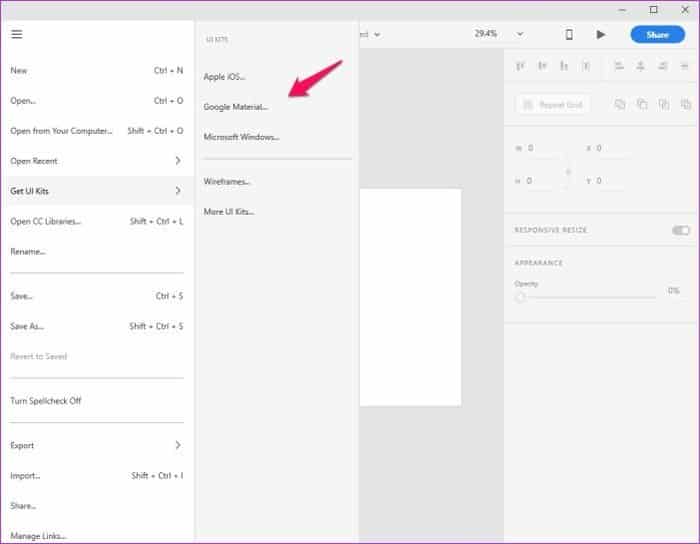
الخطوة 2: في القائمة ، قم بالتمرير لأسفل إلى خيار “الحصول على مجموعات واجهة المستخدم” ، ثم انقر فوق أحد الخيارات الثلاثة المتاحة.
بالنسبة لهذه المقالة ، سأختار مجموعة أدوات Google Material UI.
ومع ذلك ، بناءً على مشروعك ، يمكنك تحديد أطقم Apple iOS أو Microsoft Windows. سيؤدي ذلك إلى فتح صفحة ويب رسمية يمكنك من خلالها تنزيل مجموعات واجهة المستخدم مجانًا.
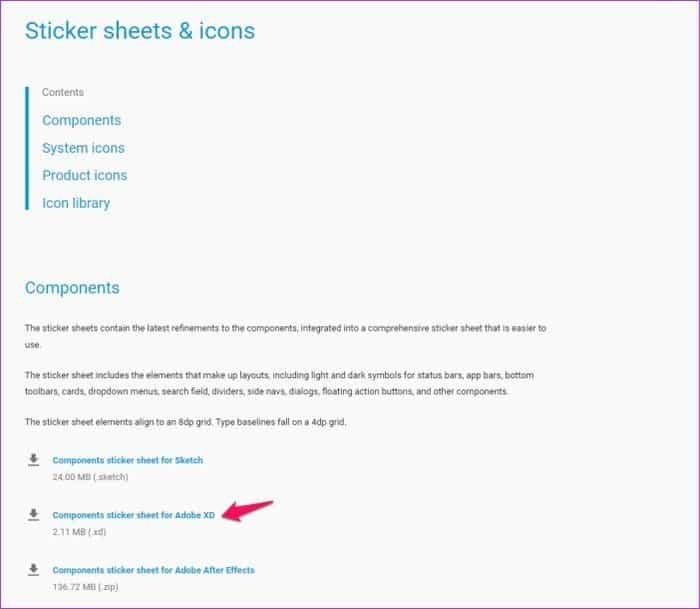
الخطوة 3: حدد موقع Adobe XD UI kit في صفحة الويب التالية ، وقم بتنزيله على نظامك.
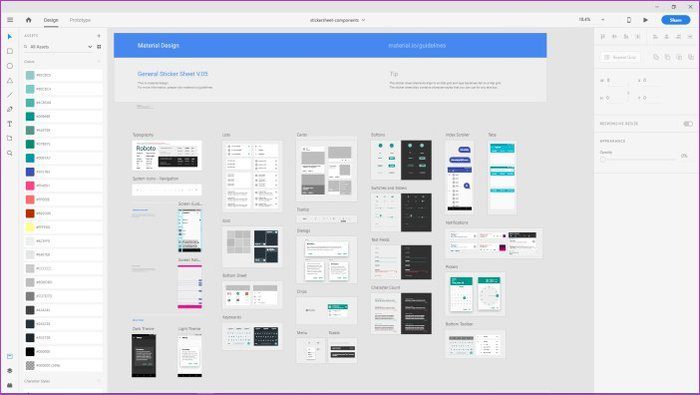
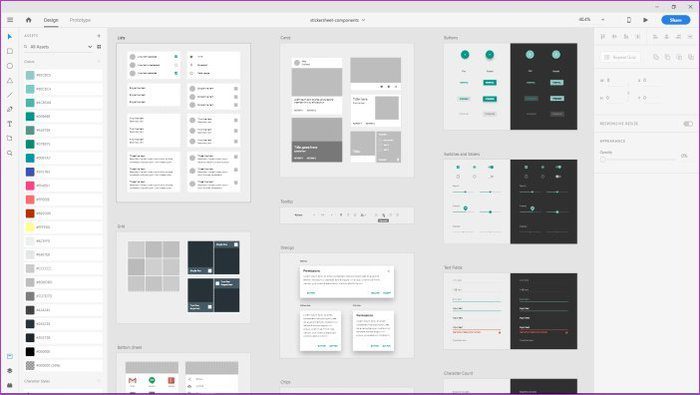
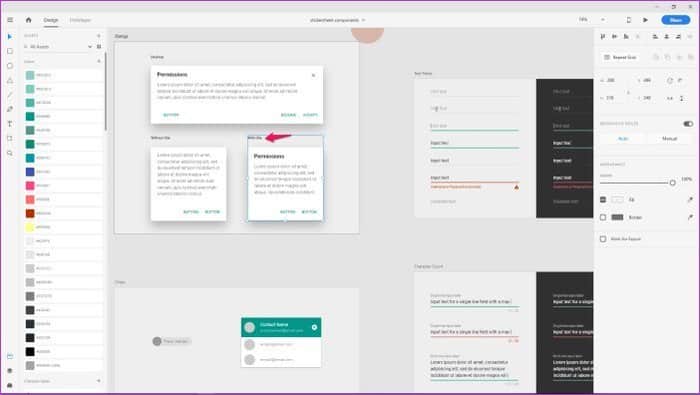
الخطوة 4: افتح الآن الملف الذي تم تنزيله في Adobe XD ، وسيتم استقبالك بمجموعة من اللوحات الفنية التي تحتوي على موارد واجهة المستخدم للنظام الأساسي المعني.
يمكنك الضغط على زر Ctrl وتحريك عجلة التمرير للتكبير / التصغير لرؤية كل اللوحات الفنية الفردية.
إذا كنت ترغب في تنزيل Wireframes بدلاً من ذلك ، يمكنك النقر فوق خيار Wireframes في قائمة Get UI Kits.
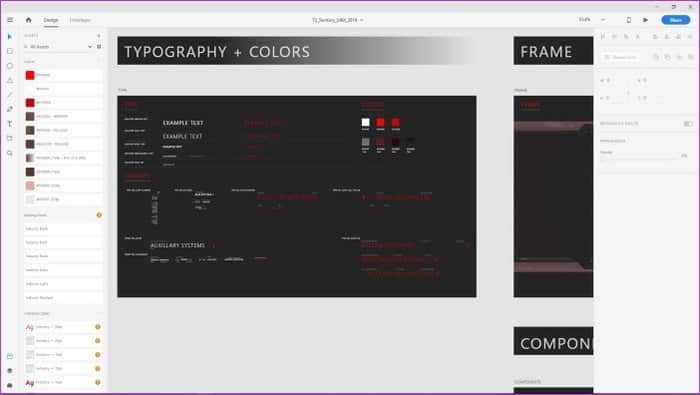
يمكنك أيضًا البحث عن مجموعات UI إضافية على موقع Adobe على الويب بالنقر فوق خيار المزيد من مجموعات واجهة المستخدم في قائمة الحصول على مجموعات واجهة المستخدم.
يحتوي موقع الويب على بعض الخيارات الرائعة للاختيار من بينها ، بما في ذلك مجموعة Movie Magic UI الرائعة حقًا والتي تبدو وكأنها شاشة عرض رأس.
الآن بعد أن عرفت كيفية تنزيل أطقم واجهة المستخدم ، دعونا نلقي نظرة على كيفية استخدامها في مشاريعك.
كيفية استخدام مجموعات واجهة المستخدم في أدوبي XD
لاستخدام مجموعات واجهة المستخدم في مشروعك ، ما عليك سوى اتباع الخطوات البسيطة التالية:
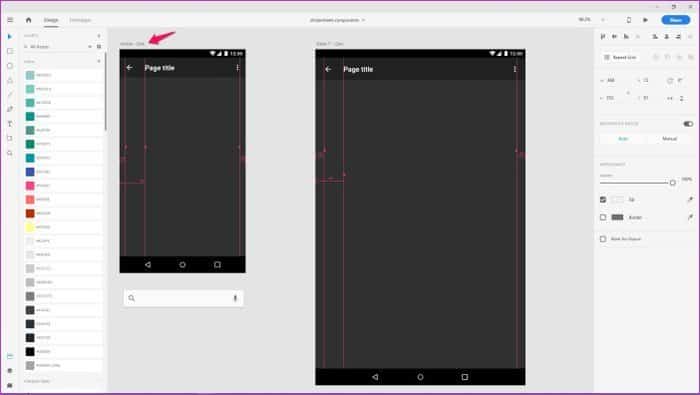
الخطوة 1: قم بتكبير عنصر واجهة المستخدم الذي تريد استخدامه في مشروعك وانقر فوق عنوانه لتحديده.
الخطوة 2: الآن نسخ العنصر باستخدام اختصار Ctrl + C.
الخطوة 3: ثم افتح مشروع Adobe XD جديد من القائمة.
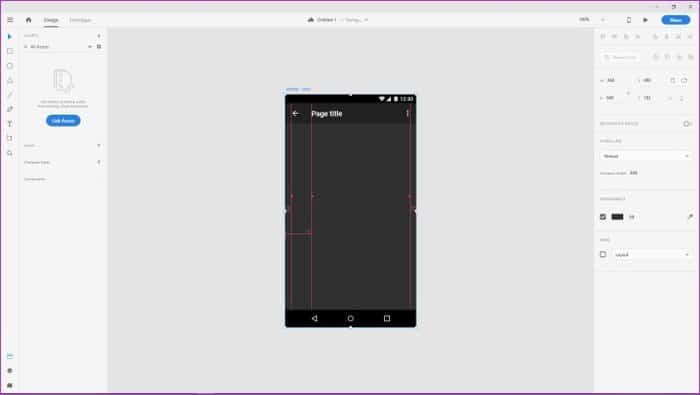
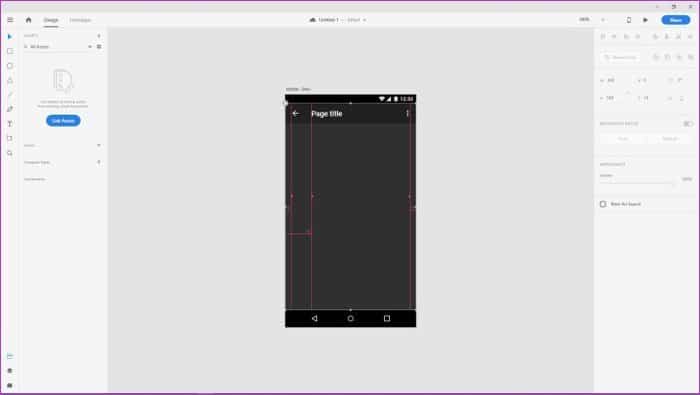
الخطوة 4: هنا ، الصق عنصر واجهة المستخدم باستخدام اختصار Ctrl + V.
بالنسبة لهذه المقالة ، سأستخدم عنصر Mobile Dark من مجموعة أدوات Google Material UI. يتضمن العنصر أدلة لمساعدتك على وضع المزيد من الطبقات ، ولكن إذا كنت لا ترغب في استخدامها ، فيمكنك إزالتها بسهولة باتباع الخطوة التالية.
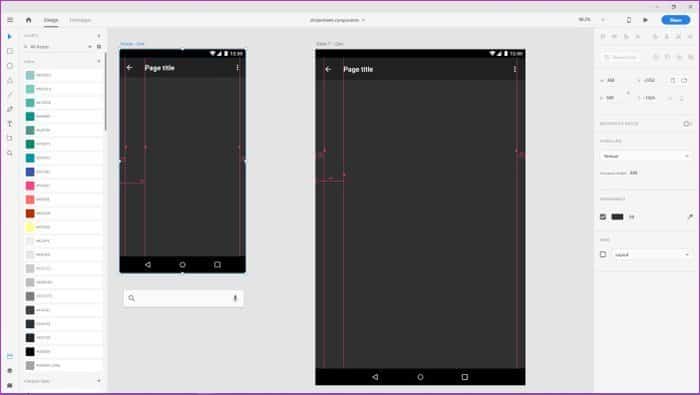
الخطوة 5: لإزالة الأدلة ، انقر على أيقونة القفل في الزاوية العلوية اليسرى ثم اضغط على حذف. يمكنك تخطي هذه الخطوة إذا كنت ترغب في استخدام الأدلة لوضع المزيد من الكائنات في العنصر بدقة.
الخطوة 6: انتقل الآن مرة أخرى إلى مجموعة واجهة المستخدم لتحديد عنصر آخر لإضافته إلى هذه الصفحة. مرة أخرى ، انقر فوق عنوان العنصر وانسخه باستخدام اختصار Ctrl + C.
سأقوم بإنشاء طابع أساسي لهذه المقالة التي سأستخدم أحد مربعات الحوار معها.
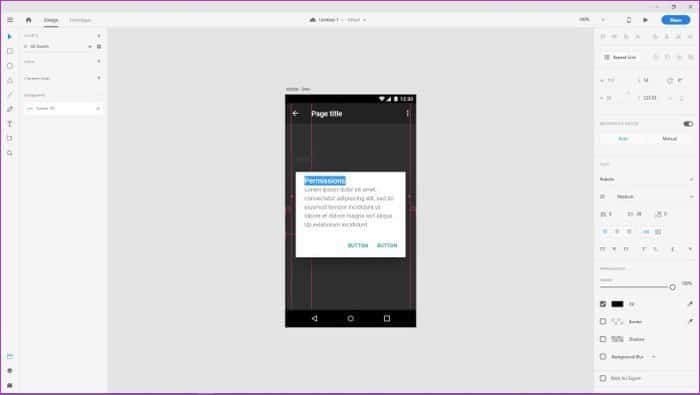
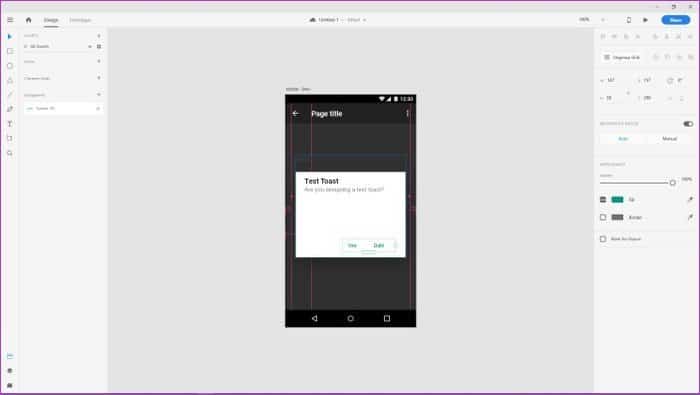
الخطوة 7: الصق العنصر الجديد في العنصر السابق ثم محاذاته وفقًا للأدلة.
الخطوة 8: الآن لتحرير كل عنصر في نخب ، انقر مرتين على مربع النص ثم قم بإدخال النص الذي تريد استخدامه. أولاً ، دعنا نغير عنوان الخبز المحمص.
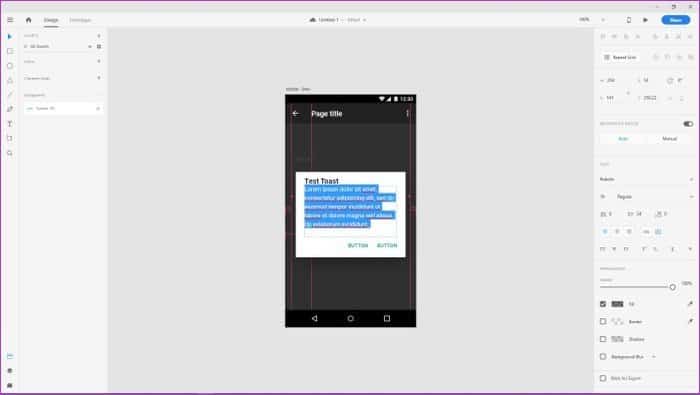
بعد ذلك ، قم بتغيير محتوى النص عن طريق النقر المزدوج على مربع النص وكتابة ما تريد إضافته.
يمكنك أيضًا تغيير نص الأزرار بنفس الطريقة.
بمجرد الانتهاء من تحرير النص ، يمكنك تغيير لون وشفافية النص. لتغيير العتامة ، ما عليك سوى تحريك شريط التمرير أسفل خيار العتامة في شريط الأدوات إلى اليمين.
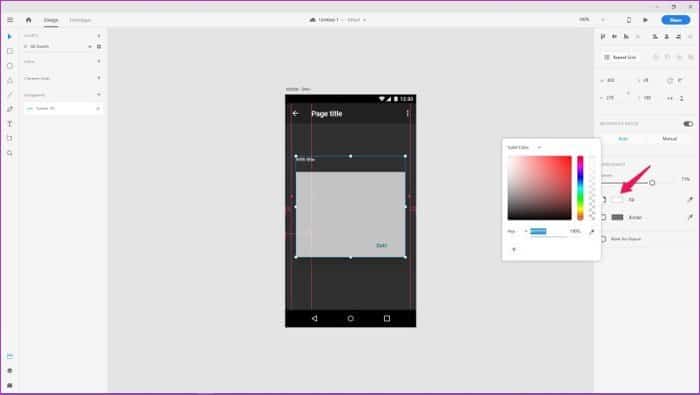
لتغيير لون النص ، انقر على المستطيل المجاور لخيار Fill ثم حدد لونًا جديدًا من منتقي الألوان.
وليس فقط النص الذي يمكنك تعديله بهذه الطريقة. يمكنك أيضًا تغيير لون وشفافية جميع العناصر تقريبًا في مربع الحوار ، وهو أمر رائع إذا كنت تستخدم نظام ألوان فريدًا.
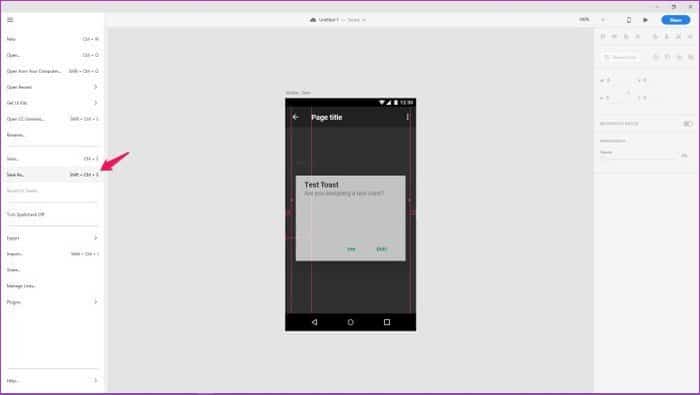
بمجرد رضاك عن النتيجة ، ما عليك سوى المضي قدمًا وحفظ الملف الخاص بك بالنقر فوق خيار “حفظ باسم” في القائمة أو باستخدام اختصار Shift + Ctrl + S.
نجاح تصميمك باستخدام مجموعات واجهة المستخدم
الآن بعد أن عرفت كيفية تنزيل مجموعات UI واستخدامها في Adobe XD ، أنا متأكد من أنك ستبدأ في إنتاج تصميمات رائعة في أي وقت من الأوقات. مجموعات أدوات واجهة المستخدم هذه هي بالتأكيد مفيدة تمامًا وتساعدك على الوصول مباشرة إلى مشروعك دون الحاجة إلى القلق بشأن تصميم كل عناصر واجهة المستخدم.